
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Canvas vs Responsive Layouts in SAP Analytics Clou...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
former_member20
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-20-2017
6:16 PM
In SAP Analytics Cloud, story creators have the ability to create either Canvas or Responsive pages, each with their own strong advantages.
Canvas Layout - Ideal for advanced, pixel-perfect layouts

What canvas pages can do that are not possible on responsive pages:


Examples of overlaying, grouping, and rotating objects.
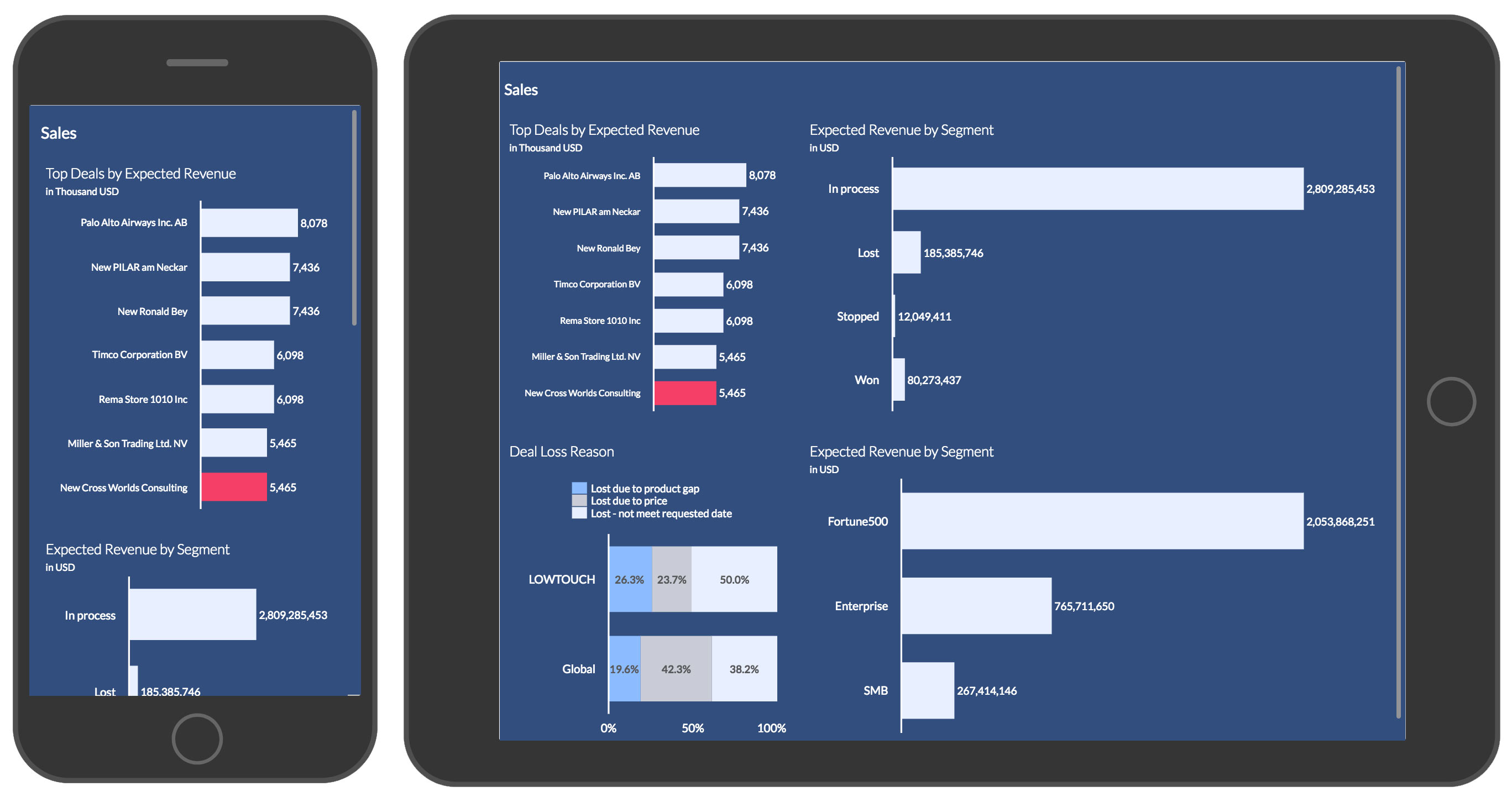
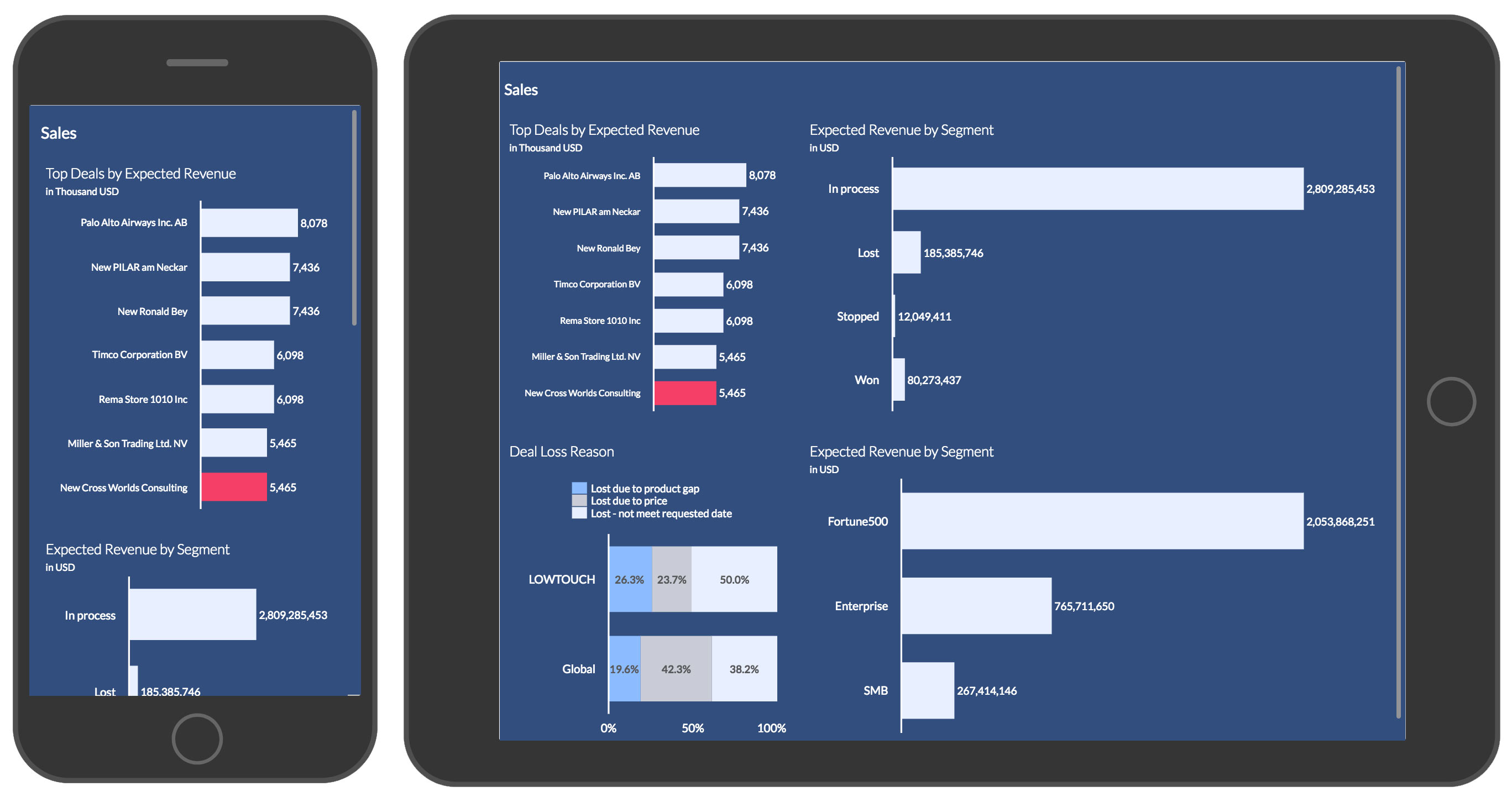
Responsive Layout - Ideal for reports consistently viewed on multiple device sizes

What responsive pages can do that are not possible on canvas pages:
NOTE: More features possible in upcoming releases
How to Migrate Between Responsive and Canvas Pages
You can easily copy and paste multiple objects between pages by selecting all objects and using ctrl+c to copy and ctrl+v to paste. Alternately, you can also copy and paste using the menu bar.
NOTE (and super cool feature): You can copy and paste multiple objects BETWEEN stories as well, so long as you remain within the same browser tab.

Click and drag to select all objects, and then use the top menu or ctrl+c to copy.
Additional Resources:
Canvas Layout - Ideal for advanced, pixel-perfect layouts

- The designer sees exactly what the end user sees regardless of what resolution they are looking at.
- Scrollbars will appear if viewer is on lower resolution.
What canvas pages can do that are not possible on responsive pages:
- Set exact canvas size
- Set exact object size
- Overlay objects
- Bring objects to front/back
- Group objects


Examples of overlaying, grouping, and rotating objects.
Responsive Layout - Ideal for reports consistently viewed on multiple device sizes

- Content reflows based on the resolution.
- In smaller design spaces, some items such as legends or data labels will be automatically hidden to maximize usable chart area.
- There is NO way to allow any overlay of objects as the positions of bars or other chart elements will adjust when reflowing.
What responsive pages can do that are not possible on canvas pages:
- Be rendered on mobile devices
- Be used in the new Digital Boardroom experience which includes Surface Hub and N number of screens
- Be used in upcoming DiBo mobile
NOTE: More features possible in upcoming releases
How to Migrate Between Responsive and Canvas Pages
You can easily copy and paste multiple objects between pages by selecting all objects and using ctrl+c to copy and ctrl+v to paste. Alternately, you can also copy and paste using the menu bar.
NOTE (and super cool feature): You can copy and paste multiple objects BETWEEN stories as well, so long as you remain within the same browser tab.

Click and drag to select all objects, and then use the top menu or ctrl+c to copy.
Additional Resources:
- SAP Managed Tags:
- SAP Analytics Cloud
5 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
72 -
Expert
1 -
Expert Insights
177 -
Expert Insights
340 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
384 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
472 -
Workload Fluctuations
1
Related Content
- Unveiling SAP Analytics Cloud Performance Analysis Insights for Optimal Performance in Technology Blogs by Members
- How to Customize SAC UI Themes: A Basic Guide in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Q2 2024 in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 17 | |
| 14 | |
| 12 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |