
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Charts and graphs in SAP AppGyver(and creating Fio...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The goals of this blog are:
- To demonstrate that app creator who doesn't have JavaScript experience can also easily use this chart component, even though it requires custom JavaScript codes.
- this blog can be referred as a documentation on how to use the Chart components in AppGyver. (I did not find official documentation in SAP or AppGyver webpage)
Data visualization component in SAP AppGyver
As of this moment that I'm writing this blog, "D3.js/Google chart" is the only component to display multiple forms of charts in SAP AppGyver.
AppGyver's view components are usually easy to use and input properties are self-explanatory. However, input properties of "D3.js/Google chart" are not so straightforward and will probably leave you with questions marks. This is because the view component requires specific format of chart data and chart definition.
No need to worry though. Follow the steps below and try out different kind of charts available from Google chart. If you use this tutorial as a template, you'll find it really NOT that complicated to use and soon you might be able to create a Fiori-like dashboard like this one 😃
If you are interested in technicality of it, visit Google Chart and see the different kind of charts it supports, the data format and the parameters to modify the charts appearance.
Now without further ado, let's dive into the hands-on exercise.
Bar chart
Step 1.Downloading component from market place
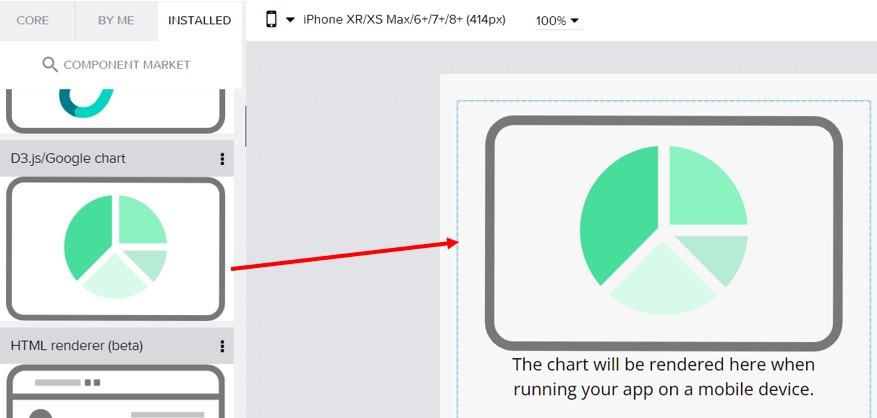
Go to the left side pane and select "Component Market". Type "chart" and ""D3.js/Google chart"" should come up. Click install and the status of the component should change to "Latest version installed". Go back to the canvas and now switch to Installed tab. Drag and drop the component into your canvas.
 Save.
Save.
Step 2.Adding data source
In this tutorial, the world famous Northwind OData is used for its accessibility and simplicity. Go to DATA tab in the header, click Add Data Source and choose OData integration. 
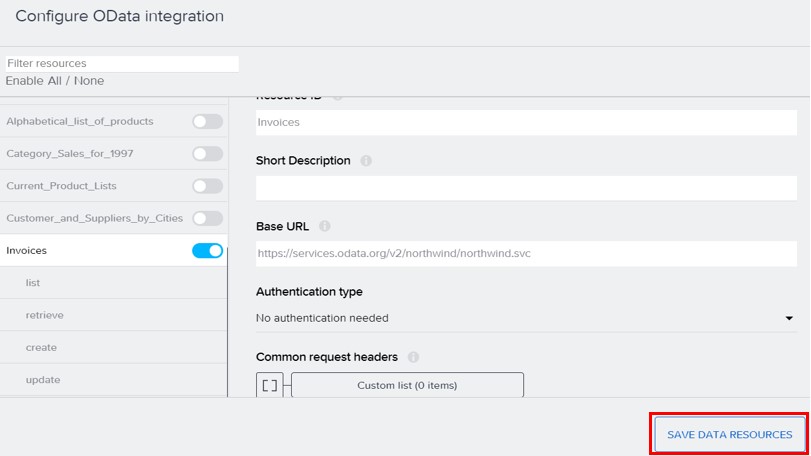
Enter "https://services.odata.org/v2/northwind/northwind.svc/" as the base URL. Very URL and all the data collection will be displayed on the left pane.

We will use Invoices for Bar chart. Save data resources.

Now the Invoice is listed as the data source. Click on the Invoice OData and choose list. Click on Run Test. If the status is OK and it returns with actual invoice data, the test is successful. CORS warning can be ignored as Northwind OData is not affected by it.


Next, go back to canvas and switch to variables. Choose Data variables and add "Invoices". After adding it, it would look something like below. Remove the functions in the red circles for now. Save your progress.

Step 3.Adding variables and logic
Select Page variable from left side pane and create 4 variables, "chartData", "chartFunctionString", "listHeader" and "listItem". Make sure that chartData and listItem has type List of lists allowing text and number type. listHeader can only be list of lists text type because I don't think header fields should contain any number fields.

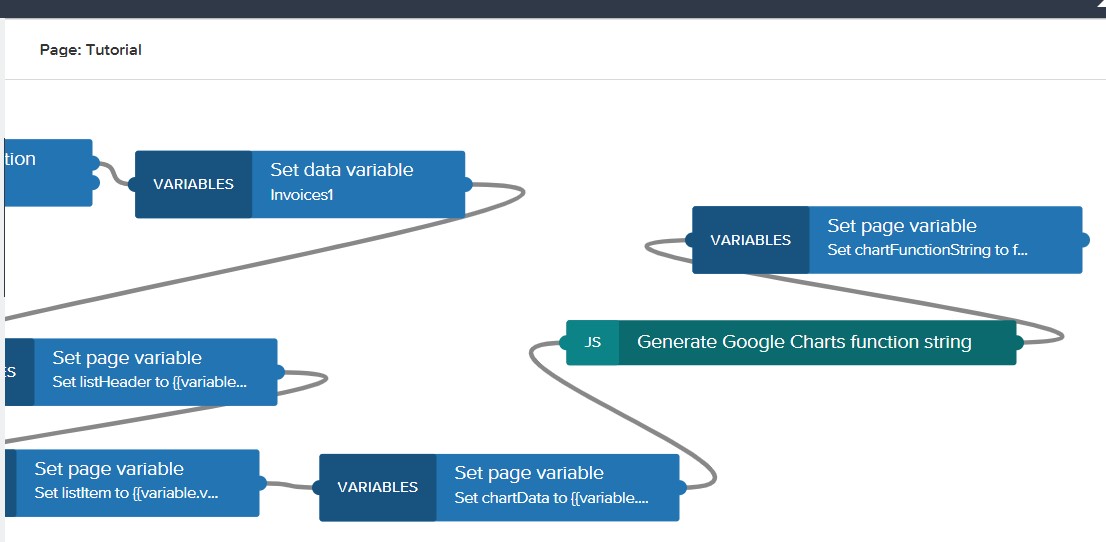
Switch back to View and open the bottom pane to add the function logic. Find "Get record collection" and "Set data variable" from left side pane and connect like so.
Set the properties of these functions. Invoices is set so that the data from invoices data Northwind OData(the one we tested in step 2) will be fetched. Set data variable will then set the fetched data into data variable that we defined. For the purpose of this tutorial, we will limit the data into a specific product(productID=62) to keep the data volume small. Save your progress.
Next, we will transform our fetched data set into List of lists format. Add three new "Set page variable" functions and connect them like so.
In the first Set page variable, set the header fields to listHeader.
[['Country', 'UnitPrice', 'Freight']]In the second Set page variable, set the invoice data to listItem. The formula is mapping the data from the data source Invoices into page variable listItem. This is necessary because Invoices is in the list of Object format and the AppGyver's chart components only accepts list of list format(and that's why we defined page variables with such data structure). To break down the formula, it's getting all the data from fields "Country", "UnitPrice" and "Freight" and pass them to listItem in list of lists structure. You can replace the fields name if you want to test with other fields.

