
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Hybrid apps for Windows Phone
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As we had several inquiries about how to build up a OpenUI5 application in a Windows Phone hybrid app recently, we have investigated a bit in that area. You may have heard that there is a problem regarding restrictions with Windows Store Apps and several JavaScript libraries. Unfortunately OpenUI5 is one of them.
But nevertheless, we figured out a way you should be able to run a OpenUI5 application in a hybrid container on Windows Phone 8.1. As an example I will describe a way you can achieve that when using Visual Studio 2013 (express should do it). Prerequisites are at least Windows 8.1 as operating system, Node.js and the Windows Phone SDK 8.1 installed. The Visual Studio installation should prompt you for those parts. Additionally you need a version of the OpenUI5 Runtime Mobile (which you may get from OpenUI5 - Download). It should work with all versions 1.28.11 and higher.
Step by Step
1. Create a new JavaScript project in VS of the type Blank App (Apache Cordova)

2. Replace winstore-jscompat.js
- go to merges/windows/scripts
- The VS2013 does not ship with the latest winstore-jscompat file, so you may need to get it from here MSOpenTech/winstore-jscompat · GitHub
- If there is not the latest one in your project, please replace it with the one from GitHub

3. Unzip the OpenUI5 resources
- Place the resources folder of the downloaded OpenUI5 version in the project
- We have used a folder called ui5 but you also my choose another name
4. Edit the index.html
- Include cordova.js, scripts/platformOverrides.js and scripts/index.js in the head (via <script src="..." ...></script>)
- Include the OpenUI5 bootstrap in the head after the platformOverrides.js
- You should point to the folder where you have unzipped the OpenUI5 resources like this: "./ui5/resources/sap-ui-core.js"
- Note that in our example an alert is used, for which a Cordova notification plugin has to be installed (org.apache.cordova.dialogs)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>UI5CordovaApp</title>
<!-- Cordova reference, this is added to your app when it's built. -->
<script src="cordova.js"></script>
<script src="scripts/platformOverrides.js"></script>
<script src="scripts/index.js"></script>
<script src="./ui5/resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"></script>
<!-- only load the main library "sap.m" and the Blue Crystal theme -->
<script>
var btn = new sap.m.Button({
text: 'Hello World',
press: function () {
navigator.notification.alert("Hello");
}
});
btn.placeAt('content');
</script>
</head>
<body class="sapUiBody">
<div id="content"></div>
</body>
</html>
5. Have fun implementing!
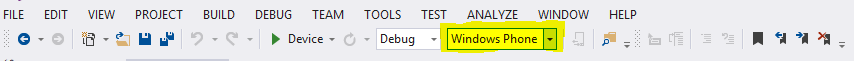
- To make a build, you should choose Windows Phone (Universal) from the dropdown list

Note:
Please be aware of the fact that Microsoft changed their app format for Windows Phone. While for Windows Phone 7 and 8 XAP was the default file type it is now the file type APPX. This article above describes how a OpenUI5 app can be packaged as so called Universal App with file type APPX. These apps work on Windows Phone 8.1 but will not work on later Windows Phone Mobile operating systems.
Further information can be found here:
https://en.wikipedia.org/wiki/XAP_(file_format)
https://en.wikipedia.org/wiki/Metro-style_apps#APPX
If you experience any issues please let us know (Issues · SAP/openui5 · GitHub). For any further information regarding Cordova and its plugins check out Apache Cordova API Documentation.
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
113 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
76 -
Expert
1 -
Expert Insights
177 -
Expert Insights
348 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
392 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,871 -
Technology Updates
486 -
Workload Fluctuations
1
- Manage SAP HANA Cloud instance on BTP using Cloud Foundry CLI in Technology Blogs by Members
- SAP GUI MFA with SAP Secure Login Service and Microsoft Entra ID in Technology Blogs by Members
- Generative AI with SAP. RAG Evaluations in Technology Blogs by Members
- It's Christmas! Ollama+Phi-2 on SAP AI Core in Technology Blogs by SAP
- Installing SAP ABAP Developer Edition using Ubuntu and Azure in Technology Blogs by Members
| User | Count |
|---|---|
| 14 | |
| 11 | |
| 10 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 6 |