
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Analytics Cloud Performance Analysis Tool
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Today I am excited and happy to announce you the new Performance Analysis Tool for SAP Analytics Cloud.
FAQ:
How is Frontend -, Network -, and Backend Time calculated?
- Backend Time = Total Time of the Backend Request
- Network Time = Time To First Bite - Backend Time
- Frontend Time = Render Full - Time To First Bite
Is Business Warehouse Live Connection supported?
- Yes, but we are currently having an issue with Charts. This issue will be fixed in 2023.08
(QRC2) with the next update and with 2023.14.
Why do we need that?
Since performance analysis for SAP Analytics Cloud needed third party tools like the google chrome developer tools, expert knowledge and of course time. Now we collect the performance statistics for you and store them in an internal SAP Hana view. You don’t need to go through the network traffic, check request by request and map it to the widgets and backend systems. This is now done automatically.
When do I get it?
With Wave 2021.02 and 2021.Q1 QRC Release the Analysis Application called Performance Analysis Tool will be released.
Where can I get it?
It will be deployed per default into your system folder directory into the SAC Content folder. You don‘t need to deploy it from the Analytics Content Network. Everything will be available out of the box for your convenience. This system folder has already been introduced with Wave 2020.14 and 2020.Q3 QRC ( Please check SAP Analytics Cloud Backend Runtime Analysis and Statistics, SAP Analytics Cloud Performance Statistics and Analysis and SAP Analytics Cloud Network Statistics )
The SAC Content already contains the following Analytic Models:
- SAC_STATISTICS_MDS_QUERY_PERF (Backend Statistics)
- SAC_USER_FRIENDLY_PERF_ACTION (Frontend Statistics)
- SAC_PERFORMANCE_E2E (Network Statistics and now Single User Executions)
They aim to give you insights into Backend, Network and Frontend related Statistics.
This part of the Performance Content helps you to analyze a single Story or Analytic Application run. The Performance Analysis Tool is built on top of the Analytic Model SAC_PERFORMANCE_E2E which has already been deployed.

Navigation Path
Information: If you do not find all of the listed models above in the directory, this is nothing to worry about. It might be that they have already been deployed on your tenant earlier. In this case they stay in their current directory. Nevertheless they will always be updated always with the latest content.
How can I use it?
Once you run the Analytic Application and the Performance Analysis Tool starts you will see a search bar. This search bar has a default filter for the current day, but can be adjusted to your needs.
To further narrow the search you can also set User and Resource. Resource can either be a Story or an Analytic Application.

Search Bar
What's in it?
Overview and Filter Bar
Once you enter the analysis part of the application you will see an overview of the Story or Analytic Application, you are about to analyse. But before we go into more detail of the single sections of this overview, let's have a look at the top of the page. There is the option to go back to the start or selection screen where you can select another execution for analysis or change the filter criteria to update the selection. As it is case dependent whether you want to see the analysis in seconds or milliseconds we provide the opportunity to switch between the two formats at the top right corner of the page.
![]()
Go Back and ms Switch
Some of the widgets on the overview section can also be used to filter the tables and charts below on the same page. This overview can be divided into five sections.

Overview Section
The first of them are details of the user and opened resource. We have information on the user, the timestamp, the Story or Analytic Application and the session ID. The combination of resource ID and session ID is unique. Further we have the opportunity to open the investigated resource directly from the Performance Analysis Tool. This might be helpful to understand the design, structure and complexity.

User and Resource Information
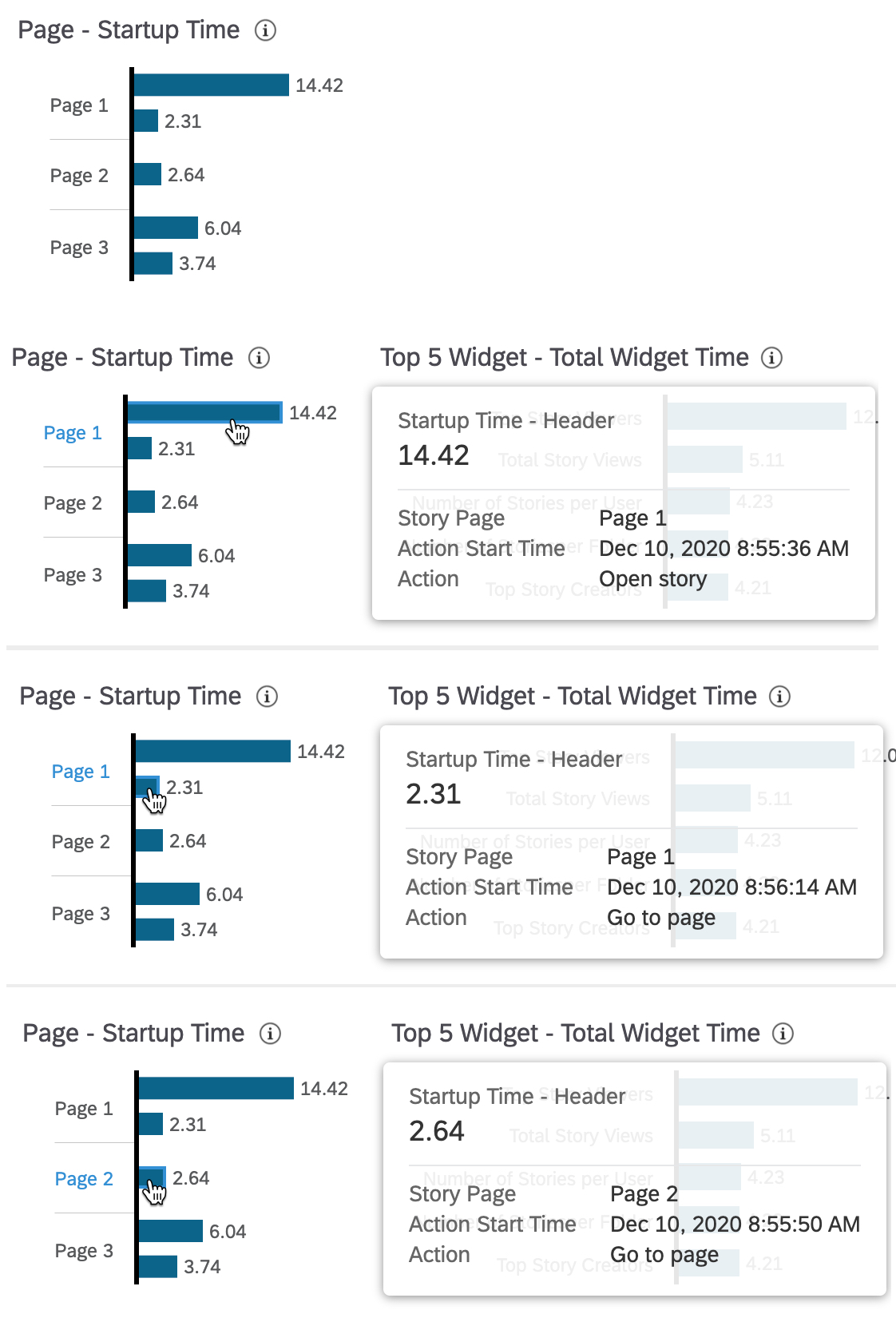
Next to this section we have information of the single pages that were part of the workflow that we are analysing. For each page that has been used we see the startup time. This is the time from the initiation of the action like open story or go to page until the last widget on the page has been fully rendered. Hover over the bars shows action start time and action for the page. If a page has been visited n times it will appear n times like here Page 1 and Page 3.

Page Information
Note: The Widget can be used to filter the three tables and four charts below.
Third the Top 5 Widgets are listed. These widgets are resource wide across all visited pages. The times shown are the sum of the single processing times of the widget, the total processing time. This means if a widget has been loaded more than once, because a page has been visited multiple times or filter criteria have been changed, they sum up.

Top 5 Widgets
Note: The Widget can be used to filter the three tables and four charts below.
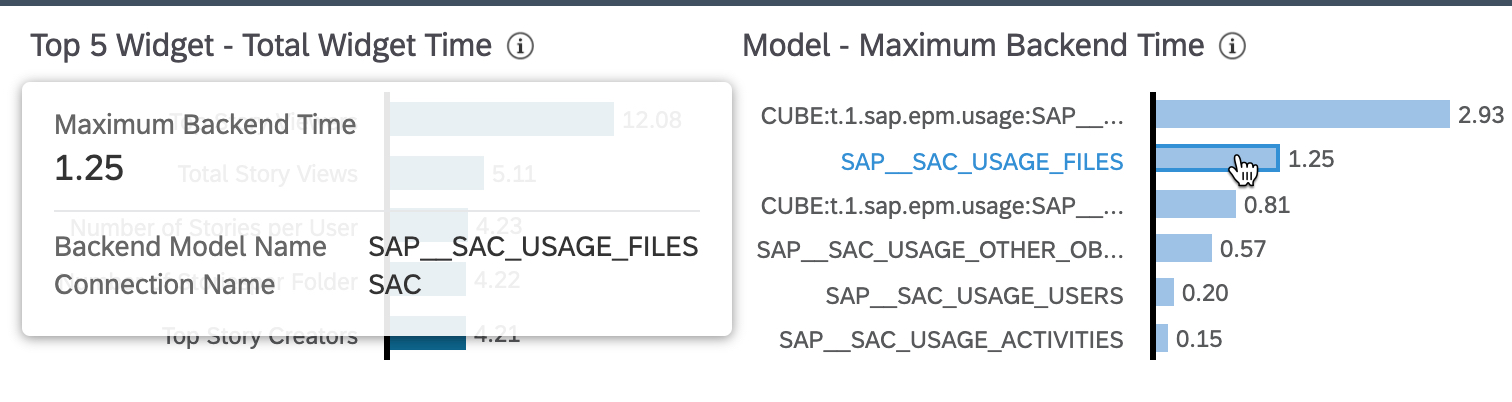
Next to the Top 5 Widgets we see all models that were actively used during the execution and their maximum runtime in the backend system. Only their single maximum value is shown here.

Models Maximum Backend Time
Hover over the models show the connection that is being used by the model.

Models Details
The last section in the Header is the the Runtime Distribution per Processing Layer. This section contains two widgets that allow you to compare the maximum times per processing layer with the median value of the respective layer.

Runtime per Processing Layer
Help and Information of each Widget
You might have noticed that each of the widgets has an information icon added. This icon pops up a short explanation for the widget and used measure.

Information
Processing Information
We provide you three table views. The Runtime Distribution, the Page Load Time and the Widget Drilldown.
Runtime Distribution
The Runtime Distribution which can be seen in the picture below lists the Action Start Time, Action and Page. We decided to show the total processing time per per action. So please don't confuse this total processing time with the end to end time of the action. These are the aggregated values for each widget that has been triggered by the specific action. Also the times per layer are aggregations over all widgets triggered by the action. It gives an idea of the actions total processing time and thus, impact per layer.

Table Views Overview
Page Load Time
The Page Load Time shows the true end to end time per action. It is structured similar to the Runtime Distribution but uses different measures and no aggregation. We show the total time per action. This is the elapsed time from initiating an action until the last widget on the page has been rendered. This total time can be split into page preparation and widget load time.

Page Load Time
The page preparation is the time from the action start timestamp until the first widget starts loading. The widget load time is the the time from the start of the first widget until the last widget has finished rendering. The sum of both is the total time or the end to end time.

Total Time, Page Preparation and Widget Load Time
To get an idea of the complexity of the action or page we show the number of widgets per action or page.

Number of Widgets
This view is rounded off with the maximum values for each processing layer.
This means on the one hand we see that in this case for Open Story on Page 1 one of our 17 widgets took 2.78s in the backend system, the same or another one took 0.29s in the network and the same or another one took 2,31s in the frontend.
On the other hand we can directly detect actions that had no backend interaction and have only been processed in SAP Analytics Cloud.

Maxima per Layer
Widget Drilldown and Filter Bar
The Widget Drilldown drills into information on single widget level per action, model or page. This is where the filter bar above the three views gets helpful. We see always our current filter state, which applies to all views and the charts that are below the views. The filter bar can be used to remove filters. They are set via the overview section or selections within the table views. In this example I set a filter on Page 1 and the Open Story action.

Widget Drilldown
We get now a complete list of all widgets that have been rendered on Page 1 for Open Story like widget name, widget type and end to end time per widget.
But there is even more information for each widget to analyse in the widget details.
Widget Details
Once an entry in the Widget Drilldown view has been selected, another filter on this widget is being set and widget specific details slide into the view.

Widget Details
These Widget Details contain information of the Model that is used by the selected widget, the connection that is used by the model, the runtime distribution for the widget and the full backend requests.

Widget Details 1
Time Series Charts
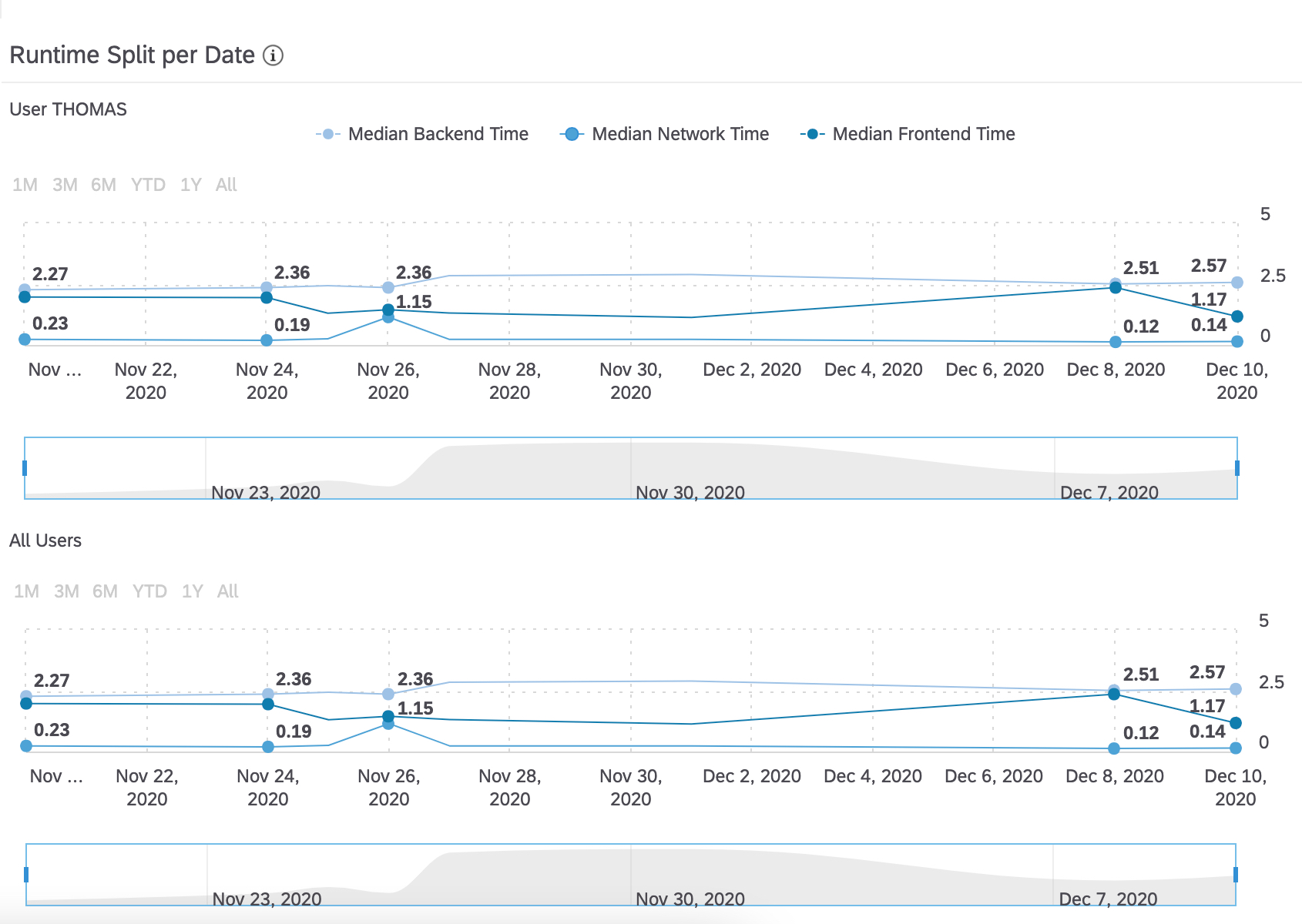
The last part of the Performance Analysis Tool are the time series charts. They allow you to compare the execution times of a single user to the user community. This can be done on page level as well as on widget level. The filter mechanism is the same as described in the Widget Drilldown and Filter Bar Chapter. There are two groups of each two time series charts. The charts on the left focus on median runtimes whereas the charts on the right visualise the distribution of the runtimes per layer.
Total Time per Date and Widget Time per Date
Once a filter on widget level has been applied, the charts measures and titles change form Median of Total Time and Total Time per Date to Widget Time per Date and Median Widget Time.

Total Time per Date

Widget Time per Date
Runtime Distribution per Date
The chart group on the right follows the same logic. Once a widget level filter has been applied, they date up and reflect the runtime distribution for the single widget. The titles and measures stay the same.

Runtime Split per Date - Action

Runtime Split per Date - Widget
What's next?
- Mapping of Widget ID to SAP BusinessWarehouse Backend Statistics
- Introduction of Session ID and Step ID for SAP BusinessWarehouse in Widget Details
- Further enhancements
Some of our Customers were already testing it, now we are happy to release it to the full customer community! Stay tuned for further enhancements and updates.
Latest innovations:
Wave 2021.09 - Analytic Applications show Widget Names instead of Widget IDs in the Widget Drilldown
Wave 2021.10 - Analytic Applications Scripting Analysis enhancements
- A new "Widget Type", Script, will be introduced for Analytic Applications. The Widget Name will be the Script Name. This will make it easy to identify problematic scripts.

- A new Action, Run Script to analyse how many widgets have been "touched" by the script, their runtimes, as well as the runtime of the Script itself.


- SAP Managed Tags:
- SAP Analytics Cloud
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
122 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
78 -
Expert
1 -
Expert Insights
177 -
Expert Insights
384 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
16 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,571 -
Product Updates
425 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,870 -
Technology Updates
520 -
Workload Fluctuations
1
- RISE with Innovation and Sustainability in Technology Blogs by SAP
- New xP&A content & composites performance in Technology Q&A
- Get Ready for Sapphire 2024 with Three New SAP Business Technology Platform Use Cases in Technology Blogs by SAP
- Unlock Insights, Let Data Talk - Empowered by SAP BTP and LLMs! in Technology Blogs by SAP
- Hyperautomated Companies: Customers who have successfully implemented Enterprise Automation in Technology Blogs by SAP
| User | Count |
|---|---|
| 12 | |
| 11 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 5 |