
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Creating a HTML Mashup with a Dynamic URL
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this tutorial, I will explain how to create an Embedded Component (EC) that takes a dynamic URL as a parameter and display it on a mashup within the EC. This means the same Mashup can potentially be used to display a number of different web pages as the dynamic URL can be generated using ABSL, retrieved from another BO, etc.
Create your solution and add a Port Type Package (PTP).

I will add it to the Customer Business Object for this example. (Displays from 1605 onwards)

The PTP will act as the ‘middle man’ between the Floorplan that will contain the EC and the Mashup itself.
Open the PTP in the UI designer and set it up as below.

Add a Port type and a Parameter called DynamicURL as shown above.
Next we add a Port Binding to our solution.

It will appear in the Project Explorer window.

Open the PortBinding and change the settings as below.

Notes:
You can select whatever Category you wish.
The Inport Type Package we have used is the PTP we created in the previous steps. Our Inport Type Reference is the parameter we added to this PTP.
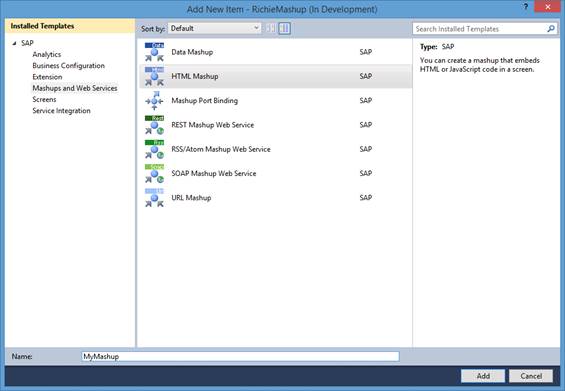
Next we add a HTML Mashup.


It will open the following screen

Select the Mashup Category we assigned to the PortBinding in the previous steps. Our custom PortBinding should then appear.

Here is the trick to use a dynamic URL. We then enter the URL as http://{DynamicURL}. The {} denotes a variable and once you click on extract parameters the table below is populated. You could potentially have as many of these as you like (maybe for URL parameters), but for this example one will be fine. You can also adjust the height(in pixels) of the Mashup here. Save the Mashup once complete.
Note that I am using http here for display purposes. You will need to use https url’s for live projects as most Web Browsers will not allow http content in a https page (e.g. C4C) for security reasons.
Now the Project Explorer window should look something like the following.

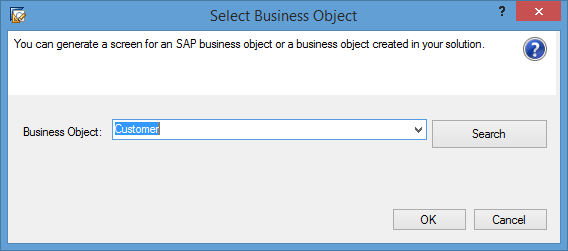
Now that the Mashup is setup, we will proceed to building our EC and adding it to the Customer TI. You can also add the EC to whatever BO you wish even custom ones.

Add the EC like above and open it in UI designer.
Find your Mashup from the Configuration Explorer.

Drag it to your EC.

Create an InPort Stucture on the Data Model with a parameter for DynamicURL on the EC as below.

For testing purposes, we will give the parameter an initial value.

Create the InPort

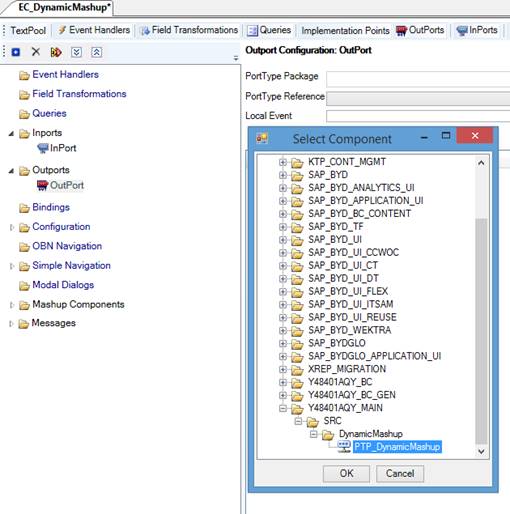
Create an Outport for the Mashup and select our PTP created earlier.

Assign our DataModel InPort as the Parameter Binding.

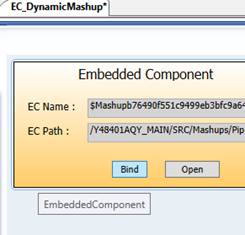
Next we need to set the binding on our Mashup from the EC.

Click Bind and create a Navigation Configuration as below.

Bind the Ouport field DynamicURL of the EC with the Inport DynamicURL of the Mashup.
Add the EC to a Standard or Custom BO, and you can bind the Inport (DynamicURL) of the EC to the Outport of your BO that contains your url.
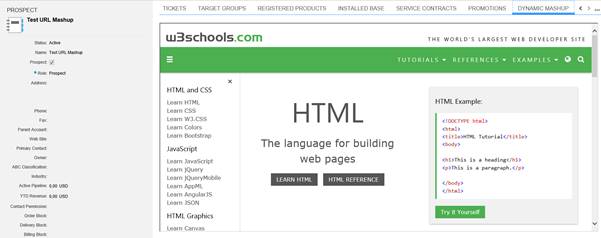
Once you fire it, we should see something like the following.

Hope this helps somebody!!
- SAP Managed Tags:
- SAP Cloud Applications Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
99 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
68 -
Expert
1 -
Expert Insights
177 -
Expert Insights
317 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,576 -
Product Updates
362 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
449 -
Workload Fluctuations
1
- SAP Fiori for SAP S/4HANA - Empowering Your Homepage: Enabling My Home for SAP S/4HANA 2023 FPS01 in Technology Blogs by SAP
- Mistral gagnant. Mistral AI and SAP Kyma serverless. in Technology Blogs by SAP
- Capture Your Own Workload Statistics in the ABAP Environment in the Cloud in Technology Blogs by SAP
- Dynamic Derivations using BADI in SAP MDG in Technology Blogs by Members
- SAP Datasphere - Space, Data Integration, and Data Modeling Best Practices in Technology Blogs by SAP
| User | Count |
|---|---|
| 21 | |
| 14 | |
| 11 | |
| 9 | |
| 8 | |
| 8 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |