
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Excel Upload using RAP: Part -3
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
05-15-2022
2:20 PM
Links to other blogs post in this series -
Introduction
In continuous to the previous blog post (Excel Upload using RAP: Part -2 | SAP Blogs) post where I have discussed on adding a custom action & its action handler using the Fiori Guided Development Tool.
This is the final blog post of this series, to develop a solution on uploading data to custom database table using SAP RAP Model using the Fiori.
In this post, we will do the rest of the coding for uploading the excel file using the following higher level steps -
- Installing NPM Module - UI5 Tooling Module for using a third party NPM module in our Fiori App.
- Installing NPM Module - XLSX Js for extracting the data from excel file.
- Calling our OData service after extracting the data from excel file
- For calling OData Service in Fiori Element Application, I will be using the Extension API.
- Displaying the validation message if any. which we have done in RAP OData service using the MessageManager.
- By using the Extension API, the capturing of the messages can be handled by the MessageManager becomes easier. For more example on MessageManager click here.
What is UI5 Tooling Module?
It allows to use the NPM Package names as AMD(Asynchronous Module Definition) for module definition & consumption.
Sample Code for AMD -
sap.ui.define(["sap/m/MessageToast"],
function (MessageToast){
"use strict";
return {
sampleMethod: function(oEvent) {
MessageToast.show("Hello")
}
};
});
Why XLSX.js?
This NPM Module reads the excel file then converts into JS Object and also to generate excel file from JS Objects.
Why Extension API?
It is used to extend the generated Fiori Element Application with new custom features which are not supported by Fiori Element Application. And the method SecuredExecution of Extension API is used to perform the operations.
Note: The node modules - UI5 Tooling Module & XLSX Js are open source projects and not maintained by SAP.
Installing the NPM Modules
Step - 1: Installing the UI5 Tooling
In the terminal run the command -
npm i ui5-tooling-modulesStep - 2: Installing the XLSX Js module
In the terminal run the command -
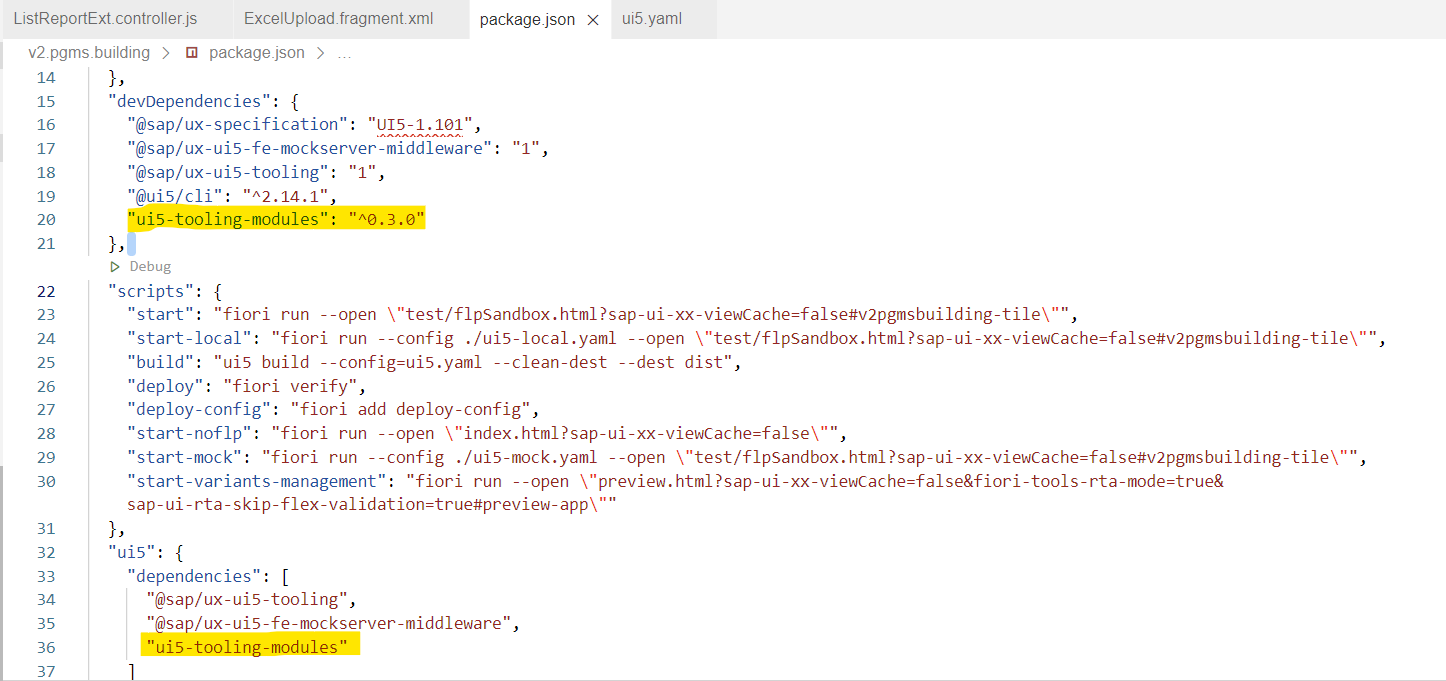
npm i xlsxStep - 3: Configuring the UI5 Tooling Module - package.json file, add the highlighted code in the file

Step - 4: Configuring the UI5.yaml file, add the highlighted code in the file

Step - 5: once the above steps have been done, modify the Listreportcontroler.js file's openExcelUploadDialog with the addition of a line console.log to display the npm module xlsx version as follows -
sap.ui.define(["sap/ui/core/Fragment"],
function (Fragment){
"use strict";
return {
openExcelUploadDialog: function(oEvent) {
var oView = this.getView();
if (!this.pDialog) {
Fragment.load({
id: "excel_upload",
name: "v2.pgms.building.ext.fragment.ExcelUpload",
type: "XML",
controller: this
}).then((oDialog) => {
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
oFileUploader.removeAllItems();
this.pDialog = oDialog;
this.pDialog.open();
})
.catch(error => alert(error.message));
} else {
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
oFileUploader.removeAllItems();
this.pDialog.open();
}
},
onUploadSet: function(oEvent) {
console.log("Upload Button Clicked!!!")
/* TODO: Read excel file data */
},
onTempDownload: function (oEvent) {
console.log("Template Download Button Clicked!!!")
/* TODO: Excel file template download */
},
onCloseDialog: function (oEvent) {
this.pDialog.close();
},
onBeforeUploadStart: function (oEvent) {
console.log("File Before Upload Event Fired!!!")
/* TODO: check for file upload count */
},
onUploadSetComplete: function (oEvent) {
console.log("File Uploaded!!!")
/* TODO: Read excel file data*/
},
onItemRemoved:function (oEvent) {
console.log("File Remove/delete Event Fired!!!")
/* TODO: Clear the already read excel file data */
}
};
});
Run the application in preview mode you can see the XLSX version in the console and the XLSX.js file in the resource tab
Step - 6: Adding the code for uploading the excel file contents to a JSON object in the file and to download the Excel template which will be used for file upload ListReportExt.controller.js
sap.ui.define(["sap/ui/core/Fragment", "sap/m/MessageToast","xlsx"],
function (Fragment, MessageToast, XLSX){
"use strict";
return {
// this variable will hold the data of excel file
excelSheetsData: [],
openExcelUploadDialog: function(oEvent) {
console.log(XLSX.version)
var oView = this.getView();
if (!this.pDialog) {
Fragment.load({
id: "excel_upload",
name: "v2.pgms.building.ext.fragment.ExcelUpload",
type: "XML",
controller: this
}).then((oDialog) => {
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
oFileUploader.removeAllItems();
this.pDialog = oDialog;
this.pDialog.open();
})
.catch(error => alert(error.message));
} else {
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
oFileUploader.removeAllItems();
this.pDialog.open();
}
},
onUploadSet: function(oEvent) {
console.log("Upload Button Clicked!!!")
/* TODO:Call to OData */
},
onTempDownload: function (oEvent) {
// get the odata model binded to this application
var oModel = this.getView().getModel();
// get the property list of the entity for which we need to download the template
var oBuilding = oModel.getServiceMetadata().dataServices.schema[0].entityType.find(x => x.name === 'BuildingsType');
// set the list of entity property, that has to be present in excel file template
var propertyList = ['BuildingId', 'BuildingName', 'NRooms', 'AddressLine',
'City', 'State', 'Country'];
var excelColumnList = [];
var colList = {};
// finding the property description corresponding to the property id
propertyList.forEach((value, index) => {
let property = oBuilding.property.find(x => x.name === value);
colList[property.extensions.find(x => x.name === 'label').value] = '';
});
excelColumnList.push(colList);
// initialising the excel work sheet
const ws = XLSX.utils.json_to_sheet(excelColumnList);
// creating the new excel work book
const wb = XLSX.utils.book_new();
// set the file value
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
// download the created excel file
XLSX.writeFile(wb, 'RAP - Buildings.xlsx');
MessageToast.show("Template File Downloading...");
},
onCloseDialog: function (oEvent) {
this.pDialog.close();
},
onBeforeUploadStart: function (oEvent) {
},
onUploadSetComplete: function (oEvent) {
// getting the UploadSet Control reference
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
// since we will be uploading only 1 file so reading the first file object
var oFile = oFileUploader.getItems()[0].getFileObject();
var reader = new FileReader();
var that = this;
reader.onload = (e) => {
// getting the binary excel file content
let xlsx_content = e.currentTarget.result;
let workbook = XLSX.read(xlsx_content, { type: 'binary' });
// here reading only the excel file sheet- Sheet1
var excelData = XLSX.utils.sheet_to_row_object_array(workbook.Sheets["Sheet1"]);
workbook.SheetNames.forEach(function (sheetName) {
// appending the excel file data to the global variable
that.excelSheetsData.push(XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]));
});
console.log("Excel Data", excelData);
console.log("Excel Sheets Data", this.excelSheetsData);
};
reader.readAsBinaryString(oFile);
MessageToast.show("Upload Successful");
},
onItemRemoved:function (oEvent) {
}
};
});
Step - 7: Add an helper method callOData for calling the RAP oData Service on the click of button Upload. The success or error message are caputured in the Application using the Message Manager
The below code is the final version of the file ListReportExt.controller.js.
sap.ui.define(["sap/ui/core/Fragment", "sap/m/MessageToast","xlsx"],
function (Fragment, MessageToast, XLSX){
"use strict";
return {
// this variable will hold the data of excel file
excelSheetsData: [],
pDialog: null,
openExcelUploadDialog: function(oEvent) {
console.log(XLSX.version)
this.excelSheetsData = [];
var oView = this.getView();
if (!this.pDialog) {
Fragment.load({
id: "excel_upload",
name: "v2.pgms.building.ext.fragment.ExcelUpload",
type: "XML",
controller: this
}).then((oDialog) => {
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
oFileUploader.removeAllItems();
this.pDialog = oDialog;
this.pDialog.open();
})
.catch(error => alert(error.message));
} else {
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
oFileUploader.removeAllItems();
this.pDialog.open();
}
},
onUploadSet: function(oEvent) {
// checking if excel file contains data or not
if (!this.excelSheetsData.length) {
MessageToast.show("Select file to Upload");
return;
}
var that = this;
var oSource = oEvent.getSource();
// creating a promise as the extension api accepts odata call in form of promise only
var fnAddMessage = function () {
return new Promise((fnResolve, fnReject) => {
that.callOdata(fnResolve, fnReject);
});
};
var mParameters = {
sActionLabel: oSource.getText() // or "Your custom text"
};
// calling the oData service using extension api
this.extensionAPI.securedExecution(fnAddMessage, mParameters);
this.pDialog.close();
},
onTempDownload: function (oEvent) {
// get the odata model binded to this application
var oModel = this.getView().getModel();
// get the property list of the entity for which we need to download the template
var oBuilding = oModel.getServiceMetadata().dataServices.schema[0].entityType.find(x => x.name === 'BuildingsType');
// set the list of entity property, that has to be present in excel file template
var propertyList = ['BuildingId', 'BuildingName', 'NRooms', 'AddressLine',
'City', 'State', 'Country'];
var excelColumnList = [];
var colList = {};
// finding the property description corresponding to the property id
propertyList.forEach((value, index) => {
let property = oBuilding.property.find(x => x.name === value);
colList[property.extensions.find(x => x.name === 'label').value] = '';
});
excelColumnList.push(colList);
// initialising the excel work sheet
const ws = XLSX.utils.json_to_sheet(excelColumnList);
// creating the new excel work book
const wb = XLSX.utils.book_new();
// set the file value
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
// download the created excel file
XLSX.writeFile(wb, 'RAP - Buildings.xlsx');
MessageToast.show("Template File Downloading...");
},
onCloseDialog: function (oEvent) {
this.pDialog.close();
},
onBeforeUploadStart: function (oEvent) {
},
onUploadSetComplete: function (oEvent) {
// getting the UploadSet Control reference
var oFileUploader = Fragment.byId("excel_upload", "uploadSet");
// since we will be uploading only 1 file so reading the first file object
var oFile = oFileUploader.getItems()[0].getFileObject();
var reader = new FileReader();
var that = this;
reader.onload = (e) => {
// getting the binary excel file content
let xlsx_content = e.currentTarget.result;
let workbook = XLSX.read(xlsx_content, { type: 'binary' });
// here reading only the excel file sheet- Sheet1
var excelData = XLSX.utils.sheet_to_row_object_array(workbook.Sheets["Sheet1"]);
workbook.SheetNames.forEach(function (sheetName) {
// appending the excel file data to the global variable
that.excelSheetsData.push(XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]));
});
console.log("Excel Data", excelData);
console.log("Excel Sheets Data", this.excelSheetsData);
};
reader.readAsBinaryString(oFile);
MessageToast.show("Upload Successful");
},
onItemRemoved:function (oEvent) {
this.excelSheetsData = [];
},
// helper method to call OData
callOdata: function (fnResolve, fnReject) {
// intializing the message manager for displaying the odata response messages
var oModel = this.getView().getModel();
// creating odata payload object for Building entity
var payload = {};
this.excelSheetsData[0].forEach((value, index) => {
// setting the payload data
payload = {
"BuildingName": value["Building Name"],
"NRooms": value["No of Rooms"],
"AddressLine": value["Address Line"],
"City": value["City"],
"State": value["State"],
"Country": value["Country"]
};
// setting excel file row number for identifying the exact row in case of error or success
payload.ExcelRowNumber = (index + 1);
// calling the odata service
oModel.create("/Buildings", payload, {
success: (result) => {
console.log(result);
var oMessageManager = sap.ui.getCore().getMessageManager();
var oMessage = new sap.ui.core.message.Message({
message: "Building Created with ID: " + result.BuildingId,
persistent: true, // create message as transition message
type: sap.ui.core.MessageType.Success
});
oMessageManager.addMessages(oMessage);
fnResolve();
},
error: fnReject
});
});
}
};
});
Application Preview
Please watch the below video for the demo of the created Fiori Element Application -
Conclusion
And there this the last blog post of this series, hope you have learned something new.
Thanks for reading this post, I would like to read your thoughts in the comments !!
- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori Elements,
- ABAP RESTful Application Programming Model
12 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
20 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
9 -
AI Launchpad
2 -
AI Projects
1 -
AIML
11 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Architecture
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
7 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
2 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
Artificial Intelligence role in shaping the future of Energy Industry
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Authorizations
1 -
Automate the Interim Account Update rule using Integration Center Job (Time Off)
1 -
Automated Test
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
2 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
17 -
BTP AI Launchpad
1 -
BTP Destination
2 -
BTP for Sustainability
1 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
3 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
14 -
Business Partner Master Data
13 -
Business Technology Platform
2 -
Business Trends
4 -
Business_catalog
1 -
BW4 HANA Dev
1 -
BW4HANA
1 -
C4C cloud root certificate
1 -
CA
1 -
calculation view
1 -
CAP
6 -
CAP development
1 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
Collaboration
1 -
Collaborative Draft
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
3 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Custom Widget
2 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
6 -
cybersecurity
1 -
DAC
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analysis
1 -
Data Analytics
2 -
Data and Analytics (DA)
2 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
6 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Replication
1 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database
1 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
5 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Document Information Extraction
1 -
Documentation
1 -
Dot Product
1 -
DOX
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
2 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
17 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
15 -
first-guidance
2 -
Flask
2 -
FLP_APP_MANAGER
1 -
FLP_CONTENT_MANAGER
1 -
Fragment Forms
1 -
Fragment Forms using ABA[
1 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
2 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
3 -
hana cloud database
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
HanaDB
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Impact of AI on Energy Industry's Future
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
Java Script
1 -
JavaScript
2 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
4 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
6 -
Machine learning using SAP HANA
1 -
Marketing
1 -
Master Data
3 -
Master Data Governance
1 -
Master Data Management
15 -
Maxdb
2 -
MDG
2 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
NetWeaver
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
OCR
1 -
ODATA
3 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Optimized Story Experience
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
Personal story
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Plugin Attachment
1 -
PO Directory API
1 -
Popup in Sap analytical cloud
1 -
Postgresql
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
3 -
Process Management
1 -
Product Updates
6 -
Product Updates
1 -
PSE
1 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Rapid Data Governance
2 -
RDG
1 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Replication using Cloud Connector
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
Robots
1 -
rolandkramer
3 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
rules
1 -
S4 HANA
2 -
S4 HANA ABAP Dev
1 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
8 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
12 -
SAC PLANNING
10 -
SAN
1 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
11 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
9 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Lifecycle Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
28 -
SAP BTP Build Work Zone
3 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
5 -
SAP Build work zone
11 -
SAP Business AI
1 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
2 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
5 -
SAP Cloud Application Programming Model
2 -
SAP Cloud Integration
2 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
10 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
3 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
11 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
4 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA Dev tools
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP learning
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP MDG
1 -
SAP Odata
3 -
SAP on Azure
3 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP PO to CPI Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
4 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
6 -
SAPUI5 Extensibility
1 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
11 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
3 -
SOAP Web Service
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
10 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Syniti RDG
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technical_catalog
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
2 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
UploadSetTable
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Web Service Configuration
1 -
Webhook
1 -
work zone
1 -
Workflow Management
2 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- NDC Financial Consolidation in Technology Blogs by Members
- Step by Step instruction to Setup / Update IAS User Passwords in Mass using Postman in Technology Blogs by Members
- SAC for office excel stuck on login screen in Technology Q&A
- Inspection Lot Not Generated despite the correct Master Data in Technology Q&A
- SAP S/4HANA TOOL OF CHOICE FOR MIGRATION (Migration Cockpit) in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 7 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 |