
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- abap2UI5 - (1) Introduction: Developing UI5 Apps P...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Welcome to the first part of this blog series introducing abap2UI5 — an open-source project for developing UI5 apps purely in ABAP.
This first post offers an overview of the project. It highlights its features, presents demonstrations, and provides a step-by-step guide to the development process.
Blog Series & More
You can find all the information about this project on GitHub, stay up-to-date by following on Twitter and explore the other articles in this blog series:
- Introduction: Developing UI5 Apps Purely in ABAP (this blog post)
- Displaying Selection Screens & Tables
- Popups, F4-Help, Messages & Controller Logic
- Advanced Functionality & Demonstrations
- Creating UIs with XML Views, HTML, CSS & JavaScript
- Installation, Configuration & Troubleshooting
- Technical Background: Under the Hood of abap2UI5
- Repository Organization: Working with abapGit, abaplint & open-abap
- Update I: Community Feedback & New Features - Sep. 2023
- Extensions I: Exploring External Libraries & Native Device Capabilities
- Extensions II: Guideline for Developing New Features in JavaScript
- Update II: Community Feedback, New Features & Outlook - Jan. 2024
Content
This post covers the following areas:
- Project Information
- Features
- Demos
- Basic Example
- Development Process
- View
- Controller
- Event
- Model & Data Binding
- What's next?
- Conclusion
Let’s begin with the first topic.
1. Project Information
This project offers a pure ABAP approach for developing UI5 apps, entirely without JavaScript, OData and RAP — similar to the past, when only a few lines of ABAP sufficed to display input forms and tables using Selection Screens & ALVs. Designed with a minimal system footprint, it works in both on-premise and cloud environments.
1.1 Features, Compatibility & Installation
- 100% ABAP: Developing purely in ABAP (no JavaScript, DDL, EML or Customizing)
- User-Friendly: Implement just a single interface for a standalone UI5 application
- Minimal System Footprint: Based on a plain HTTP handler (no BSP, OData, CDS, BOPF or RAP)
