
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Side by Side: SAPUI5 vs. React & Angular2
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Former Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-04-2017
10:49 AM
Two of the most popular Javascript frameworks and libraries are React and Angular2. There're many articles that compare them against each other. However, they're rarely compared with SAPUI5. The purpose of this article is to take a look into SAPUI5 and try to compare it with React and Angular2.
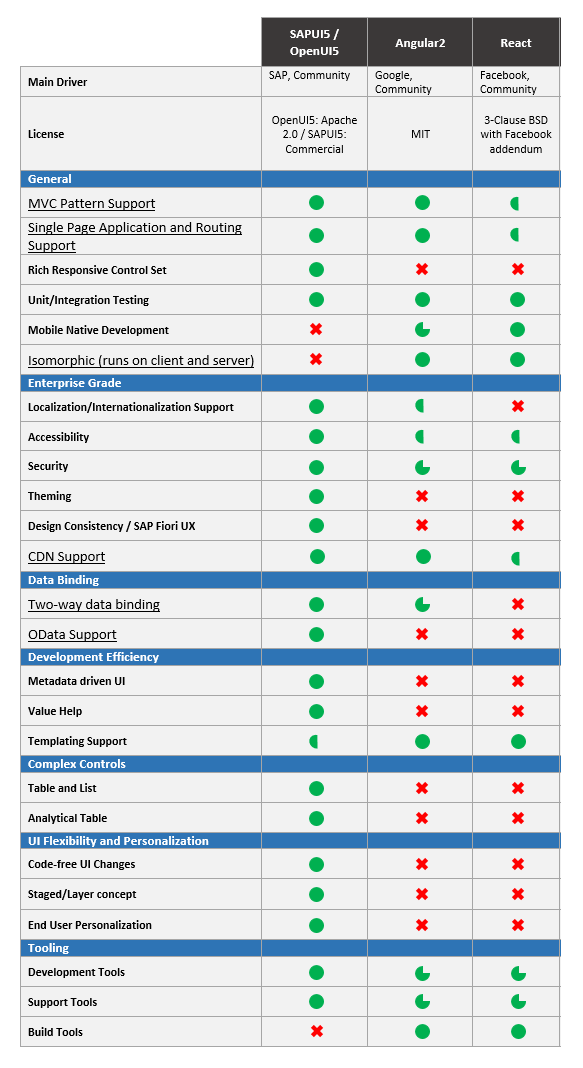
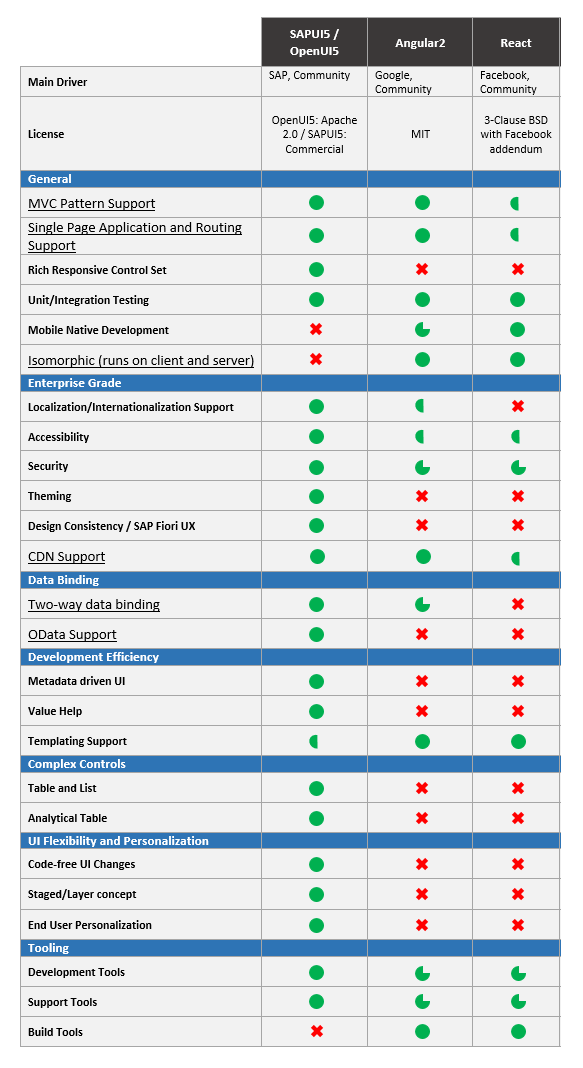
First, I will present an overview table listing all criteria and a score for each framework. Then I will talk about the features I think are a strength of SAPUI5. And finally, I will talk about SAPUI5 weaknesses compared to React and Angular2.