MAP<item>(data.Invoices1, [ LOOKUP(item, "Country"), NUMBER(LOOKUP(item, "UnitPrice")), NUMBER(LOOKUP(item, "Freight")) ] )In the third Set page variable, we will combine the header data and item data into one list of lists variable, which is chartData. UNION is the formula function to do this job. Save your progress.
Step 4.Adding JavaScript code
Add JavaScript function from left pane and add Set page variable to follow. In the JavaScript function, paste the code below and make sure to add an output that's in text type.

// function name must be chartExecutor
function chartExecutor() {
// any Google Charts libraries can be used
google.charts.load('current', {'packages':['corechart', 'bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
const data = google.visualization.arrayToDataTable("$chartData");
const options = {
chart: {
title: 'Unit Price & Freight comparison for Product 63',
subtitle: 'from invoice data'
},
hAxis: {
title: 'Country',
minValue: 0,
},
vAxis: {
title: 'Price'
},
bars: 'horizontal',
height: 400,
colors: ['#1b9e77', '#d95f02']
};
// element ID must be chart_data_div
// For IOS device, use google.charts.Bar
const chart = new google.charts.Bar(document.getElementById('chart_data_div'));
// For Android device, use google.visualization.BarChart
// const chart = new google.visualization.BarChart(document.getElementById('chart_data_div'));
chart.draw(data, options);
}
}
// The chart component consumes the chart function as a string
const funcAsString = chartExecutor.toString();
return { funcAsString }Please note that the syntax for instantiating "chart" is different between IOS device and Android device, as described in the comment session by Alwin.
In the last Set page variable, set the output of JavaScript to "chartFunctionString".
Finally, go back to the component view and set "chartData" and "chartFunctionString".Save.
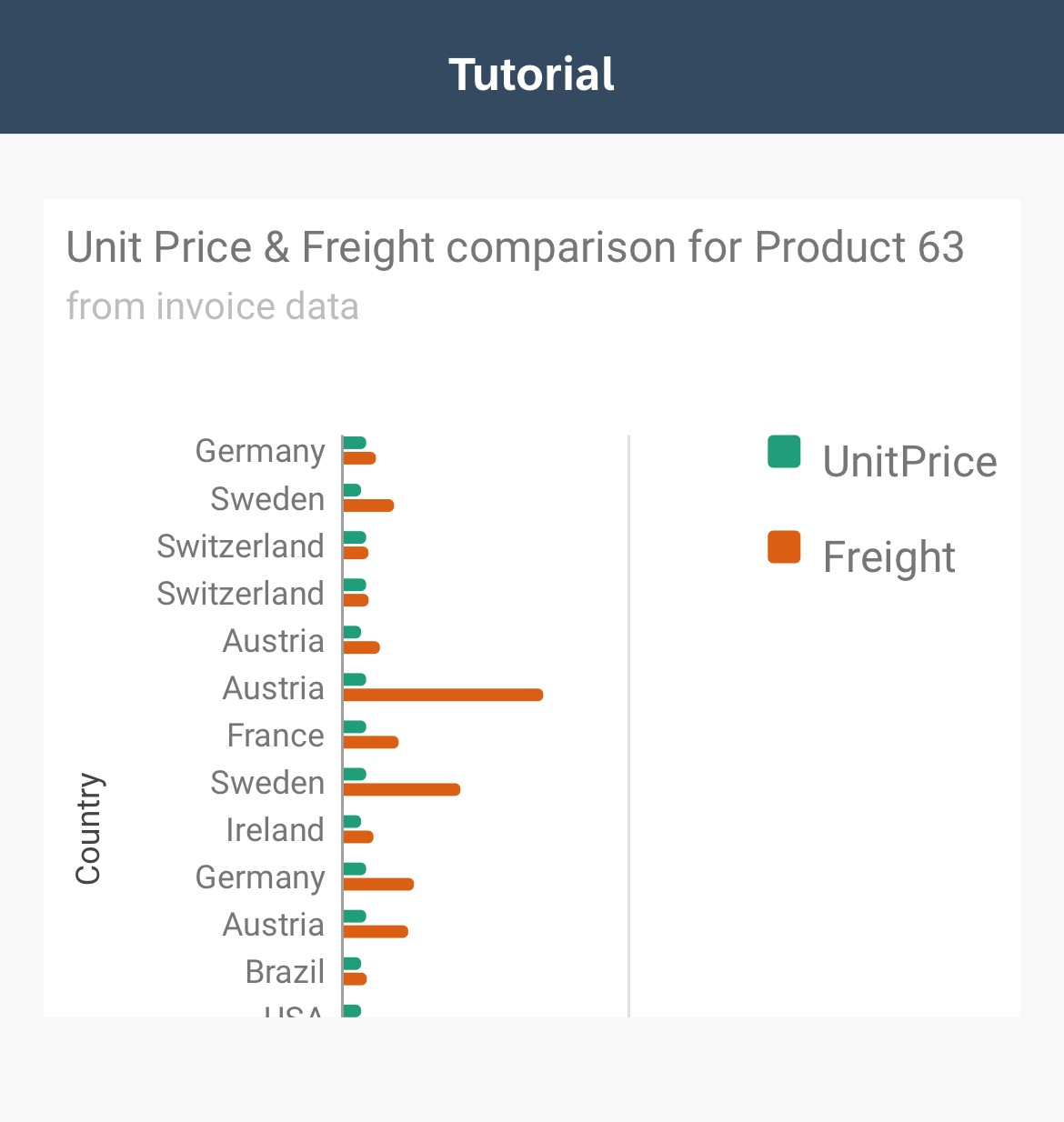
Good job! Preview your app on your mobile device and you will should get something like this. This will only work on the mobile devices.

Pie chart
In the same principle we can create other kind of charts. Let's create a pie chart by following the steps of bar chart.
Step 1 is the same. On step 2, instead of using Invoices, let's use dataset "Category_Sales_for_19971" from Northwind OData. Add the OData integration and data variable the same way. Next on step 3, creating 4 variables, "chartData", "chartFunctionString", "listHeader" and "listItem" is the same. Then add Get record collection and Set data variable. This time, use "Category_Sales_for_19971" instead of "Invoices".
We will also change the data we are showing in the pie chart. change the header data to Category and Sales. Map these fields from data variable "Category_Sales_for_19971" to listHeader and listItem page variables.
[['Category', 'Sales']]MAP<item>(data.Category_Sales_for_19971, [ LOOKUP(item, "CategoryName"), NUMBER(LOOKUP(item, "CategorySales")) ] )Finally use UNION to combine these two variables into one list of lists variable "chartData". This part is same as bar chart.
On step 4, we will add do changes to JavaScript.. Note all the changes in the red squares. Replace them with Pie chart to adapt to pie chart.
Another important thing is that never change the parameter "$chartData" and

The rest of the steps are the same, Save your app and you'll get something like this.
It's all about adapting to Google Charts
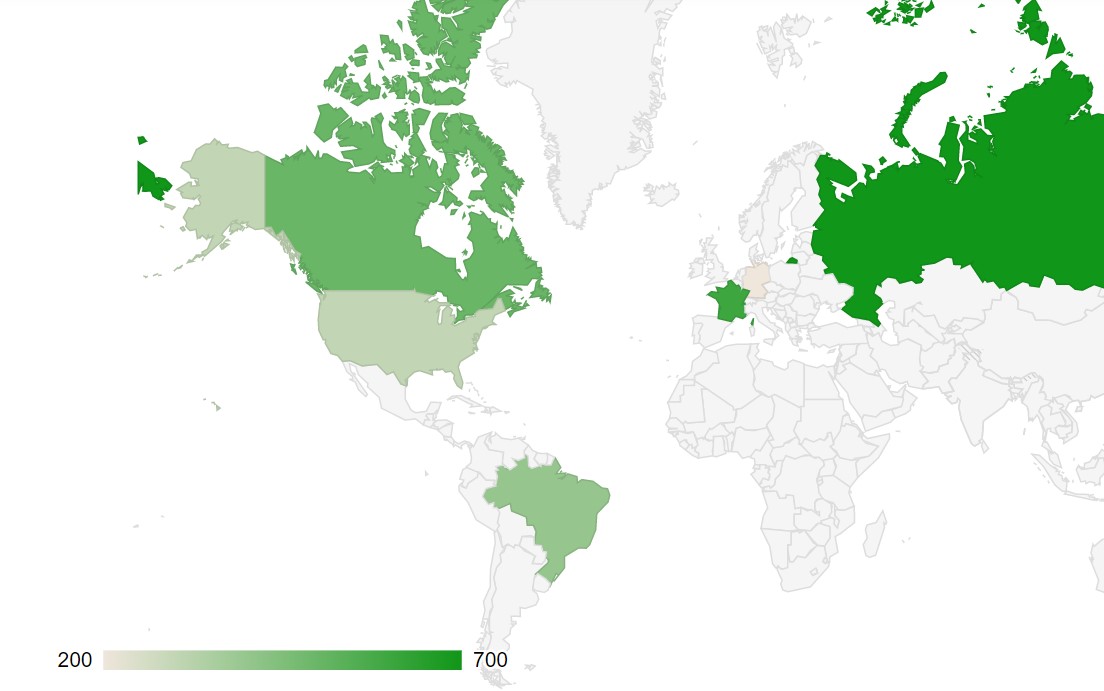
Lets take look at another chart from Google Chart. Geo chart requires JavaScript and it's slightly different but it's the same template. Just have to change the red squares below from the template in this blog. That's all the change in the JavaScript code but note that Map requires its specific data structure(blue square), which is Country code and whatever numeric fields you want to show in the chart. The Google Chart example is hard coding the data that's been fed. On the other hand, in our case in AppGyver, we have to modify the data set to listHeader and listItem because our dataset comes from OData with JSON format(and this format is interpreted as list of objects type in AppGyver).


Limitation
As of now, "D3.js/Google chart" only works on mobile devices. It will NOT render the charts on the web browser. In my opinion, this make the "D3.js/Google chart" much less attractive. Still it's the only chart component and we should savor it.
Fiori-like dashboard
If you followed and understood my blog so far, you should be able to create a Fiori-like dashboard. Here is how the page UI components are placed in my app. Note that Total sales number tile does not use chart component.
In addition, these settings are done but you can change it to fit your own flavor.
- Fiori Theme "Home" is used for the page layout
- Background color of the tiles uses Fiori Theme "Base".
- Boarder of the tiles are set with "Large rounding"
- Width and Height of the tiles are 150x150px

Next step
If you really want to visualize the data on the webpage, there is a workaround(at least for simple chart like bar chart). Use components to create shapes and we can create our own logic to calculate the length/height. If there is a request, I will write a blog about it but for now, it's best that we wait for AppGyver to release an update on "D3.js/Google chart" to work on webpage.
Dear AppGyver team, hopefully this is on the roadmap😃
- SAP Managed Tags:
- SAP Fiori,
- SAP Build Apps,
- SAP Business Technology Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
18 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
10 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
15 -
BTP AI Launchpad
1 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
13 -
Business Partner Master Data
11 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
5 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
3 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
16 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
13 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
1 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
15 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
rolandkramer
2 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
2 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
6 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
11 -
SAC PLANNING
10 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
10 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
5 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
25 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
11 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
9 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
3 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
3 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
10 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
2 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
9 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Webhook
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Your Ultimate Guide for SAP Sapphire 2024 Orlando in Technology Blogs by SAP
- Access to kyma dashboard from BTP Cockpit in Technology Q&A
- Be a Cockroach: A Simple Guide to AI and SAP Full-Stack Development - Part I in Technology Blogs by Members
- What’s New in SAP Datasphere Version 2024.10 — May 7, 2024 in Technology Blogs by Members
- Can we achieve two scrollbars in an SAC table one for dimension and another for measures in freeze in Technology Q&A
| User | Count |
|---|---|
| 50 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 2 |