- Cloud and On-Premise Ready: Works with both language versions (ABAP for Cloud, Standard ABAP)
- Broad System Compatibility: Runs on all ABAP releases (from NW 7.02 to ABAP Cloud Stacks)
- Easy Installation: abapGit project, no additional app deployment required
Use abapGit for installation, pull the repository, create a new HTTP service and call abap2UI5. Detailed information can be found in part 6 of this series. This project is compatible with all ABAP releases and language versions:
- BTP ABAP Environment (ABAP for Cloud)
- S/4 Public Cloud ABAP Environment (ABAP for Cloud)
- S/4 Private Cloud or On-Premise (ABAP for Cloud, Standard ABAP)
- R/3 NetWeaver AS ABAP 7.50 or higher (Standard ABAP)
- R/3 NetWeaver AS ABAP 7.02 to 7.42 (Standard ABAP) - use this downport repository
1.2 Demos
For an impression of the possibilities of abap2UI5, take a look at the demos presented in this blog series — everything is developed in pure ABAP:
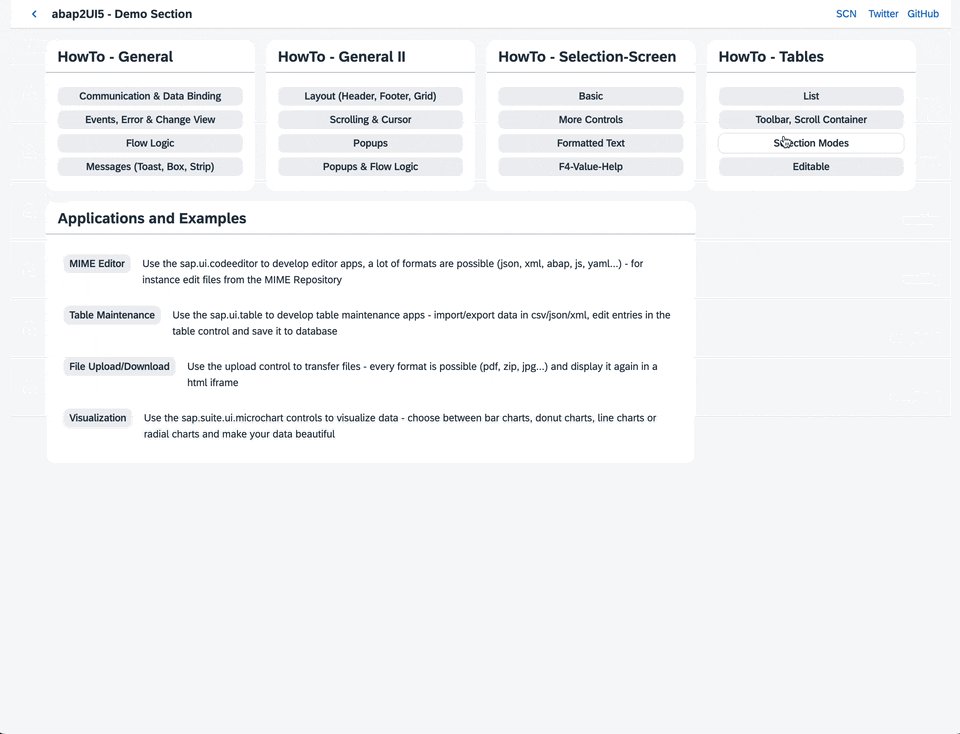
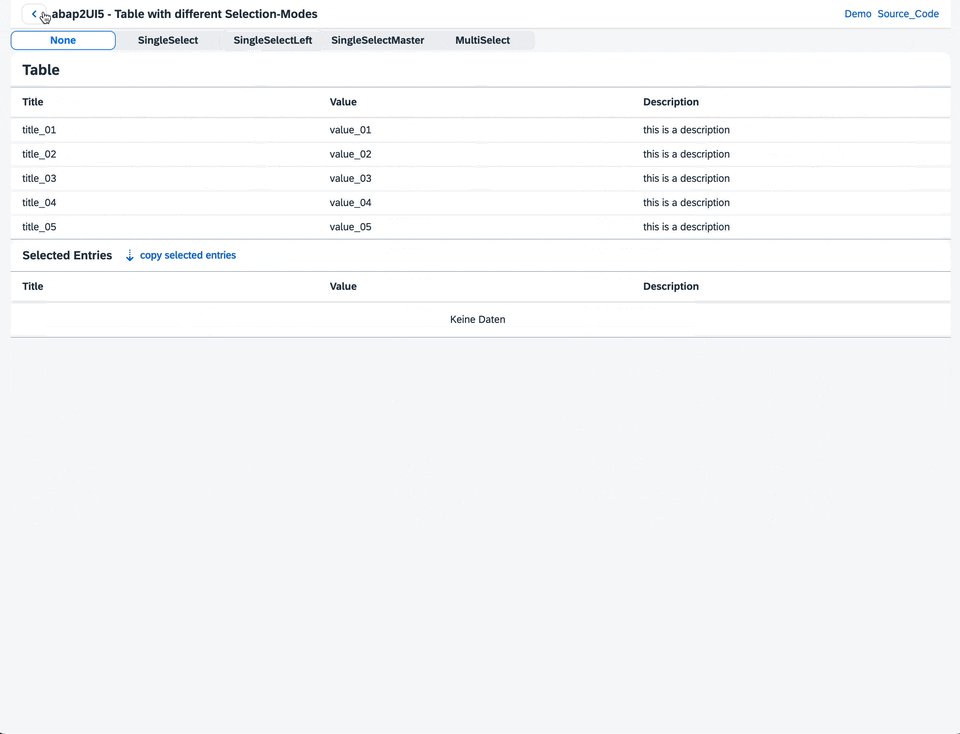
 |  |
| Selection Screens (Blog 2) | Tables, Lists & Maintenance (Blog 2) |
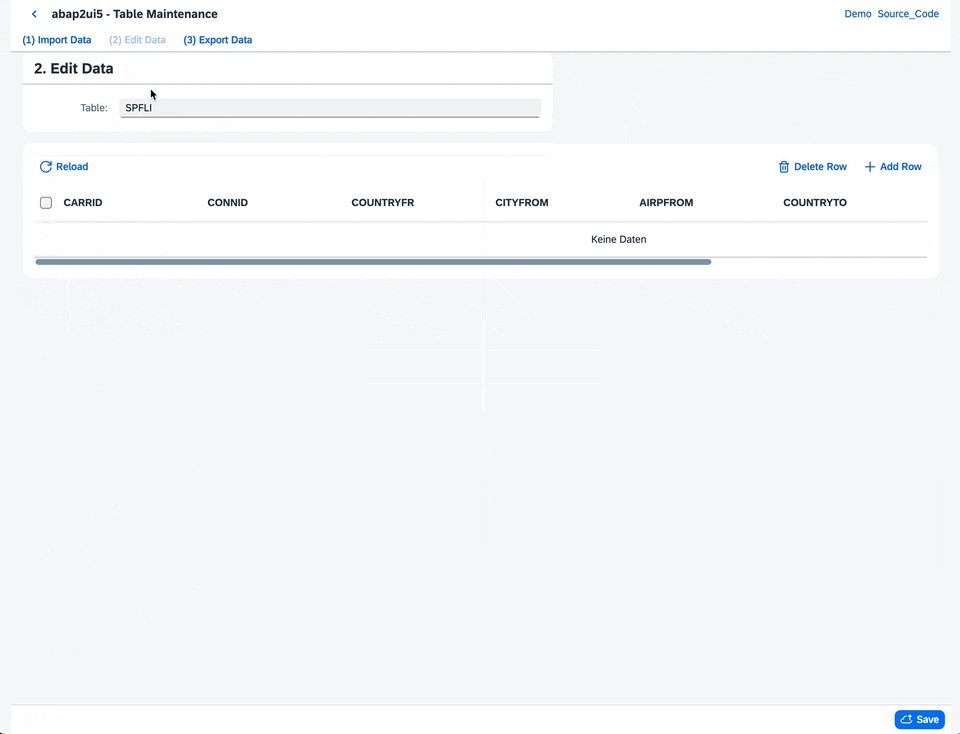
 |  |
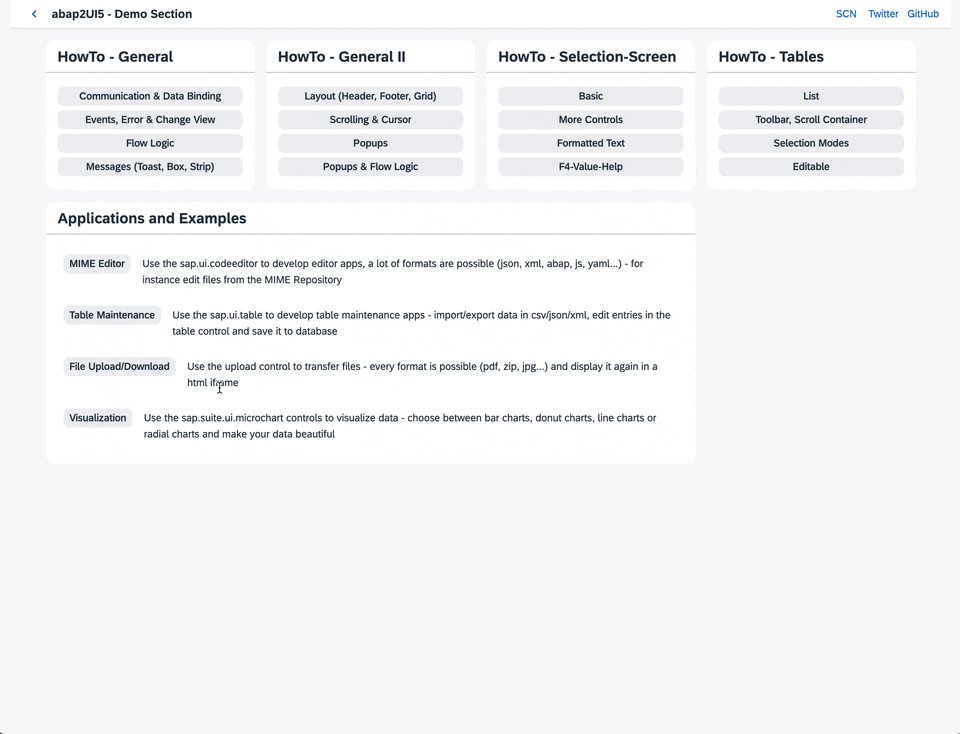
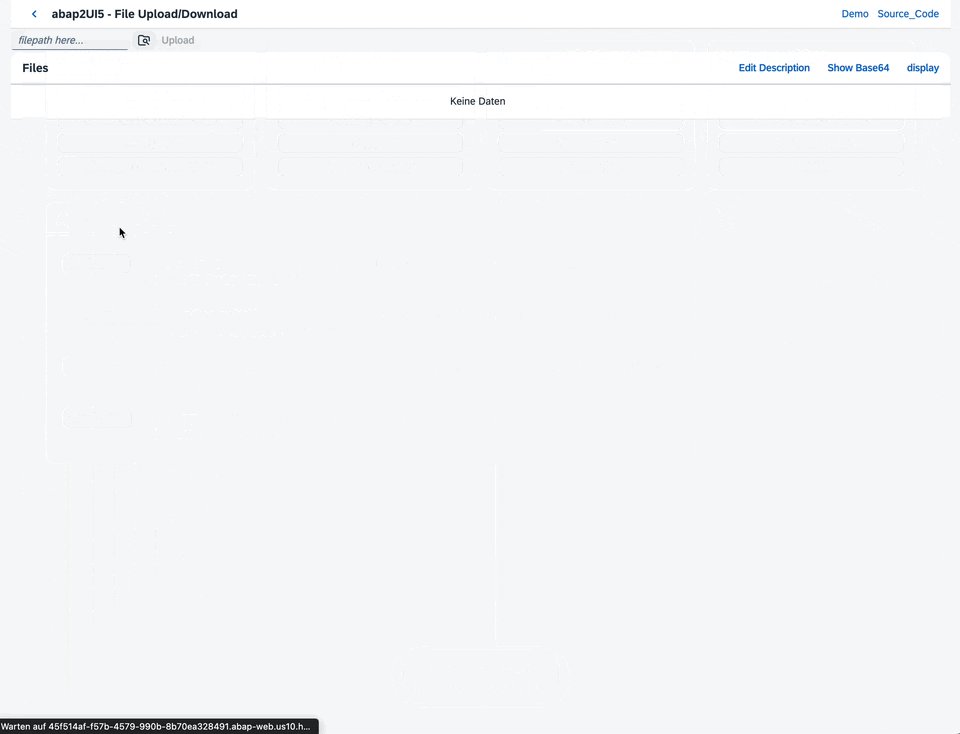
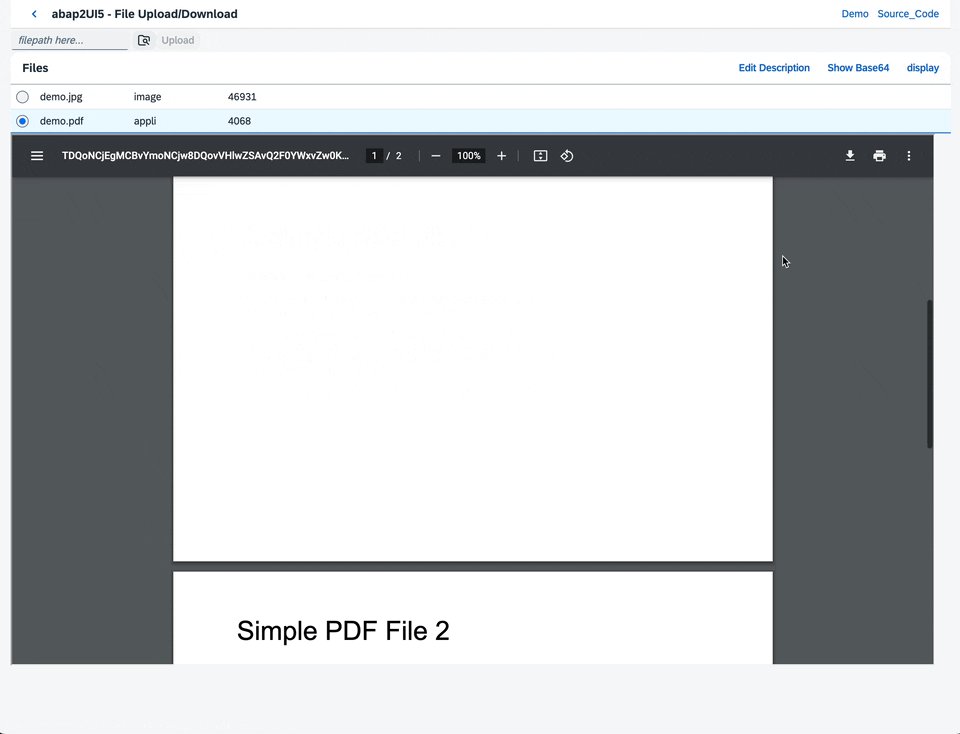
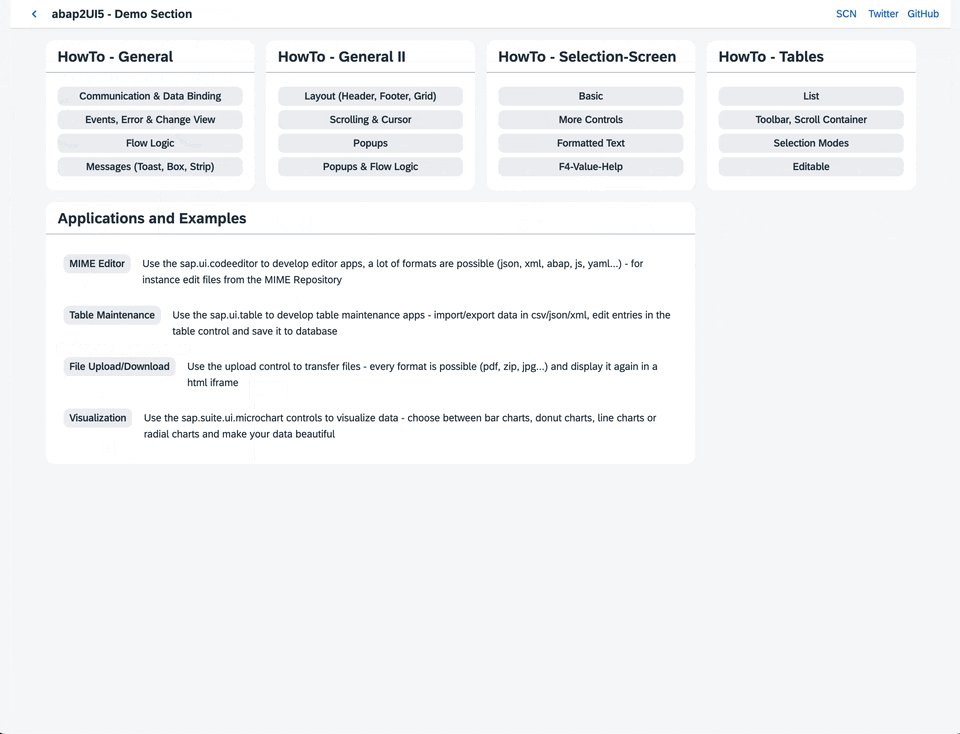
| Popups & F4-Helps (Blog 3) | File Editor, File Upload & Visualization (Blog 4) |
But first let's start with a basic example.
