
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- CAP: Demystify User Authentication
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
jhodel18
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-20-2020
1:55 AM
Before the release of the CAP Model, I have been working on the XSJS framework both in XSA and Cloud Foundry environments. And because of that, I've gotten familiar with how the framework handles user authentication. Now, with the CAP Model taking over, I have to start over again and figure out how does the CDS framework handles the user authentication.
In this blog post, I will share my journey in understanding how CAP handles user authentication and what it does behind the scenes. I will show how to set up user authentication for a CAP-based service. Subsequently, I will deep dive into the inner workings of the CDS framework and unearth how user information is handled.
The base project for this is the solution from my previous blog post about Using HANA DB Sequence in CAP -- see below:
https://github.com/jcailan/cap-samples/tree/blog-db-sequence
At this point, we can say that the mocked authentication is running and it serves its purpose for local testing. But we are just getting started, we need to proceed with setting up the Token-Based Authentication next because this is the actual scenario that will happen once the application is deployed in SCP Cloud Foundry.
And update the configuration to include XSUAA configuration and binding. Also, add the module configuration for the application router. You should have a similar end result as shown below:
By this point, you should be able to see the Product data after you have entered your SCP credentials. And by now we have fully activated User Authentication for our CAP-based service. So our next task is to investigate how it is handled behind the scene by the CDS framework.
The OData Context Object is the object that is provided in almost all OData event handlers in CAP. I already did the debugging to find out the object that is related to Authorization Information and User Information, therefore, for simplicity of showcasing this information, I will be using the console.log function to display the information in the logs.
Let's investigate the value of user and authInfo object, as well as check if the user is an authenticated-user.
Extracted from the logs, here's the user information:
Here's the portion of authorization information (Security Context):
Here's the result of context.user.is('authenticated-user'):
There you have it! All the information about the user including the roles assigned to the user is inside the context object. All of this information is processed by the framework and it is used all throughout the lifecycle of a particular request.
Now, let's take this understanding further into an OData Create operation.
Let's say we want to keep track of who and when a product was created, in this scenario we can make use of the User Context during an OData Create Operation. Luckily, this is already supported by the CDS framework. We can make use of the @CDS.on.insert annotation.
See how the User ID was used by the framework to automatically populate the CreatedBy field. Isn't that cool?!
Now let's try to understand further the relevance of OData Context when overriding the default handling of OData operations.
This time let's try to analyze the importance of transaction (tx) and OData Context.
In the above custom logic, we are writing the data/payload into the console so that we can see the data provided by the user (together with the auto-generated ID).
Next is that the data is inserted into the Products entity. Then lastly, there's a query to the created record to be returned back to the service consumer.
Perhaps there are a few questions in your mind: why am I getting ANONYMOUS?? why is the @CDS.on.insert : $user not working??
Well, the answer to these questions is the subject of this topic: transaction (tx) and OData Context.
Based on the result of this investigation, we can conclude that whenever we use the DB connection in our custom handler, the context object should always be passed to the transaction (tx) function in order for the DB to use it in the subsequent operation.
In this blog post, we have seen how easy it is to set up the authentication of a CAP-based service. We know that CAP handles a lot of stuff with regards to authentication and user information handling, however, it is still good to know how does the framework handle this information in the event that there's a need to override the default implementation to cater for additional logic that you need to add.
This little exploration that I did with CAP's handling of authentication was a good learning experience, and I hope you've learned something from this too.
If you know something about this topic that was not mentioned, especially the use of tx() function and OData Context, please do share by commenting below.
~~~~~~~~~~~~~~~~
Appreciate it if you have any comments, suggestions, or questions. Cheers!~
In this blog post, I will share my journey in understanding how CAP handles user authentication and what it does behind the scenes. I will show how to set up user authentication for a CAP-based service. Subsequently, I will deep dive into the inner workings of the CDS framework and unearth how user information is handled.

Prerequisites
- SAP Cloud Platform for the Cloud Foundry Environment Account
- SAP Business Application Studio / Visual Studio Code
CAP Base Project
The base project for this is the solution from my previous blog post about Using HANA DB Sequence in CAP -- see below:
https://github.com/jcailan/cap-samples/tree/blog-db-sequence
Note: The official documentation for User Authentication via Node.js can be found here -- About user authentication while accessing CDS services |
Set Up Mocked Authentication
- 1. In the NorthWind.cds service model, annotate the service with -- @requires : 'authenticated-user'
using {Products as ProductsEntity} from '../db/schema';
@path : '/NorthWind'
@requires : 'authenticated-user'
service northwind {
entity Products as projection on ProductsEntity;
}- 2. Add mocked authentication user in the config file .cdsrc.json
{
"auth": {
"passport": {
"strategy": "mock",
"users": {
"jhodel": {
"password": "1234",
"ID": "jhodel",
"roles": [
"authenticated-user"
]
}
}
}
}
}- 3. Install the node module passport:
> npm install passport- 4. Set the DB config (in package.json) to sql
"cds": {
"requires": {
"db": {
"kind": "sql"
}
}
}- 5. Test the mocked authentication by starting the service using cds watch. When the initial page of the service is loaded, click on the Products entity, and you will be asked to enter the user credentials -- user name and password. Use the credentials configured from .cdsrc.json file.

At this point, we can say that the mocked authentication is running and it serves its purpose for local testing. But we are just getting started, we need to proceed with setting up the Token-Based Authentication next because this is the actual scenario that will happen once the application is deployed in SCP Cloud Foundry.
Set Up Token-Based Authentication
- 1. Generate the xs-security.json configuration file
> cds compile srv/ --to xsuaa > xs-security.json- 2. Update the package.json with the CDS configuration for HANA DB and XSUAA
"cds": {
"requires": {
"db": {
"kind": "hana"
},
"uaa": {
"kind": "xsuaa"
}
}
}- 3. Install additional node modules needed by CDS framework for XSUAA authentication
> npm install @sap/xssec@^2 @sap/xsenvNote: Based on CAP documentation, version 3 of @Sap/xssec node module is not supported yet, hence, make sure that you specify ^2. |
- 4. Create a new node module for the application router
- 4a. Create package.json inside the app-router folder
{
"name": "app-router",
"description": "Node.js based application router service",
"engines": {
"node": "^8.0.0 || ^10.0.0"
},
"dependencies": {
"@sap/approuter": "6.8.0"
},
"scripts": {
"start": "node node_modules/@sap/approuter/approuter.js"
}
}
- 4b. Create the routing config file xs-app.json
{
"authenticationMethod": "route",
"routes": [
{
"source": "^/(.*)",
"destination": "srv_api"
}
]
}- 5. Generate mta.yaml file by using the command:
> cds add mtaAnd update the configuration to include XSUAA configuration and binding. Also, add the module configuration for the application router. You should have a similar end result as shown below:
_schema-version: "3.1"
ID: cap-samples
version: 1.0.0
description: "A simple CAP project."
parameters:
enable-parallel-deployments: true
build-parameters:
before-all:
- builder: custom
commands:
- npm install
- npx cds build
modules:
- name: cap-samples-app-router
type: approuter.nodejs
path: app-router
parameters:
disk-quota: 256M
memory: 256M
requires:
- name: cap-samples-uaa
- name: srv_api
group: destinations
properties:
name: srv_api
url: "~{url}"
forwardAuthToken: true
- name: cap-samples-srv
type: nodejs
path: gen/srv
parameters:
disk-quota: 1024M
memory: 256M
properties:
EXIT: 1
requires:
- name: cap-samples-db
- name: cap-samples-uaa
provides:
- name: srv_api
properties:
url: ${default-url}
- name: db
type: hdb
path: gen/db
parameters:
app-name: cap-samples-db
requires:
- name: cap-samples-db
- name: cap-samples-uaa
resources:
- name: cap-samples-db
type: com.sap.xs.hdi-container
parameters:
service: hana
service-plan: hdi-shared
properties:
hdi-service-name: ${service-name}
- name: cap-samples-uaa
type: org.cloudfoundry.managed-service
parameters:
service: xsuaa
service-plan: application
path: ./xs-security.json- 6. That's it! The next thing to do is Build > Deploy > and Test.
