
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Vue Development with SAP Business Application Stud...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Employee
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-12-2021
10:40 AM
Overview
With SAP Business Application Studio, you can develop an HTML5 front-end Vue.js application and deploy it to the cloud environment.
In the following blog post, I will show you how to create a simple Vue.js application, based on the Vuetify framework, run it locally, build and deploy it to Cloud Foundry, and then integrate it into your launchpad.
The formal documentation can be found here.
Environment Setup
- In your SAP BTP account, ensure that both SAP Business Application Studio and Launchpad Service/Portal are available.

- If you are using a trial account, you can skip this step.
- If you are using a non-trial account, assign yourself to a developer role:
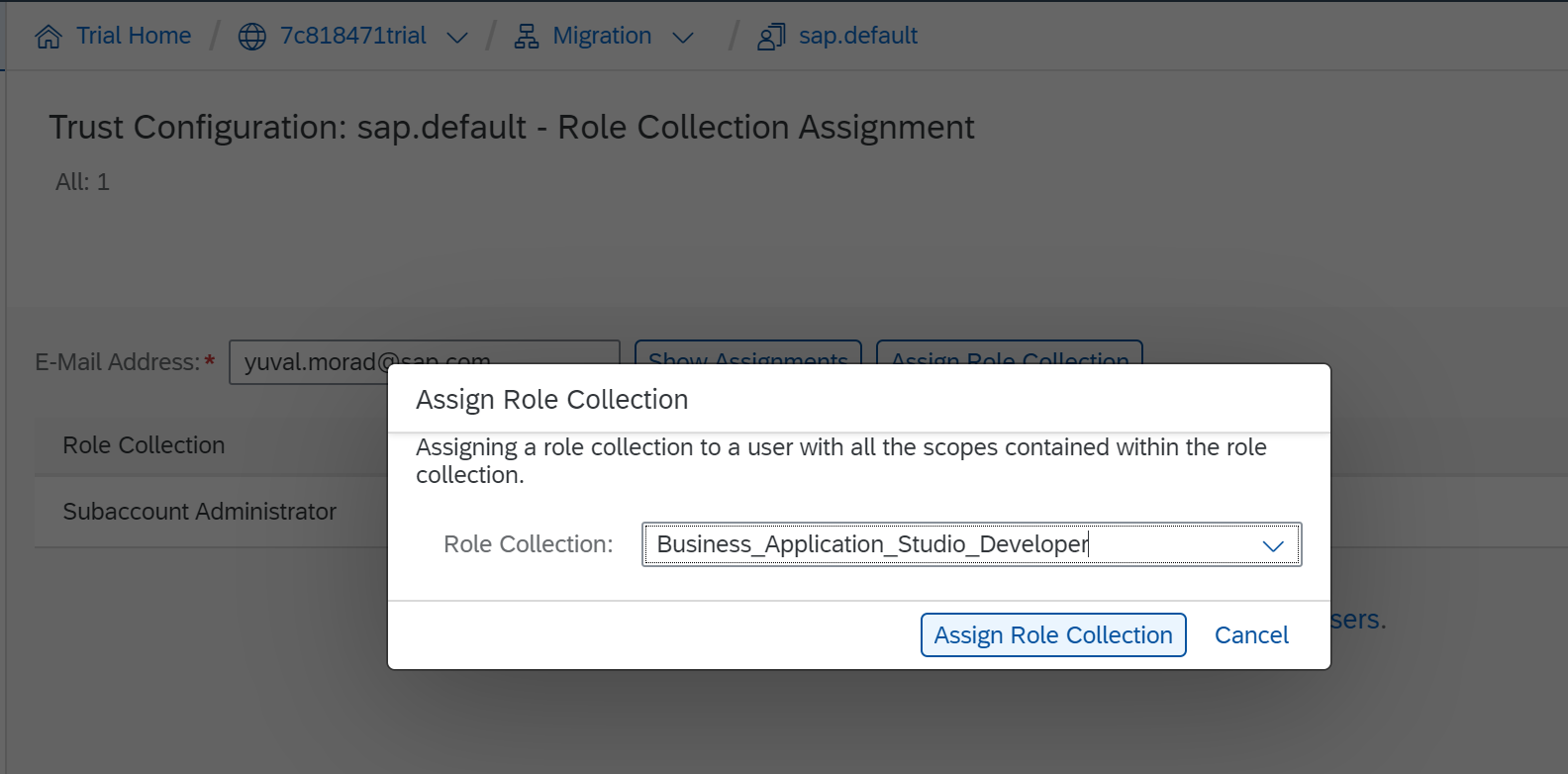
- Navigate to Security > Trust Configuration.
- Click the sap.default link.
- Enter your email address.
- Click Assign Role Collection.
- Select “Business_Application_Studio_Developer” from the dialog box.
- For managing a Launchpad site, assign the "Launchpad_Admin" role.
- Click Assign Role Collection to save the changes.


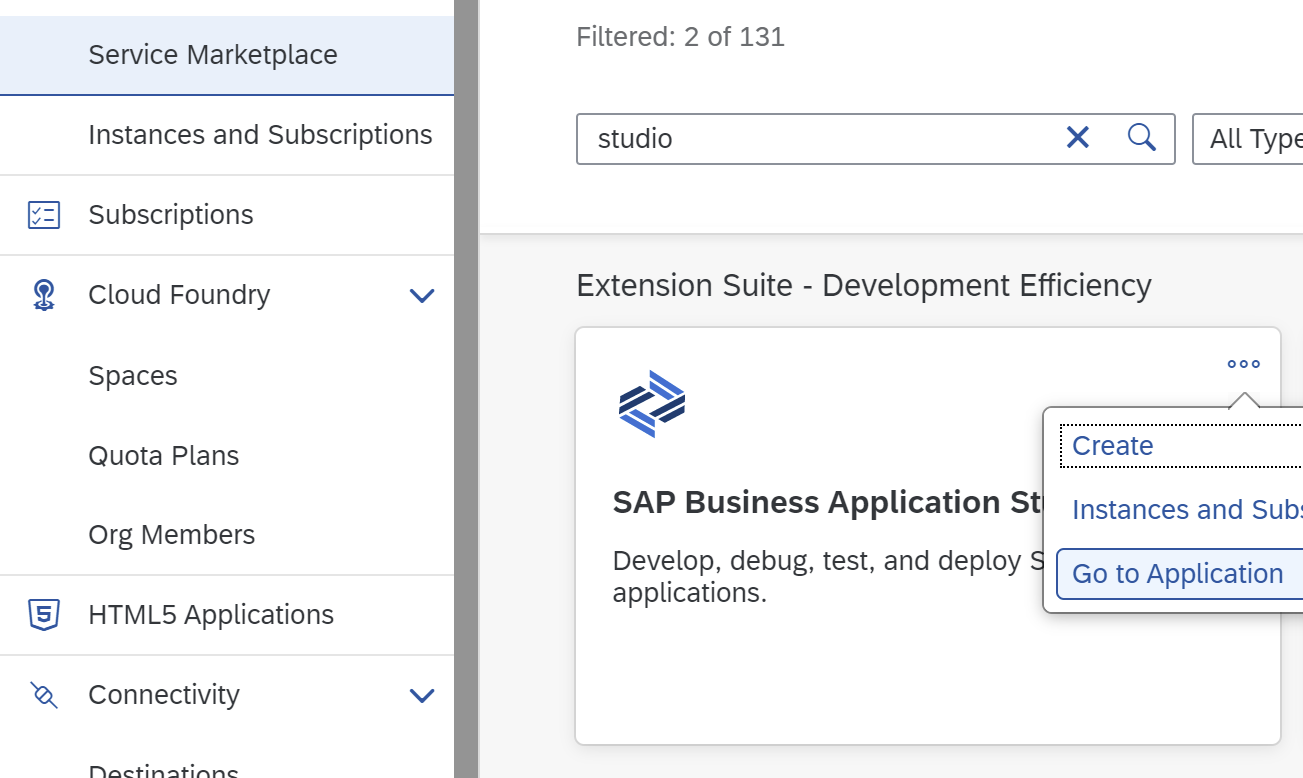
- Open SAP Business Application Studio:
- Click Go to Application from the SAP Business Application Studio tile.
The SAP Business Application Studio landing page or Dev Space Manager opens.
- Click Create Dev Space.

- Enter a name for the dev space.
- Make sure that these extensions are selected:
- MTA Tools
- HTML5 Runner
- HTML5 Application Template

- Open the dev space by clicking on the dev space name.
- Click Go to Application from the SAP Business Application Studio tile.
- Import your destination in the SAP BTP subaccount:
- Navigate to Connectivity > Destinations in your new subaccount, click Import Destination, and choose the file with the existing destination that you want to import.
- Make sure that the following properties are set in the Additional Properties of the destination:
- HTML5.DynamicDestination = true
- WebIDEEnabled = true
- WebIDEUsage = odata_gen for a general URL.
In addition, WebIDEAdditionalData = full_url if the URL refers to an absolute service URL. - If your service is an ABAP catalog, set the following property value: WebIDEUsage = odata_abap,dev_abap
Do NOT maintain both odata_abap and odata_gen for WebIDEUsage. - HTML5.Timeout = 60000
- If the destination refers to an on-premise system, make sure that your subaccount is connected to your on-premise system using a Cloud Connector.
- See a sample Northwind destination configuration below.

Create a VUE Project
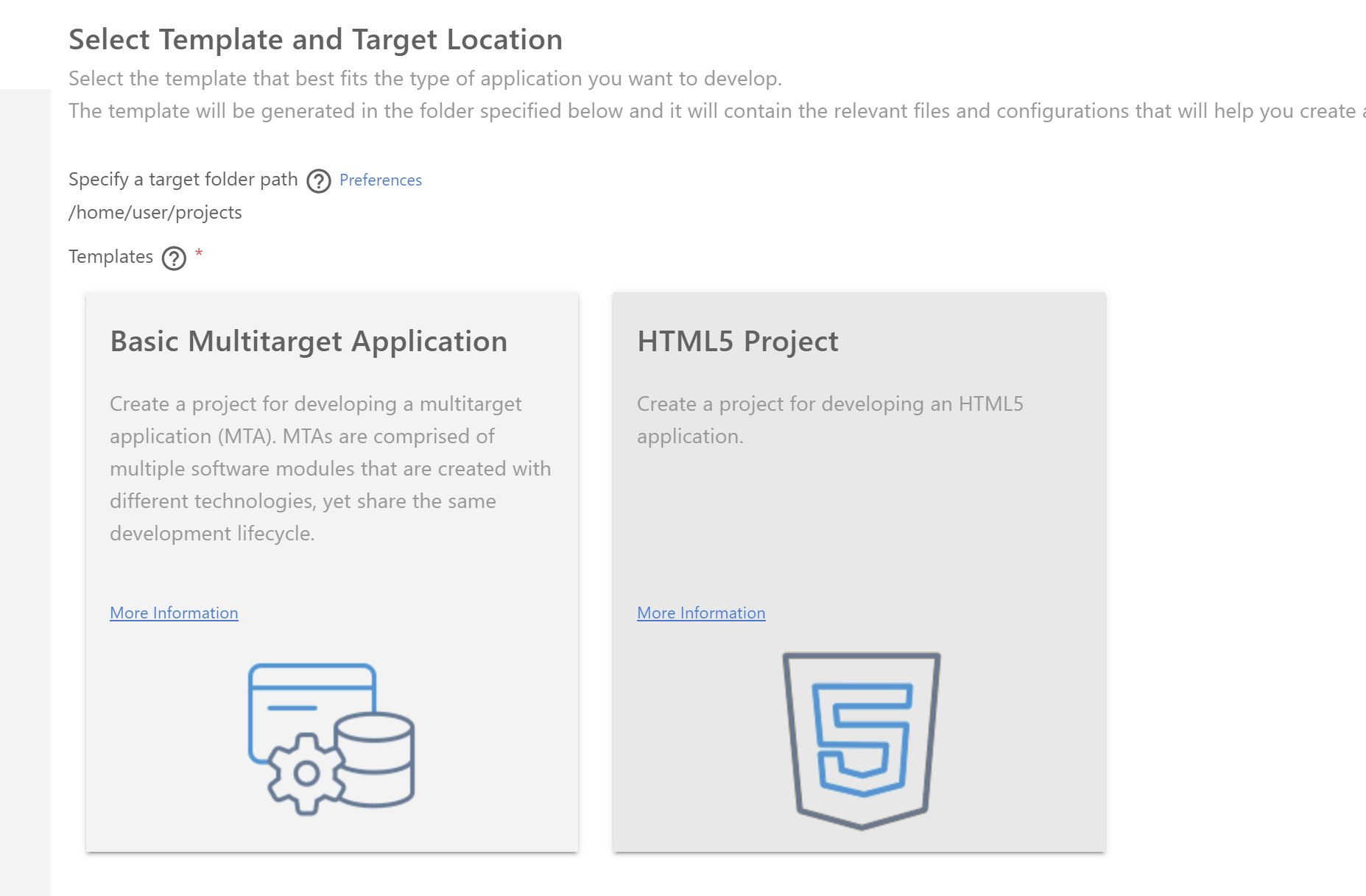
- To create a new Vue.js project, you can use the “yo” command from the terminal or you can open the template wizard.

- Select the HTML5 Project.

- Select the Vue.js Application.

- Fill in the application router configuration to use the Managed Approuter.

- Select Northwind_full_url as your data source for the application.

- Select the entity and the properties to be displayed in your application.

- Your application is created and will open in a new workspace after all of its dependencies are installed. (This may take a few seconds).

Test Your Vue.js Application
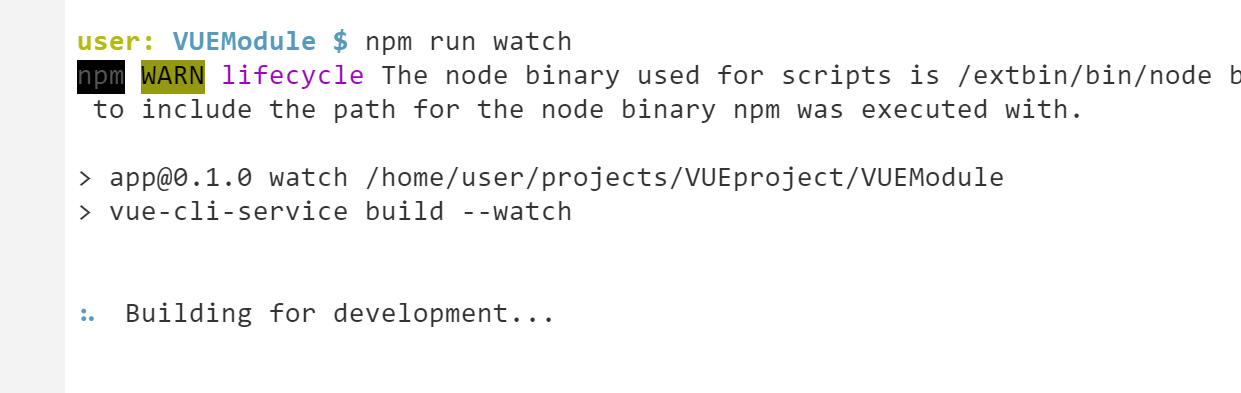
The application runs on build artifacts. Therefore, using the “watch” command ensures that every change in the source code will be built automatically.
- Open the VUE module (one level below the root project) in the terminal and execute “npm run watch”.

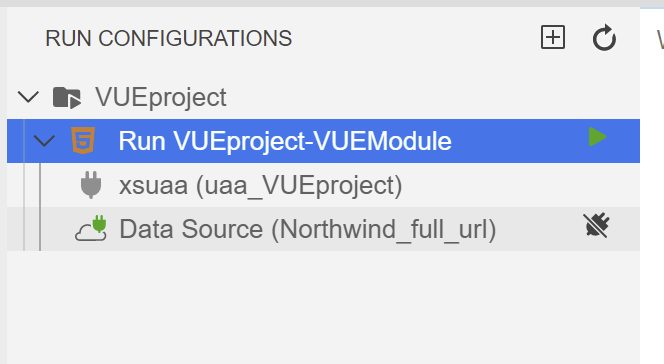
- Open the run configuration panel and create a run configuration.
- Press the "+" icon and choose your Vue.js module and default name.
- Click the Bind icon of your created configuration and bind the Northwind data source.

- Click the Run Module icon to run the application in a separate browser. The run tool installs all dependencies that are missing for run execution and uses a dedicated run port. If you already have a running application using the dedicated port (6004), you must stop the running application first.
- The VUE Module UI opens in a new browser.

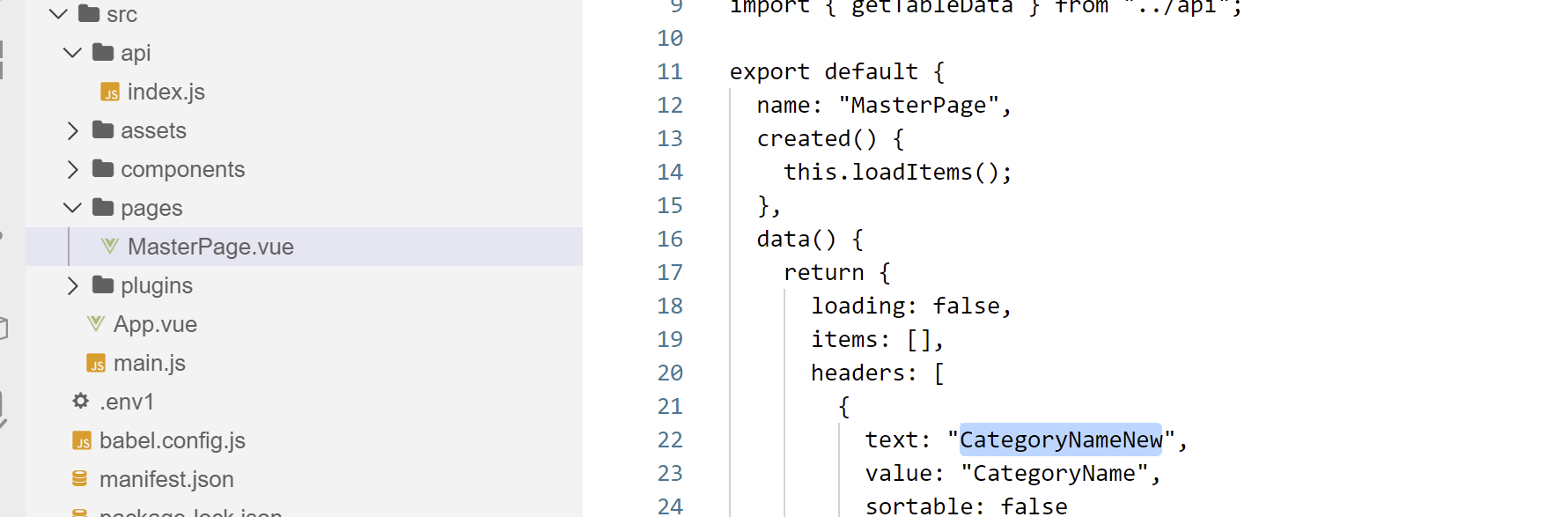
- (Optional) Change your title text and refresh the application browser to see the changes.

- (Optional) Open the “manifest.json” file and add inbound navigation for future launchpad integration.

Build and Deploy your Vue.js Application
To deploy your application to Cloud Foundry, perform these steps:
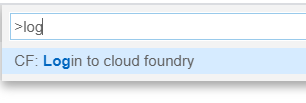
- Log in to the target Cloud Foundry space, where you want to deploy the application.
From the menu, click View > Find Command to open the command palette.
- Enter “MBT build” in the terminal, which generates your MTA archive file, or right-click on the project’s “mta.yaml” file and click Build MTA Project.

- Enter “CF deploy <mtar file name>” in the terminal, which deploys your application to the space that you logged into, or right-click on the mtar file and click Deploy MTA Archive.

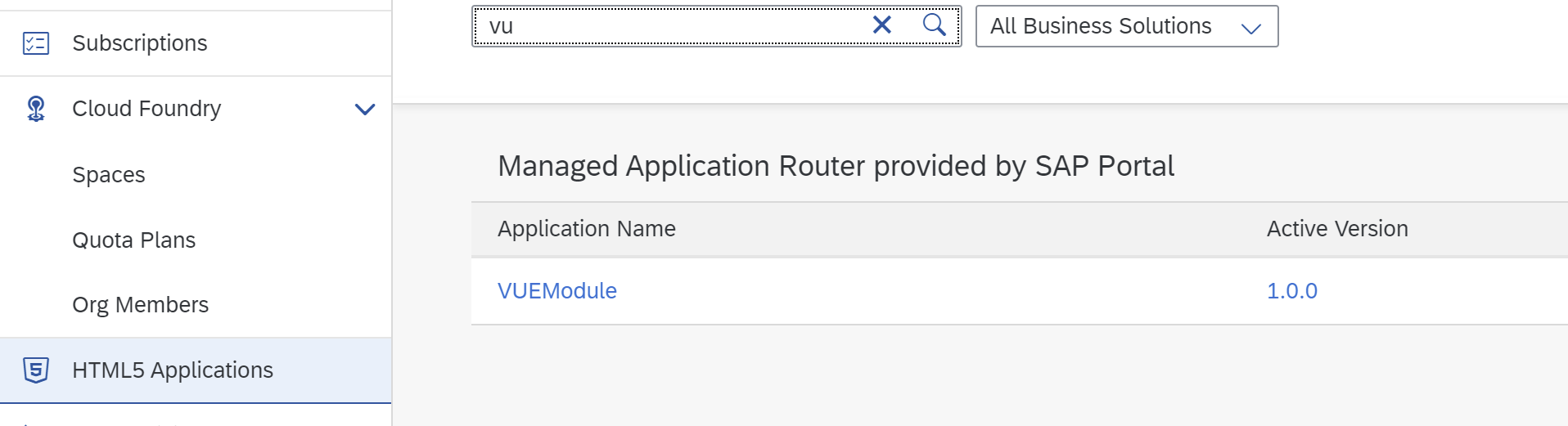
- From the SAP BTP cockpit, navigate to the HTML5 Applications menu and open your deployed Vue.js application.

Add your Application to a Launchpad
- From your SAP BTP account, go to the Launchpad application.
See Set Up the SAP Launchpad Service. - Create a launchpad site (ensure that you have assigned yourself to the Launchpad_Admin role). See Create a Launchpad Site Using the SAP Launchpad Service.
- Create an application and enter the URL of the deployed application. (You can copy the URL from the Vue.js application browser). See Add a URL App to Your Launchpad Site.

- In the NAVIGATION tab, enter the Semantic Object in accordance with the intent of your “manifest.json” file in the application.

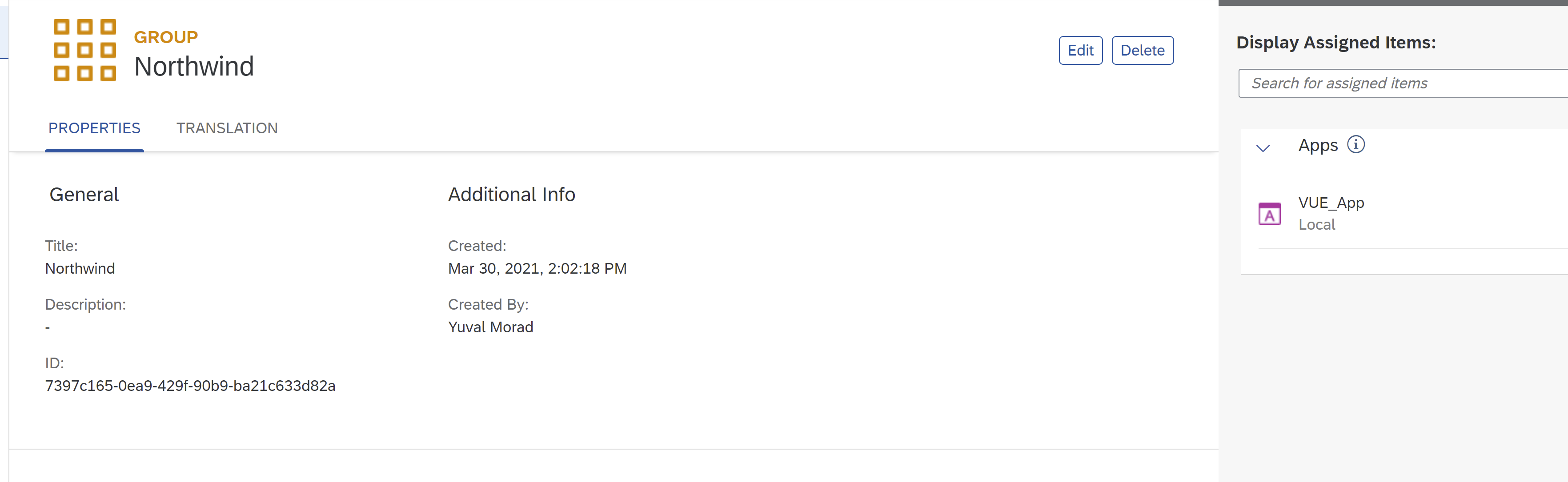
- Create a Group and add your application to it.

- Assign your application to a role.

- Launch your application from your site.

Conclusion
You have developed a Vue.js application using SAP Business Application Studio by performing the following tasks:
- Set up your environment
- Create a project
- Test your application locally
- Build and deploy your application to Cloud Foundry
- Run your standalone application in Cloud Foundry
- Integrate your application to a launchpad
I will be happy to hear your feedback personally or here in the comments.
You can take your first steps using the Trial environment and take a look at all of the SAP Business Application Studio tutorials.
- SAP Managed Tags:
- SAP Business Application Studio,
- SAP Web IDE,
- SAP Business Technology Platform
Labels:
9 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
72 -
Expert
1 -
Expert Insights
177 -
Expert Insights
340 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
384 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
472 -
Workload Fluctuations
1
Related Content
- How to Install SAP Cloud Connector on a Mac M2 chipset in Technology Q&A
- How to Install SAP Cloud Connector on a Mac M2 Processor in Technology Q&A
- 'Error: Resource for '/' not found in local html5-apps-repo' in Technology Q&A
- Folders are not cloned into Business Application Studio in Technology Q&A
- Automated check for SAP HANA Cloud availability with SAP Automation Pilot in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 17 | |
| 14 | |
| 13 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |