- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Introducing sap.ui.mdc – A New Generation of Smar...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Advisor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-15-2023
8:36 PM

We are excited to announce that the open beta phase of the sap.ui.mdc library started with the release of UI5 1.115. After a period of successful internal use in framework and application development, the library is ready for public use and experimentation.
Releasing sap.ui.mdc is a significant milestone for OpenUI5, as it brings the concept of smart controls to the open source world. While not being dependent on a specific model or data protocol, developers can now achieve a level of development efficiency that was not possible before. With sap.ui.mdc they can streamline their development processes and create robust metadata-driven applications and reuse components.
We look forward to the innovative ways you will find to use it. Check it out and let us know what you think!
Key Features
UI5 developers and architects should know about the advantages of the sap.ui.mdc library and how it combines several strengths of UI5:
Smart
Predefined user experience through metadata-driven UI components. Support of the powerful UI5 development concepts and enterprise-ready qualities. | Open
Open for extension through implementable delegates and well-defined APIs for metadata in a unified format. Free and open source with OpenUI5. | Adaptable
Adaptable UIs with SAPUI5 flexibility. Integrated user and key user personalization and support for private, shared, and key user variants. |
It’s all metadata-driven
For those who are already familiar with the concept, you might want to skip this paragraph. If you really want to understand the added value of the sap.ui.mdc library, it is crucial to first have an idea of how metadata-driven applications work.
In contrast to regular application development, a metadata-driven approach focuses on generating the UI based on a description of the actual data, which we refer to as metadata. By interpreting this metadata, a component can present itself to the user without additional logic. That enables components to be reused with different data, removing the need of implementations for specific scenarios.
A simple example: You have stored entries in your database that should be listed in a table. Instead of defining the table with rows and cells individually each time depending on the data you would like to present, a metadata-driven table would only require knowledge about the metadata of the relevant properties to create a standardized and UX-compliant column with a dedicated control representation. One table for any kind of data. How convenient is that?
Thinking one step further, the approach allows you to even use this metadata for user personalization. With a well-described set of properties, a metadata-driven UI can be highly configurable. For example, if the user would like to see some other column of the table, which was not displayed initially. A table that even adapts to the user’s preferences – amazing!
The most prominent way for metadata-driven development at SAP is SAP Fiori elements. Based on OData V2 or V4 services, developers can quickly build applications with predefined full-page templates. If you are not familiar with the topic, it is definitely worth to have a look at what SAP Fiori elements has to offer!
MDC versus Smart Control
The concept of MDC (metadata-driven controls) is not entirely new to UI5. In fact, the smart controls (sap.ui.comp library) already implemented the idea for the OData V2 protocol in SAPUI5, as outlined in this blog post. They scored with their unique ability to evaluate OData annotations and the resulting development efficiency. It is safe to say that the majority of SAPUI5 applications are based on or at least use smart controls, for example, as part of SAP Fiori elements patterns. Unfortunately, lots of developers cannot use them because of their dependency on OData V2 and because they are not available in OpenUI5.
The sap.ui.mdc library was established to overcome this issue and provide additional value by being decoupled from a specific data protocol. Several internal stakeholders welcomed this and started their own implementations in OData V4, FHIR (find more info here), and other more proprietary protocols. Meanwhile some of those implementations are in productive use.
Furthermore, the new implementation could incorporate the latest UI5 development concepts of its time. Leveraging XML view caching and preprocessing as well as involving SAPUI5 flexibility for the persistence of personalization changes achieved a minimal XML view footprint and the least possible number of required requests for starting up a metadata-driven and personalizable application.
Being part of the OpenUI5 repository opens the doors for an even broader adoption. Developers can benefit from increased efficiency when it comes to building metadata-driven applications that integrate seamlessly into an SAP landscape, independent of the back end, service, or model that is available. Plus, all the benefits of open source come on top.
We ❤️ open source.
The OData V4 Question
In the last years, the question about support for OData V4 smart controls came up quite often. Good news for everyone who didn’t know this: There is a full-blown implementation of sap.ui.mdc available, provided by SAP Fiori elements. Their flexible programming model is what you are looking for and where you will find many useful building blocks for OData V4 and annotation-driven development. See this blog post for more information.
Our controls and what they do
Enough of concepts and history, cards on the table! The sap.ui.mdc library contains many helpful controls that can be used standalone or in combination with each other. Although there are a few more rather specialized controls, let us focus on the most prominent examples in the following table for now:
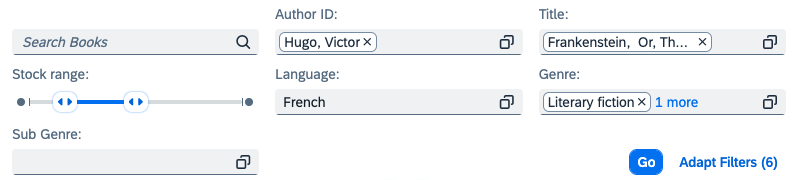
Filter Bar
|  |
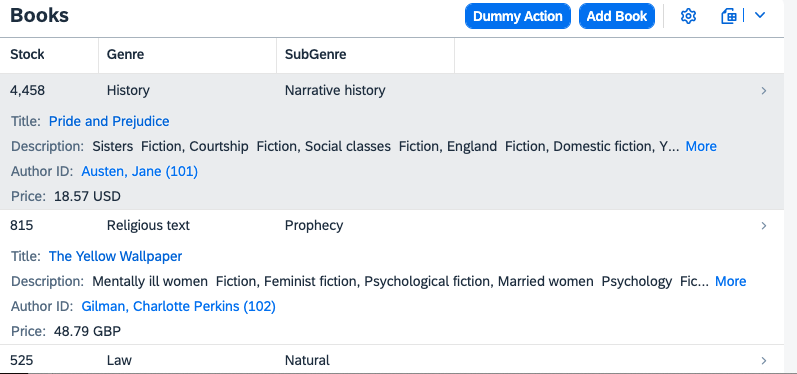
Table
|  |
Field
|  |
Value Help
|  |
Link
|  |
Chart
|  |
A word about adoption
To give you an idea of what it means to adopt sap.ui.mdc controls and leverage their advantages in metadata-driven application development, it is crucial to understand the underlying architecture at least on a high level. As explained earlier, the metadata interpretation is exchangeable in sap.ui.mdc controls and does not come out of the box. This is the part adopters must (and probably want to) take over.
Delegate & PropertyInfo
Indispensable for a metadata-driven control is the knowledge of how to interpret the metadata. In sap.ui.mdc that logic is contained in a delegate, which serves as connector between the control and the corresponding metadata provider, for example, the data service. Adopters need to implement and associate a delegate to the sap.ui.mdc control, as shown in this example.
The most important information is delivered to the delegate via propertyInfo objects, which must be provided in a well-defined JSON format. They contain all relevant details about properties that should be presented by the metadata-driven control and they are documented in detail for each sap.ui.mdc control.

Whenever required, the control calls the fetchProperties function on the delegate. The delegate now must provide the metadata in propertyInfo format containing the information about the items a control should display. These items could be columns for a table or filter fields for a filter bar, for example. The control can then create and orchestrate these items based on the passed information.
Personalization and Variant Management
To benefit from the great personalization features of sap.ui.mdc controls and variant management for users and key users, all you have to do is implement the relevant delegate callbacks. There is a small set of relevant callbacks, like addItem or removeItem, which instruct the control how to modify its items aggregation.

Internally, the sap.m.p13n.Engine takes over the communication with the SAPUI5 flexibility layer. Please note that SAPUI5 flexibility features only work when using SAPUI5 applications hosted on SAP BTP, SAP S/4HANA, or ABAP platform. For more information, see Features and Availability.
There are several additional callbacks, which might request control-behavior-related information or are just there so that the standard control behavior can be adapted to the application’s requirements. For more details, please have a look at the individual API Reference of each delegate.
General Availability
As you now know the most important facts about the sap.ui.mdc library, we are very much looking forward to your feedback. With UI5 2.0 we plan to be generally available with a solid offering, hence we reserve the time until then for important changes. At the same time, we will be working on additional documentation, tutorials, and compelling examples that will make it easy to understand and adopt the sap.ui.mdc concepts.
Moreover, we plan a UI5ers live with the latest news regarding the topic. In the meantime, you can check the references below for more detailed information. Stay tuned and if you already have feedback or questions please leave comment!
For more information on UI5 and sap.ui.mdc
- MDC Library: Documentation | API Reference | Samples | UI5Con Talk
- Exchange knowledge: SAP Community | Q&A | Blog Post | Slack
- Learn more: SAPUI5 Demo Kit | openSAP | UI5 NewsCast | UI5ers live
- Try UI5 for free: SAPUI5 | OpenUI5 | OpenUI5 on NPM | SAPUI5 on NPM
- Follow us: Twitter | YouTube

- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori Elements,
- JavaScript,
- Open Source,
- SAPUI5,
- User Experience,
- User Interface
Labels:
8 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
112 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
76 -
Expert
1 -
Expert Insights
177 -
Expert Insights
348 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
392 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,871 -
Technology Updates
486 -
Workload Fluctuations
1
Related Content
- Unlocking the Potential of Business AI: Engineering Best Practices in Technology Blogs by SAP
- End-to-end Processes and modular processes in SAP Signavio Process Insights, discovery edition in Technology Blogs by SAP
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- SAP Partners unleash Business AI potential at global Hack2Build in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 14 | |
| 11 | |
| 10 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 6 |