By this point, you should be able to see the Product data after you have entered your SCP credentials. And by now we have fully activated User Authentication for our CAP-based service. So our next task is to investigate how it is handled behind the scene by the CDS framework.
Investigate the OData Context Object
The OData Context Object is the object that is provided in almost all OData event handlers in CAP. I already did the debugging to find out the object that is related to Authorization Information and User Information, therefore, for simplicity of showcasing this information, I will be using the console.log function to display the information in the logs.
- 1. Update the NorthWind.js custom handler by handling the before read event of Products entity.
service.before("READ", Products, (context) => {
console.log(context.user);
console.log(context.req.authInfo);
console.log(context.user.is('authenticated-user'));
});Let's investigate the value of user and authInfo object, as well as check if the user is an authenticated-user.
- 2. Next, let's Build > Deploy > and Test. But before starting the test, make sure that you execute below commands on your terminal to expose the logs generated by the cap service.
> cf logs cap-samples-srv- 3. Analyze the logs that were generated after we triggered the GET Products operation.
Extracted from the logs, here's the user information:
{ id: 'jhodel.cailan@sample.com',
name: { givenName: 'Jhodel', familyName: 'Cailan' },
emails: [ { value: 'jhodel.cailan@sample.com' } ],
valueOf: [Function],
toString: [Function],
is: [Function],
has: [Function],
locale: 'en' }Here's the portion of authorization information (Security Context):
SecurityContext {
token: '**this is my token**',
config:
{ tenantmode: 'dedicated',
sburl: 'https://internal-xsuaa.authentication.us10.hana.ondemand.com',
clientid: '...',
xsappname: 'cap-samples!t4150',
clientsecret: '...',
url: 'https://sample.authentication.us10.hana.ondemand.com',
uaadomain: 'authentication.us10.hana.ondemand.com',
verificationkey: '**key credentials**',
apiurl: 'https://api.authentication.us10.hana.ondemand.com',
identityzone: 'sample',
identityzoneid: '...',
tenantid: '...' }Here's the result of context.user.is('authenticated-user'):
trueThere you have it! All the information about the user including the roles assigned to the user is inside the context object. All of this information is processed by the framework and it is used all throughout the lifecycle of a particular request.
Now, let's take this understanding further into an OData Create operation.
User Context on OData Create Operation
Let's say we want to keep track of who and when a product was created, in this scenario we can make use of the User Context during an OData Create Operation. Luckily, this is already supported by the CDS framework. We can make use of the @CDS.on.insert annotation.
- 1. We need to update the Products entity in the schema.cds file with two new fields -- CreatedAt and CreatedBy.
entity Products {
key ID : Integer;
Name : String;
Description : String;
ReleaseDate : DateTime;
DiscontinuedDate : DateTime;
Rating : Integer;
Price : Decimal(13, 2);
CreatedAt : Timestamp @cds.on.insert : $now;
CreatedBy : String(255)@cds.on.insert : $user;
}Note: We have used the @CDS.on.insert to annotate the properties of its default value during a database insert operation. CreatedAt will be populated by current date and time denoted by $now, while CreatedBy will be populated by the current user ID denoted by $user. Also, note that we could have used the managed aspect provided by the cds module. However, in this example, I would like to show the usage of User Context in its simplest form, hence, I opted not to use the managed aspect. |
- 2. Next is to Build > Deploy > and Test. For this testing, I will be using the Mocked Authentication while still connected to the HANA DB in the SCP. Test by triggering a POST operation to create a new Product. See below the results:

See how the User ID was used by the framework to automatically populate the CreatedBy field. Isn't that cool?!
