
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Lightweight Generic CAP UI
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Motivation
I really like the custom Bookshop UI (based on Vue.js) because it's minimal and fast.

I was wondering if I could make parts of it generic (based on a given csn entity) without sacrificing performance. That means no client-side metadata analysis.
To achieve that, I use templates to generate HTML pages.
Implementation
I chose Handlebars as my templating mechanism.
First, I need to register two express handlers in my CAP bookshop application.

One of them makes sure that static files are accessible, the other one uses express-handlebars to connect the Handlebars templating mechanism to my express app. Once the /app endpoint is called, the result of the rendered index page is returned.
The rendering is based on my csn definitions and uses some helper functions which I defined here:

They help me to easily use my csn definitions in my templates.
Let's look at the index page which needs to be rendered:

As you can see, there are no bookshop-specific elements.
Whenever you see {{ ... }}, it means that Handlebars will inject the given expression into the resulting HTML document. We have access to all provided helper functions and input objects.
Usually, the
{{ and }} symbols are text-interpolation delimiters for Vue.js. But since Handlebars uses the same symbols, I changed the Vue.js delimiters to ${ and }.The expression
{{> list }} and {{> object }} just means that I want to include my defined partials, shown below.{{> list }} (showing the table):
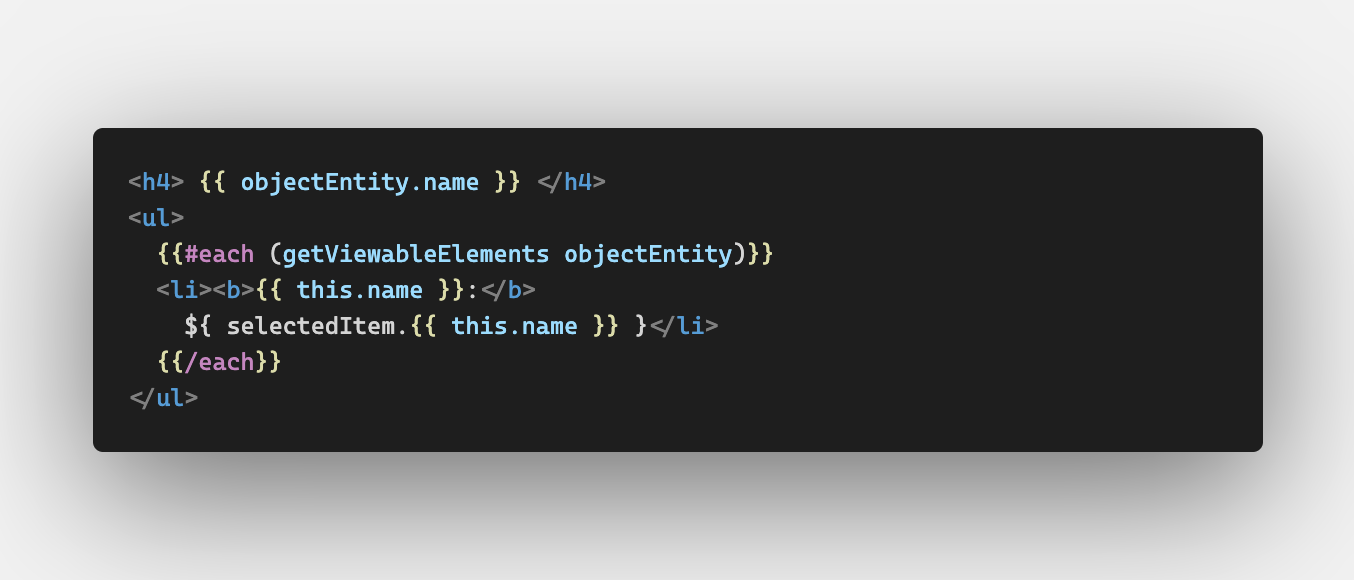
{{> object }} (showing the selected object):
As you can see, I can iterate over my elements using
{{#each ...}}.Finally, the Vue.js code to make the app dynamic:

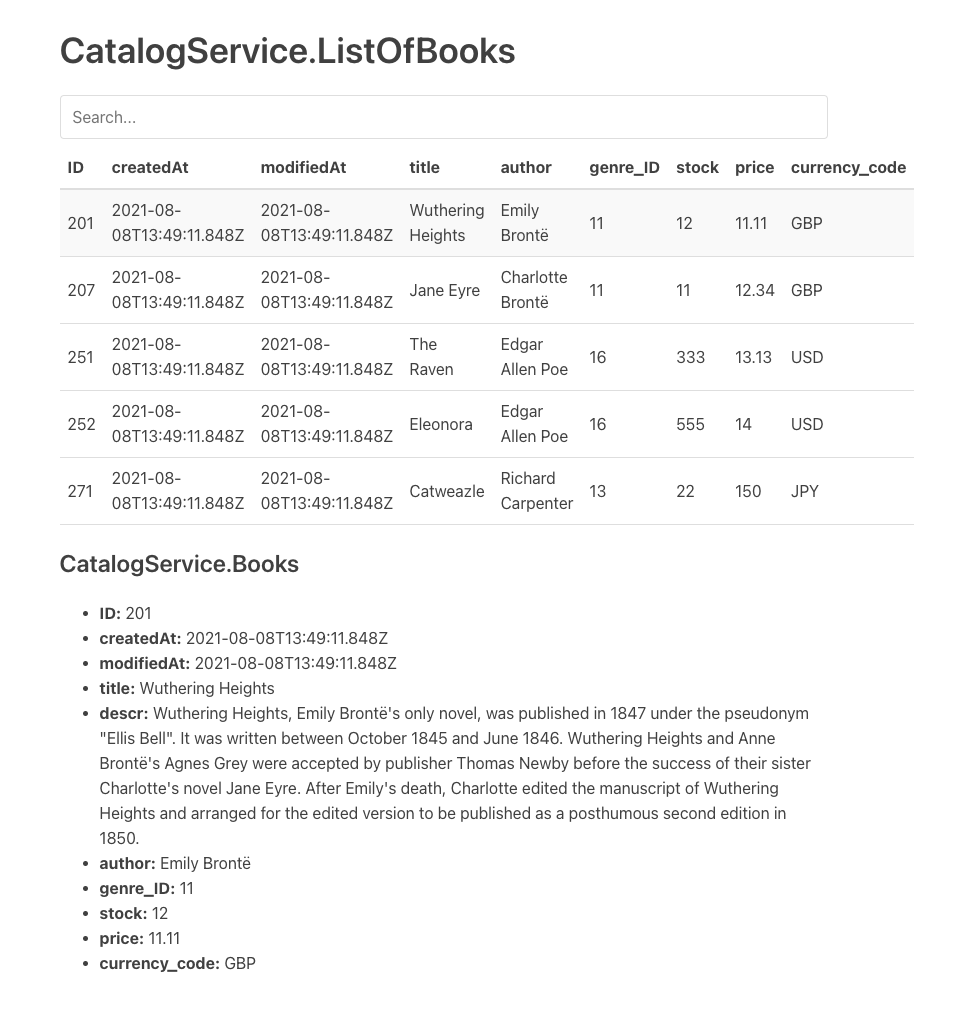
Final Result
The resulting app is not as pretty as the custom-made one, but good enough as a proof of concept. I'm not a frontend developer after all.

You can find the complete code in my GitHub repository.
Thanks for reading and best regards,
David
- SAP Managed Tags:
- SAP Cloud Application Programming Model
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
112 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
76 -
Expert
1 -
Expert Insights
177 -
Expert Insights
348 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
392 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,871 -
Technology Updates
486 -
Workload Fluctuations
1
- @sap/cds-dk Generate model data as CSV fails for VS Code in Technology Q&A
- Transformation Flow partition generation with SAP Datasphere CLI in Technology Blogs by SAP
- Migration of Rules from BRMS to SAP Build Process Automation Manage Rules Project or Decision in Technology Q&A
- Unlocking the Potential of Business AI: Engineering Best Practices in Technology Blogs by SAP
- IoT: RFID integration with SAP HANA Cloud via SAP BTP in Technology Blogs by Members
| User | Count |
|---|---|
| 14 | |
| 11 | |
| 10 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 6 |