1.3 Basic Example
A simple abap2UI5 app with an input and a message output looks like this:
CLASS z2ui5_cl_app_hello_world DEFINITION PUBLIC.
PUBLIC SECTION.
INTERFACES z2ui5_if_app.
DATA quantity TYPE string.
ENDCLASS.
CLASS z2ui5_cl_app_hello_world IMPLEMENTATION.
METHOD z2ui5_if_app~main.
CASE client->get( )-event.
WHEN 'BUTTON_POST'.
client->message_toast_display( |{ quantity } Product ABC - send to the server| ).
ENDCASE.
client->view_display( z2ui5_cl_xml_view=>factory(
)->page( 'abap2UI5 - Hello World App'
)->simple_form( )->content( ns = `form`
)->title( 'Input here and send it to the server...'
)->label( 'Product-ABC'
)->input( client->_bind_edit( quantity )
)->button( text = 'post' press = client->_event( 'BUTTON_POST' )
)->stringify( ) ).
ENDMETHOD.
ENDCLASS.
As you can see, to develop an UI5 app with abap2UI5, simply create a new class and implement the method main of the following interface:
INTERFACE z2ui5_if_app PUBLIC.
METHODS main
IMPORTING
client TYPE REF TO z2ui5_if_client.
ENDINTERFACE.
The output of this app looks like this:

abap2UI5 - Basic Example
Everything functions seamlessly out-of-the-box, offering bidirectional data transfer, event handling, and a user interface
2. Development Process
Let's walk through the development process step-by-step, beginning with the view, then progressing to the controller, and finally, we'll examine the model.
2.1 View
Abap2UI5 provides the possibility to develop UI5 Views similar to an UI5 freestyle application. You have complete freedom in structuring the view and the flexibility to use a wide range of UI5 controls. The view can be defined either directly as a string or crafted using the class z2ui5_cl_xml_view. Let's examine the app mentioned earlier and compare its UI5-View with its abap2UI5 counterpart:
| UI5-View vs. abap2UI5-View |
<Page title="Page title" >
<f:SimpleForm title="Form Title">
<f:content>
<Title text="Input" />
<Label text="quantity"/>
<Input value="{/oUpdate/QUANTITY}"/>
<Label text="product" />
<Input value="tomato" />
<Button press="onEvent" text="post"/>
</f:content>
</f:SimpleForm>
</Page> |
view->page( title = 'Page title' )
)->simple_form( 'Form Title'
)->content( 'f'
)->title( 'Input'
)->label( 'quantity'
)->input( client->_bind_edit( quantity )
)->label( 'product'
)->input( value = product editable = abap_false
)->button( text = 'post'
press = client->_event( 'BUTTON_POST' ) ).
|
In abap2UI5, the XML-View is generated in ABAP and the class serves as a helper to simplify the creation of XML. However, ultimately, both approaches yield the same result, with the key difference being that in abap2UI5, the view is transmitted from the backend.
This is just a simple example and in the following blog posts, we will expand its functionality to include tables, lists, selection screens, charts and more.
abap2UI5 Control Library
Here is a selection of available UI5 controls that you can utilize with the class z2ui5_cl_xml_view:

z2ui5_cl_xml_view
More controls will be added in the future – check out the source code. Additionally in part five of this series, other view creation approaches with increased flexibility will be explained.
Most UI5 controls are compatible with abap2UI5 without requiring any additional adjustments. For example, Inputs can be used since it only consists of attributes that can be directly sent back to the server. Controls that rely on additional JavaScript logic need to be modified to work with abap2UI5. They have to be encapsulated in a custom control first.