Now let's try to understand further the relevance of OData Context when overriding the default handling of OData operations.
OData Context on OData Create Operation
This time let's try to analyze the importance of transaction (tx) and OData Context.
- 1. Overwrite the default handling of the create operation for Products entity by adding the code logic below to the custom handler:
service.on("CREATE", Products, async (context) => {
console.log(context.data);
await db.run(INSERT.into(Products).entries(context.data));
return await db.run(SELECT.one(Products).where({ ID: context.data.ID }));
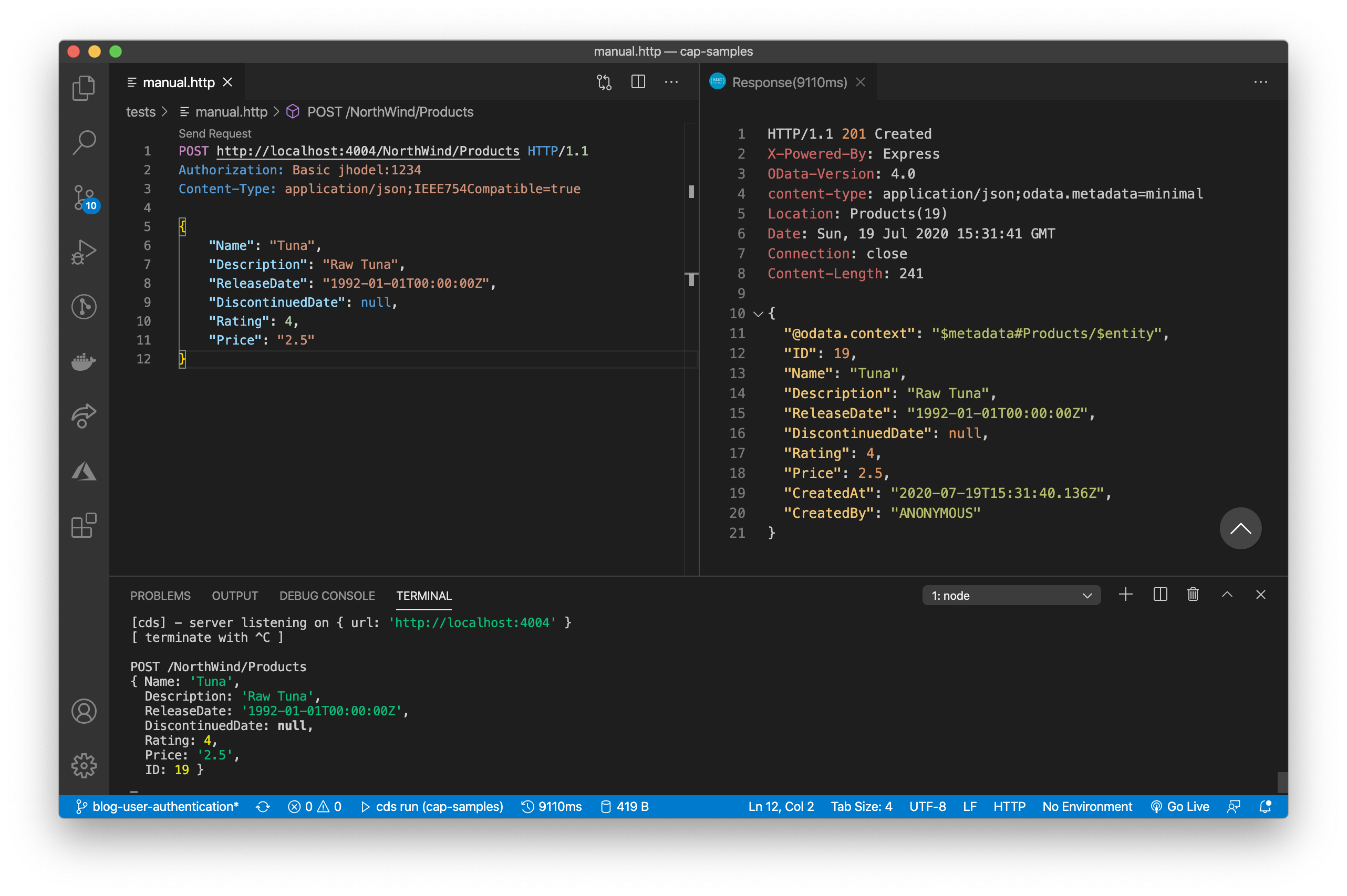
});In the above custom logic, we are writing the data/payload into the console so that we can see the data provided by the user (together with the auto-generated ID).
