
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Embed React Components to SAP Build Apps
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-20-2023
11:18 AM
Introduction
SAP Build Apps has seen an incredible growth and transformation of the industry. It has enabled businesses and individuals to build powerful applications without the need for extensive coding knowledge. However, sometimes, you may find yourself in a situation where you need to implement a specific feature or functionality that's not available out-of-the-box within SAP Build Apps. This is where the ability to embed custom code can be a game-changer.
In this tutorial, we'll explore how to embed custom React components into SAP Build Apps, extending its capabilities and allowing you to create even more robust applications. By integrating custom components, you can leverage the power of React while still enjoying the simplicity and efficiency of developing with SAP Build Apps.
Disclaimer: The method outlined in this tutorial is experimental, and I would advise against using this in production. Keep up with the roadmap for an official implementation of this feature.
Implementation Design
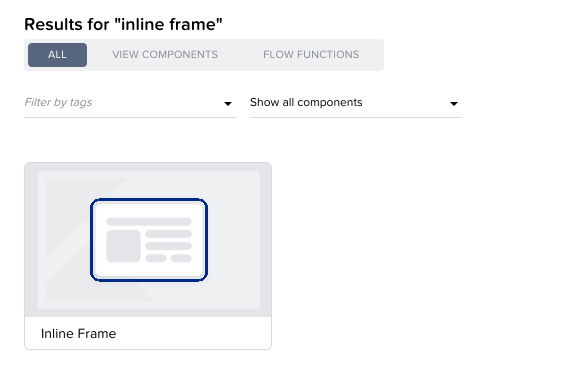
SAP Build Apps has recently released an Inline Frame (iFrame) component that allows us to embed an external website or HTML into the application. You can install it from the Marketplace by searching for "inline frame":

The iFrame has two important properties: src and srcdoc. The first one allows you to embed an external page, while the second one takes HTML as input. For this guide and approach, we will be using only srcdoc by pasting custom code into it.
Try inputting the following HTML code into the srcdoc field:
<h1>Hello</h1><h3>world</h3>If you preview the app, you will notice that the HTML has rendered successfully:

With basic HTML markup seemingly supported, we can start experimenting with the
<script> tag. Try inputting the following code:<button onclick=handleClick()>Click me!</button>
<script>
function handleClick() {
alert("You clicked!")
}
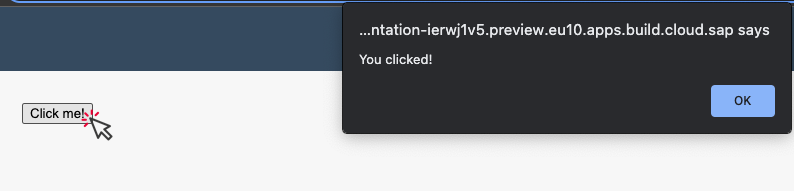
</script>You will now see a button that outputs a custom message once clicked, meaning that JavaScript is supported as well:

Finally, we can use
<script>'s src attribute to import JavaScript from external resources. We can use a Content Delivery Network (CDN) to import a hosted version of React and use it in our code. We will also use BabelJS to write modern JavaScript without compatibility issues. With that, our list of imports will look the following way:<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/7.21.4/babel.min.js"></script>Always check cdnjs.com for latest versions.
Hello World
Let's write a simple "Hello world!" component that will display a static text. All React code is written within the last
<script>tag. We are going to use React Class Components that contain the component within render(){return <div></div>} structure, but you can use function components as well. Find the code below:<div id="root"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/7.21.4/babel.min.js"></script>
<script type="text/babel">
class Greeting extends React.Component {
render() {
return (<p>Hello World!</p>);
}
}
ReactDOM.render(
<Greeting />,
document.getElementById('root')
);
</script>The core of this design is represented in a fact that we define a new empty
<div> tag with id="root" and render a component inside of it, written entirely in React.Using React Hooks
Going further, we can utilize more features of React and make the component entirely interactive by using the state hook:
<div id="root"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/7.21.4/babel.min.js"></script></script>
<script type="text/babel">
class Greeting extends React.Component {
state = {
total_clicks: 0,
};
add = () => {
this.setState({
total_clicks: Math.random(),
});
};
render() {
return (
<div>
<h2>Clicks: {this.state.total_clicks}</h2>
<button onClick={this.add}> Click here! </button>
</div>
);
}
}
ReactDOM.render(<Greeting />, document.getElementById("root"));
</script>
This component should randomize the displayed number every time you click the button.
Conclusion and Further Guidance
In conclusion, we have learned to integrate custom React Components to SAP Build Apps. This method should open the door to more possibilities for creating your application. Even though this is nowhere near the actual feature, I encourage you to experiment, explore, and build upon the knowledge acquired in this guide to create whatever you desire.
Can I say that this method can integrate any React Widget to SAP Build Apps?
.
.
.
Probably. But this might not work without you rewriting and debugging the major part of the code. That is why, for production purposes, it is vital to wait for the official implementation.
👉 Stay tuned for more and check out my other blogs: kirill_l#content:blogposts.
- SAP Managed Tags:
- JavaScript,
- SAP Build Apps,
- SAP Build,
- SAP Business Technology Platform
Labels:
16 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
95 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
310 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,576 -
Product Updates
353 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
441 -
Workload Fluctuations
1
Related Content
- SAP Datasphere + SAP S/4HANA: Your Guide to Seamless Data Integration in Technology Blogs by SAP
- Vectorize your data for Infuse AI in to Business using Hana Vector and Generative AI in Technology Blogs by Members
- Supporting Multiple API Gateways with SAP API Management – using Azure API Management as example in Technology Blogs by SAP
- Configuring SAP CI/CD pipeline for Deploying ReactJS application in Cloud Foundry in Technology Q&A
- Add React app to SAP Build Workzone in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 20 | |
| 14 | |
| 12 | |
| 11 | |
| 10 | |
| 10 | |
| 9 | |
| 9 | |
| 8 | |
| 8 |