We will see an example for this in part four of this blog series, where we will use a custom control for uploading and downloading files and check also out part 11 to learn how to implement your own custom control in abap2UI5.
2.2 Controller
The interface z2ui5_if_app consists of the method 'main', which gives you control over the frontend UI5 app, similar to the JavaScript controller of a UI5 freestyle application. Consequently, they look similar:
| UI5-Controller vs. abap2UI5-Controller |
sap.ui.controller("sap.ui.myApp.controller.one", {
onInit: function() {
},
onBeforeRendering: function() {
},
onEvent: function() {
},
onAfterRendering: function() {
},
onExit: function() {
}
}); |
METHOD z2ui5_if_app~main.
IF check_initialized = abap_false.
check_initialized = abap_true.
"set init values here...
ENDIF.
CASE client->get( )-event.
WHEN 'POST'.
"event handling here...
ENDCASE.
"view rendering here...
client->view_display( z2ui5_cl_xml_view=>factory(
)->shell( )->page( )->simple_form( 'Title'
"....
ENDMETHOD. |
The abap2UI5 framework redirects event handling from the frontend controller to the backend implementation of your class, granting you complete freedom in the backend to determine how to respond to specific frontend events.
A single 'main' method is used for this purpose (similar to what if_oo_adt_classrun does), without segregating the view and controller. This approach creates flexibility and enable the user to structure their apps according to their preferences. Therefore, this method acts merely as a foundational layer, on top of which users can build their own logic through distinct methods. For example, one might have a method for initialization, another for handling user commands, and so on.
Next, let's examine how events can be triggered on the frontend.
2.3 Events
The following events are available:
Event (User-Command)
view->( )->button(
text = 'post'
press = client->_event( 'BUTTON_POST' ) ). |
| Usually it's enough to just send a simple user-command back to the server -- use the method _event |
Event (Popup Close)
view->button(
text = 'close'
press = client->_event_client( client->cs_event-popup_close ) ). |
| You can close a popup at the frontend with this event -- we will take a more detailed look at popups in the third blog post of this series |
If more event functions are necessary, the framework can be extended in the future.
2.4 Model & Data Binding
When values need to be displayed in the frontend, define them as public attributes in your abap2UI5 app. These attributes will be bound by the framework, so it needs to have a chance to assign them from the outside. Additionally, if your values will also be updated in the frontend, make sure that they are not defined as read-only, otherwise, abap2UI5 will throw an error when attempting to modify them. There are three ways to bind data and sent it to the frontend:
Direct XML
view( )->label( 'product'
)->input( value = product editable = abap_false ). |
| You can write the value into the attribute, abap2UI5 will then write it directly into the UI5-XML-View and sent it to the frontend. |
Bind Local
view( )->label( 'product'
)->input( value = view->_bind_local( product ) ). |
| You can bind the values locally, which your can use for local variables which are not public attributes of your class. Their value is saved right at the moment. Use cases for example are tables with contents for value helps. |
One-Way-Binding
view->( )->label( 'product'
)->input( value = view->_bind( product ) editable = abap_false ). |
| You can use one-way-binding, the values are then written into the view model and bound to the UI5-XML-View. This is useful for complex data models such as tables. We will see this in more detail in the next blog post. |
Two-Way-Binding
view( )->label( 'quantity'
)->input( value = view->_bind_edit( quantity ) editable = abap_true ). |
| You can use two-way-binding, it is similar to one-way binding, but it also sends values from the frontend to the server. This binding mode is useful for inputs and editable tables. |
When defining the view, consider the data transfer to the frontend. To keep the request payload small use one-way-binding by default and two-way-binding only when necessary, such as when values need to be updated from the frontend. Besides that, abap2UI5 takes care of the rest by transforming the data into JSON, sending it to the frontend, and bringing back the updated values, as we'll see in part 7 of this series.
3. What's next?
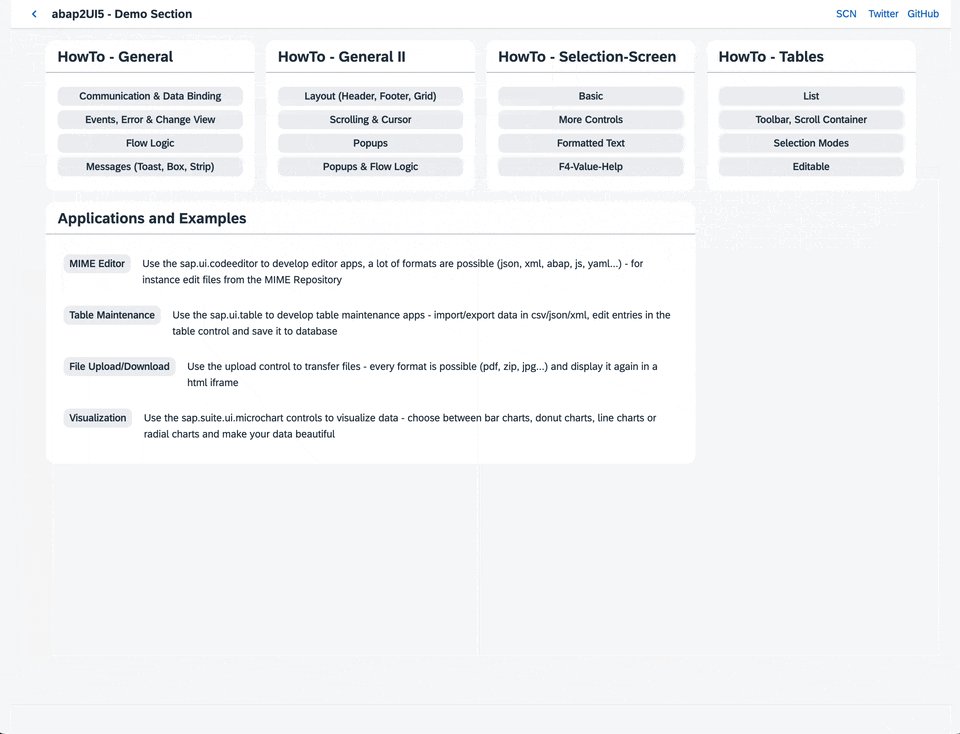
Now you got a basic understanding of the functionality of this project. However, this was merely an overview. abap2UI5 is continuously evolving, and more blog posts are being written. If you wish to delve deeper into specific topics, explore the other blog posts next. Additionally, take a look to all the features of abap2UI5 by visiting the samples repository, which is also regularly updated with new features:

Samples of abap2UI5 (As of August 2023)
4. Conclusion
This was the first part of the introduction to abap2UI5. You now have an understanding of how to develop apps and its general functionality. While this post was quite technical, the upcoming parts of this blog series will showcase more demos & use cases and we will continuously add more features.
In the next part, we will develop abap2UI5 apps displaying tables and selection screens.
Thank you for reading! Your questions, comments and wishes for this project are always welcome, leave a comment or create an issue.
- SAP Managed Tags:
- SAP BTP, ABAP environment,
- SAP Fiori,
- ABAP Development,
- SAPUI5,
- SAP R/3,
- SAP S/4HANA
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
13 -
BTP AI Launchpad
1 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
4 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Dataframe
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
15 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
8 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
2 -
Generative AI
1 -
Getting Started
1 -
GitHub
9 -
Google cloud
1 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
9 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Prettier
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
rolandkramer
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
4 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
9 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
23 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
7 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
2 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
2 -
SAPHANAService
1 -
SAPIQ
1 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- The 2024 Developer Insights Survey: The Report in Technology Blogs by SAP
- Exploring GraphQL and REST for SAP Developers in Technology Blogs by SAP
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Embracing TypeScript in SAPUI5 Development in Technology Blogs by Members
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
| User | Count |
|---|---|
| 6 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 2 |