Next is that the data is inserted into the Products entity. Then lastly, there's a query to the created record to be returned back to the service consumer.
- 2. Test the service and analyze the results. In the screenshot below, you will see that the record that was saved into the DB has a CreatedBy = ANONYMOUS.

Perhaps there are a few questions in your mind: why am I getting ANONYMOUS?? why is the @CDS.on.insert : $user not working??
Well, the answer to these questions is the subject of this topic: transaction (tx) and OData Context.
- 3. Modify the implementation of the CREATE event handler by passing the context to the transaction (tx) function for the INSERT to DB operation.
service.on("CREATE", Products, async (context) => {
console.log(context.data);
const tx = db.tx(context);
await tx.run(INSERT.into(Products).entries(context.data));
return await tx.run(SELECT.one(Products).where({ ID: context.data.ID }));
});- 4. Test again the service and you should be able to see that this time, the user ID is now properly saved in the DB.

Based on the result of this investigation, we can conclude that whenever we use the DB connection in our custom handler, the context object should always be passed to the transaction (tx) function in order for the DB to use it in the subsequent operation.
Note: In the context of using HDI Containers, the User that is used to connect to the HANA DB is not the authenticated user of the application, but instead, it is the technical user that was generated during the creation of the HDI container. |
Closing
In this blog post, we have seen how easy it is to set up the authentication of a CAP-based service. We know that CAP handles a lot of stuff with regards to authentication and user information handling, however, it is still good to know how does the framework handle this information in the event that there's a need to override the default implementation to cater for additional logic that you need to add.
This little exploration that I did with CAP's handling of authentication was a good learning experience, and I hope you've learned something from this too.
If you know something about this topic that was not mentioned, especially the use of tx() function and OData Context, please do share by commenting below.
~~~~~~~~~~~~~~~~
Appreciate it if you have any comments, suggestions, or questions. Cheers!~
11 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
18 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
10 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
15 -
BTP AI Launchpad
1 -
BTP Destination
2 -
BTP for Sustainability
1 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
13 -
Business Partner Master Data
11 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
5 -
CAP development
1 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
5 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
3 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
2 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
16 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
13 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
1 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
15 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
Personal story
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Popup in Sap analytical cloud
1 -
Postgresql
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
2 -
Product Updates
6 -
Product Updates
1 -
PSE
1 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
rolandkramer
2 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
rules
1 -
S4 HANA
2 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
6 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
11 -
SAC PLANNING
10 -
SAN
1 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
10 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
5 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
25 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
11 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
9 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
3 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
3 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
10 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
2 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
10 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Webhook
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Unlocking the Potential of Business AI: Engineering Best Practices in Technology Blogs by SAP
- How to Connect a Fieldglass System to SAP Start in Technology Blogs by SAP
- Creation of destination in BTP using Basic Authentication for Cloud TMS for sap integration suite. in Technology Q&A
- Integrating SAP S/4HANA with Kafka via SAP Advanced Event Mesh: Part1 – Outbound connection in Technology Blogs by Members
- RingFencing & DeCoupling S/4HANA with Enterprise Blockchain and SAP BTP - Ultimate Cyber Security 🚀 in Technology Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |