
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Lift-off: UI5 Web Components 1.0.0 Launched!
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
stanislava_balt
Explorer
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-10-2021
2:28 PM
The Big Picture and The Need
When it comes to enterprise software, creating a delightful user experience is a cornerstone of every product success. Having an appealing, coherent experience that allows any tasks to be easily achievable is a must. And so, an essential step is to get nice UX crafted into the product User Interfaces.
This looks like a straightforward task but accomplishing it for enterprise software can have multiple and sometimes unexpected dimensions: One needs not only achieve a superior visual and interaction design, but also be able to answer questions like: “Is my UI accessible to visually impaired people?”, “How it is translated on many languages, so it covers my product customer base?”, “Is it secure enough?”, “Do I have a Japanese calendar?..
Furthermore, when talking about UI technology, everyone is passionate about their own framework of choice and would like to be able to easily integrate enterprise qualities with it. Having that in mind, together with the collected knowledge of what it means to create enterprise ready UI elements, we launch our new offering - UI5 Web Components.
UI5 Web Components Release 1.0.0
Today the UI5 Web Components team is thrilled to announce that the first stable release 1.0.0 is available for your consumption!
A while ago we at UI5 introduced the newest member of our product family, UI5 Web Components - an independent, open source offering with minimal footprint, then still in an earlier beta phase.
From then on, we continuously learned from stakeholder's feedback and responded to their needs by evolving and shaping the product.
- We created new components and gradually enhanced the existing ones with new features.
- We evolved our APIs making them stable, and future-proof.
- We enriched our documentation and tutorials.
- UI5 Web components support accessibility so that must-haves like screen reader support and keyboard navigation are smooth and compliant to industry standards.
- We continued to evolve alongside with the SAP Fiori design language and therefore, we recently introduced the preview version of the new SAP Fiori theme called Horizon.
Now it’s time to graduate from the UI5 Web Components beta phase and officially declare the project as mature and ready for your productive applications.

What Do Our Front Runners Say?
Along the way we partnered with several stakeholders who were our product front runners. Together we achieved great results and so we are glad to share their impressions.
SAP Mobile Development Kit is stepping on UI5 Web Components to deliver their web apps.
"I absolutely loved working with the UI5 web components since they are very easy to plug into any application. It made our MDK Web runtime development much easier and more productive so that we were able to smoothly deliver our first Web channel in a short time." (SAP Mobile Development Kit)
SAP Graph is also using UI5 Web Components for their solutions.
“UI5 Web Components keep our focus on delivering product features instead of re-implementing UI primitives while staying consistent with Fiori design system and giving us an opportunity to use React as our base framework. Great job!” (SAP Graph)
SAP Success Factors home page is now developed with UI5 Web Components.
“The UI5 Web Components are well documented and easy to re-use, making for quick and consistent development.” (SAP SuccessFactors)

SAP SuccessFactors Home Page
UI5 Web Components in a Nutshell
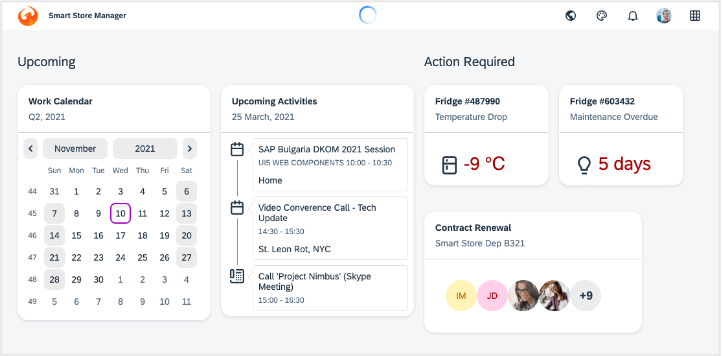
The UI5 Web Components are lightweight, self-contained, enterprise ready UI elements. Based on the Web Components technology they can be integrated with any UI framework, being React, Angular, Vue or just plain HTML. They come with minimal footprint so that you can easily add individual components to your app.
With UI5 Web Components we aim to provide the main building blocks needed for enterprise UI so that a consistent SAP Fiori user experience can be achieved. We offer more than 60 UI elements starting from basic ones, such as Button, Label and Checkbox and going further to more complex ones like Date Picker integrating many calendar types (remember the Japanese calendar?), Barcode Scanner, Illustrated Message and Tree.
When we say enterprise ready, we mean it. UI5 Web Components add value by providing a visual and behavioural characteristic giving this enterprise flavour of any app. They are compliant to SAP Fiori design language and evolve with it. They also support SAP's enterprise qualities and standards such as accessibility, globalization, security etc. Have you thought of what is the required keyboard navigation for Date Picker? Try it out here.
Another major aspect is theming. They come with all SAP Fiori themes including their accessible variants High Contrast Black and High Contrast White. On top of that, all components are themable so custom themes can be applied.

Horizon Preview Theme
Get Started with UI5 Web Components
Use the Getting Started guide, Components and the Code Sandbox to play around and plug the UI5 Web Components into your project in under a minute.
Upcoming Events | Where to Meet Us?
To continue the talk we planned several sessions, so you are welcome to join us at
SAP Community Call on Nov 30
SAP Open Source Webinar on Dec 14
For more information on UI5 Web Components
- Exchange knowledge: SAP Community | Q&A | Blog Post | Slack
- Learn more: UI5 Web Components | UI5 NewsCast | UI5ers live
- Collaborate: Github
- SAP Managed Tags:
- SAP Fiori,
- Open Source,
- SAPUI5,
- User Experience,
- User Interface
Labels:
14 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
104 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
328 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
374 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
460 -
Workload Fluctuations
1
Related Content
- What's New in the Newly Repackaged SAP Integration Suite, advanced event mesh in Technology Blogs by SAP
- Benefit From The New 'Process Hierarchy Assignments' App in SAP Cloud ALM for Implementation in Technology Blogs by SAP
- Embedding a Fiori app within another - SAP Build Work Zone, standard edition in Technology Blogs by Members
- SAP UX Innovations in Public Cloud Products, Joule, AI, Entry Points, Apple Vision Pro and more in Technology Blogs by SAP
- 5 years already? An interesting journey in Process Automation at SAP in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 15 | |
| 10 | |
| 8 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |