
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Improved Design of Filtering in Smart Table Person...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
11-07-2022
9:43 AM
Introduction
Smart table personalization dialog helps the user to control visibility and ordering, sorting, grouping and filtering of the columns. These are organized as separate tabs. The dialog can be opened by selecting the Settings button on the table header. All of these functions evolved over the past few years significantly.
So let me introduce you with the filter tab optimization that comes with SAPUI5 as of version 1.108 and helps the user to have very similar experience almost like working with the filter bar.
The filter tab functionality in general is very similar to what a filter bar usually would do. The user would enter different filtering criteria and then get the results in the table. Until now, the layout of the filter tab was having completely different design compared to the filter bar. Moreover, filtering fields didn’t have the possibility of having value helps. So, let’s see what has changed.
Layout changes
This is what was the personalization dialog design before SAPUI5 version 1.108.

Design before SAPUI5 version 1.108
For each column condition you had to have single entry. In cases, where you need many conditions for a column the list could become long, and you have to scroll. Moreover, the screen is visually cluttered with data.
The new design introduces a drop-down list with all available columns that are filterable. By choosing one of the column entries in the drop-down a new filter entry is created on the screen. Thus, ‘Add’ button is not needed anymore. The corresponding column entry is removed from the drop-down, so it can’t be added again.
Also, the new design introduces multi-input fields like in the filter bar, that saves vertical space in case of multiple conditions. Filter tab now also respects filter-restriction annotation, so you could have single value fields, multiple or interval.

Design as of SAPUI5 version 1.108
Value help
Another improvement is that filter fields now can have value helps for multi-input, just like in the filter bar. So, if a property has a defined value-list annotation and is filterable it will automatically get value help with search and select. In case no-value list was defined it’ll get only the possibility to define conditions, like in filter field.
Column header menu
Nowadays columns of the smart table have context menu that allows the user to sort and filter. This is more understandable for the user as actions are having context. Clicking on a button somewhere else often is a source of confusion to the user if the settings are related to the table, filter bar, or something else.
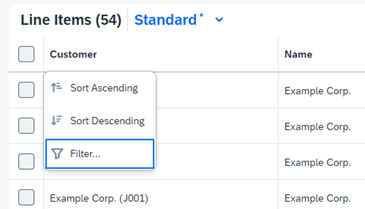
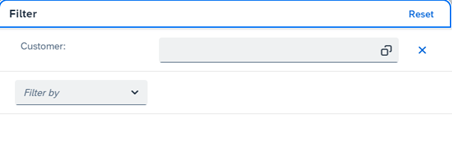
With the new design, when the user chooses filter option from the column header menu only filter tab would open in a dialog with an entry for the chosen column. See the two pictures below.

Column header menu Filter option

Filter tab opened from column header menu
Column header menu is also going to be improved even more with richer in-place functionality covering all actions that can be done via the personalization dialog. This way the user interaction would be improved.
Note to testing automation
Due to the changes of the control, tests that rely on control layout i.e. specific control IDs should be adapted accordingly.
Final thoughts
Working with an UI that has strange design decisions, interactive elements that are not optimal or get in the way every time you have to complete a task can be really frustrating to say the least. That’s why we always try to listen to the feedback we get, even it is often contradicting. Even the tiny details we change if we see that it makes sense as we try to always deliver what’s best for the users. The new design of the filter tab was also a result of such journey. So, as always, we stay open for additional feedback!
Labels:
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
305 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,576 -
Product Updates
348 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
434 -
Workload Fluctuations
1
Related Content
- Sapphire 2024 user experience and application development sessions in Technology Blogs by SAP
- Feature Request: Allow Process Intelligence Consumers to save personal filters in Technology Q&A
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- What’s New in SAP Datasphere Version 2024.8 — Apr 11, 2024 in Technology Blogs by Members
- SAP Datasphere - Space, Data Integration, and Data Modeling Best Practices in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 27 | |
| 19 | |
| 12 | |
| 12 | |
| 9 | |
| 9 | |
| 9 | |
| 8 | |
| 7 | |
| 7 |