Disclaimer: Javascript frameworks and libraries are growing fast over time and changing constantly. So, the information presented here could be incorrect or irrelevant in the future.

SAPUI5 includes more than 200 UI controls ranging from basic elements to complex UI patterns. You can use them straight out of the box, or extend and tweak them to meet your requirements.
On the other hand, No UI control is included as part of React or Angular2.
Both SAPUI5 and Angular2 support localization. However, one advantage of SAPUI5 is that you include translated text in Resource Bundle files and you ship these files as part of your application. However, with Angular2, You build and deploy a separate version of the application for each supported language.
On the other hand, React doesn’t provide any help to localize your application. If you want to localize your application, you can use third party helper libraries like react-intl
SAPUI5 controls are accessible by default and provide the following accessibility features:
With React and Angular2 applications, the developer of the UI control needs to take care of the accessibility features of the application. This is also true if you want to build custom UI control in SAPUI5.
SAPUI5, React and Angular2 all provide excellent support for security like XSS protection. However, SAPUI5 provide additional security features:
Also Angular2 provide additional security features:
SAPUI5 provides two standard themes and these themes can be customized and adapted using UI Theme Designer.
Since React and Angular2 doesn’t provide any built-in UI controls, it doesn’t make sense to include themes as part of the framework. So, when developing applications with React or Angular2, you need to take care on how build it in such a way that you can apply multiple themes to the application.
I consider this as an advantage of SAPUI5 because it is the right UI framework to easily implement SAP Fiori Design Guidelines. For existing SAP customers, this makes sense as it helps them to achieve design consistency across all applications given that these applications could be developed by different teams including Fiori applications shipped by SAP.
However, SAPUI5 might not be the right choice if you decide to use different design language (ex. Material Design).
For the purpose of this blog post, I'm assuming the reader is already an SAP customer.
With SAP Fiori Elements you can use smart templates to create SAP Fiori applications based on OData services and annotations requiring no JavaScript UI coding. An app based on smart templates uses predefined template views and controllers that are provided centrally, so no application-specific view instances are required. The SAPUI5 runtime interprets metadata and annotations of the underlying OData service and uses the corresponding views for the SAP Fiori app at startup.
SAPUI5 Flexibility Services enable different user groups to personalize SAP Fiori apps and adapt their user interface at runtime. End users personalize apps for themselves, key users adapt apps for their team, and developers create new or modify existing apps
The recommended development tool for SAPUI5 is the SAP Web IDE which is part of SAP HANA Cloud Platform and it is available commercially. SAP Web IDE is a web-based tool that enables you to create and extend end user applications for browser and mobile devices. It simplifies the end-to-end application lifecycle: development, packaging, deployment, and customer extensions for SAPUI5 and SAP Fiori applications, and allows developers to collaborate with business experts and designers to fulfill end user requirements and expectations more effectively. SAP Web IDE provide the following features in one product: You can create project based from a template, use Translation Hub to translate your application, use client mock server for faster development, use OData modeler, ... etc.
SAPUI5, Angular2 and React all provide Chrome Extensions to help developers visualize the application through component trees, and visual debugging tools. Developers get immediate insight into their application structure, change detection and performance characteristics. However, SAPUI5 provides SAPUI5 Diagnostic which is a web-based support tools that can called without any installed extension on the browser. This tool provides the following:
SAPUI5 and Angular2 has a built-in support for routing making it easy to build single page application without any external dependency. On the other hand, React is a library to build user interfaces without any additional features like routing. However, you can add routing support and build single page application with external/community library React Router.
If you decided not to bundle the framework dependencies within your application, you can use CDNs instead. SAPUI5 dependencies are hosted on one of the top CDN providers (Akamai). On the other hand, React is hosted on unpkg CDN which is an open source community effort making it less reliable/trusted. Regarding Angular2, until the writing of this post, I didn't find any official CDN.
React and Angular2 have better performance than SAPUI5 both in initial loading and rendering. Both have much smaller dependences file size which affect the initial loading of the application. In addition, React rendering performance is much faster due to its Virtual DOM. The Virtual DOM in React is an internal representation of the rendered UI. It includes the React elements you return from your components. This representation lets React avoid creating DOM nodes and accessing existing ones beyond necessity, as that can be slower than operations on JavaScript objects.
Moreover, Angular2 rendering is also faster than SAPUI5 due to Angular2 Change Detection.
However, in SAPUI5, performance improvements can be achieved by explicitly setting the value of changed DOM element instead of re-rendering of the whole component. In addition, initial loading time can be improved. You can read the following posts for more information: Optimizing OpenUI5/SAPUI5 Apps and SAPUI5 Application Startup Performance – Best Practices
As mentioned above, SAPUI5 comes with many UI controls ready to be used. However, sometimes you need to develop your own custom control. Developing custom controls in SAPUI5 is really painful and more difficult since there is no support for templates. This means you need to mix the output html with the Javascript as follows:
On the other hand, developing custom controls or components is easier with Angular2 due to its simple and powerful templates. For example:
React doesn’t support templates, however, it uses its own syntax JSX. JSX is a preprocessor step that adds XML syntax to JavaScript. For example:
Server rendering has the following advantages:
On the other hand, SAPUI5 is tightly coupled with the DOM and therefore the code can run only on the client.
React and Angular2 takes advantage of Open Source tools which provides wide range of verities and options unlike OpenUI5.
Building a native mobile application requires different skill set than developing a web application. Native applications needs experienced Swift/Objective-C and Java developers. Because sometimes you don't have the resources and people with the required skill set, you tend to develop a hybrid application. Hybrid applications have their own problems which is out of the scope of this article. However, if your team already know React, you can build a native mobile application using Javascript with React Native. In addition, part of your application code can be reused between the web application and the native mobile application.
Also with Angular2, you can build native mobile apps with Ionic, NativeScript and React Native.
Another UI framework you might consider is Kendo UI. There are many similarities between it and SAPUI5. Kendo UI Pro provides about 70 UI control. It includes about 15 themes including Fiori and Material Design. It has a localization support and accessibility and It support OData out of the box. However, it doesn't provide smart templates, metadata driven UI capabilities, code-free UI changes and end-user personalization.
Also, you might consider: Vue.js, Ember.js, Aurelia.js, or Polymer
SAPUI5, React and Angular2 all are great UI frameworks that get the job done. Whatever framework of choice, it always comes into either personal preference or it suits your use case better.
In my opinion, building applications on top of SAP infrastructure/systems, it makes more sense to use SAPUI5. On the other hand, if my application requires a lot of custom controls that don't exist in SAPUI5, I would consider React or Angular2.
Did you have experience with any of these frameworks? Which framework you will use for your next project and why?
First, I will present an overview table listing all criteria and a score for each framework. Then I will talk about the features I think are a strength of SAPUI5. And finally, I will talk about SAPUI5 weaknesses compared to React and Angular2.
Disclaimer: Javascript frameworks and libraries are growing fast over time and changing constantly. So, the information presented here could be incorrect or irrelevant in the future.
Comparison Overview

SAPUI5 Advantages
Rich Responsive Control Set:
SAPUI5 includes more than 200 UI controls ranging from basic elements to complex UI patterns. You can use them straight out of the box, or extend and tweak them to meet your requirements.
On the other hand, No UI control is included as part of React or Angular2.
Localization and Internationalization (i18n):
Both SAPUI5 and Angular2 support localization. However, one advantage of SAPUI5 is that you include translated text in Resource Bundle files and you ship these files as part of your application. However, with Angular2, You build and deploy a separate version of the application for each supported language.
On the other hand, React doesn’t provide any help to localize your application. If you want to localize your application, you can use third party helper libraries like react-intl
Accessibility:
SAPUI5 controls are accessible by default and provide the following accessibility features:
- Keyboard handling
- Screen Reader Support to aid people with visual impairments
- High-Contrast Black (HCB) Theme that supports people with visual impairments.
With React and Angular2 applications, the developer of the UI control needs to take care of the accessibility features of the application. This is also true if you want to build custom UI control in SAPUI5.
Security:
SAPUI5, React and Angular2 all provide excellent support for security like XSS protection. However, SAPUI5 provide additional security features:
- Clickjacking protection (need to be configured, as needed, by the application)
- Cross-site request forgery (CSRF) protection for the data sent to the server by SAPUI5 with OData model.
- URL Whitelist Filtering API
Also Angular2 provide additional security features:
- CSRF protection helpers
- Cross-site script inclusion (XSSI): Angular HTTP library automatically strips the string ")]}',\n" from all responses before further parsing.
Theming:
SAPUI5 provides two standard themes and these themes can be customized and adapted using UI Theme Designer.
Since React and Angular2 doesn’t provide any built-in UI controls, it doesn’t make sense to include themes as part of the framework. So, when developing applications with React or Angular2, you need to take care on how build it in such a way that you can apply multiple themes to the application.
Design Consistency / SAP Fiori UX:
I consider this as an advantage of SAPUI5 because it is the right UI framework to easily implement SAP Fiori Design Guidelines. For existing SAP customers, this makes sense as it helps them to achieve design consistency across all applications given that these applications could be developed by different teams including Fiori applications shipped by SAP.
However, SAPUI5 might not be the right choice if you decide to use different design language (ex. Material Design).
For the purpose of this blog post, I'm assuming the reader is already an SAP customer.
Development efficiency:
With SAP Fiori Elements you can use smart templates to create SAP Fiori applications based on OData services and annotations requiring no JavaScript UI coding. An app based on smart templates uses predefined template views and controllers that are provided centrally, so no application-specific view instances are required. The SAPUI5 runtime interprets metadata and annotations of the underlying OData service and uses the corresponding views for the SAP Fiori app at startup.
UI Flexibility and Personalization:
SAPUI5 Flexibility Services enable different user groups to personalize SAP Fiori apps and adapt their user interface at runtime. End users personalize apps for themselves, key users adapt apps for their team, and developers create new or modify existing apps
Development Tools:
The recommended development tool for SAPUI5 is the SAP Web IDE which is part of SAP HANA Cloud Platform and it is available commercially. SAP Web IDE is a web-based tool that enables you to create and extend end user applications for browser and mobile devices. It simplifies the end-to-end application lifecycle: development, packaging, deployment, and customer extensions for SAPUI5 and SAP Fiori applications, and allows developers to collaborate with business experts and designers to fulfill end user requirements and expectations more effectively. SAP Web IDE provide the following features in one product: You can create project based from a template, use Translation Hub to translate your application, use client mock server for faster development, use OData modeler, ... etc.
Support Tools:
SAPUI5, Angular2 and React all provide Chrome Extensions to help developers visualize the application through component trees, and visual debugging tools. Developers get immediate insight into their application structure, change detection and performance characteristics. However, SAPUI5 provides SAPUI5 Diagnostic which is a web-based support tools that can called without any installed extension on the browser. This tool provides the following:
- Technical Information like SAPUI5 version, jQuery version, user agent, bootstrap configuration, loaded libraries... etc.
- Activating the Debug Sources
- Control Tree with Binding Info
- Debugging View
- XML View Conversion
- Performance Measurement
Single Page Application and Routing Support:
SAPUI5 and Angular2 has a built-in support for routing making it easy to build single page application without any external dependency. On the other hand, React is a library to build user interfaces without any additional features like routing. However, you can add routing support and build single page application with external/community library React Router.
CDN Support:
If you decided not to bundle the framework dependencies within your application, you can use CDNs instead. SAPUI5 dependencies are hosted on one of the top CDN providers (Akamai). On the other hand, React is hosted on unpkg CDN which is an open source community effort making it less reliable/trusted. Regarding Angular2, until the writing of this post, I didn't find any official CDN.
SAPUI5 Disadvantages
Performance:
React and Angular2 have better performance than SAPUI5 both in initial loading and rendering. Both have much smaller dependences file size which affect the initial loading of the application. In addition, React rendering performance is much faster due to its Virtual DOM. The Virtual DOM in React is an internal representation of the rendered UI. It includes the React elements you return from your components. This representation lets React avoid creating DOM nodes and accessing existing ones beyond necessity, as that can be slower than operations on JavaScript objects.
Moreover, Angular2 rendering is also faster than SAPUI5 due to Angular2 Change Detection.
However, in SAPUI5, performance improvements can be achieved by explicitly setting the value of changed DOM element instead of re-rendering of the whole component. In addition, initial loading time can be improved. You can read the following posts for more information: Optimizing OpenUI5/SAPUI5 Apps and SAPUI5 Application Startup Performance – Best Practices
Templating Support:
As mentioned above, SAPUI5 comes with many UI controls ready to be used. However, sometimes you need to develop your own custom control. Developing custom controls in SAPUI5 is really painful and more difficult since there is no support for templates. This means you need to mix the output html with the Javascript as follows:
renderer : function (oRM, oControl) {
oRM.write("<div");
oRM.writeControlData(oControl);
oRM.addClass("myAppDemoWTProductRating");
oRM.writeClasses();
oRM.write(">");
oRM.renderControl(oControl.getAggregation("_rating"));
oRM.renderControl(oControl.getAggregation("_label"));
oRM.renderControl(oControl.getAggregation("_button"));
oRM.write("</div>");
}
On the other hand, developing custom controls or components is easier with Angular2 due to its simple and powerful templates. For example:
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<hero-detail *ngIf="selectedHero" [hero]="selectedHero"></hero-detail>React doesn’t support templates, however, it uses its own syntax JSX. JSX is a preprocessor step that adds XML syntax to JavaScript. For example:
render() {
return (
<div>
<h3>TODO</h3>
<TodoList items={this.state.items} />
<form onSubmit={this.handleSubmit}>
<input onChange={this.handleChange} value={this.state.text} />
<button>{'Add #' + (this.state.items.length + 1)}</button>
</form>
</div>
);
Isomorphic:
Both React and Angular2 can run on client-side and server-side.
Server rendering has the following advantages:
- Performance improvements for initial page load because the first request is processed by the server and subsequent requests are processed by the client.
- Search Engine Optimization (SEO).
On the other hand, SAPUI5 is tightly coupled with the DOM and therefore the code can run only on the client.
Build Tools:
React and Angular2 takes advantage of Open Source tools which provides wide range of verities and options unlike OpenUI5.
- npm: React and Angular2 packages are published to npm repository making it easy to install and update packages. On the other side, OpenUI5 is not published to npm repository. The only way to install OpenUI5 packages is through bower.
- Webpack: It is easy to use Webpack as a module bundler with React and Angular2 and there are comprehensive guides for the different configurations and options. Webpack has the following advantages:
- Dead asset elimination
- Easier code splitting
- You control how assets are processed
- Great speed benefits when used correctly
- Hot page reloading
- You have the freedom of using any transpiler you prefer. You can use TypeScript, ES5, Dart, and ES6 … etc.
Mobile Native Development:
Building a native mobile application requires different skill set than developing a web application. Native applications needs experienced Swift/Objective-C and Java developers. Because sometimes you don't have the resources and people with the required skill set, you tend to develop a hybrid application. Hybrid applications have their own problems which is out of the scope of this article. However, if your team already know React, you can build a native mobile application using Javascript with React Native. In addition, part of your application code can be reused between the web application and the native mobile application.
Also with Angular2, you can build native mobile apps with Ionic, NativeScript and React Native.
Other Frameworks
Another UI framework you might consider is Kendo UI. There are many similarities between it and SAPUI5. Kendo UI Pro provides about 70 UI control. It includes about 15 themes including Fiori and Material Design. It has a localization support and accessibility and It support OData out of the box. However, it doesn't provide smart templates, metadata driven UI capabilities, code-free UI changes and end-user personalization.
Also, you might consider: Vue.js, Ember.js, Aurelia.js, or Polymer
Conclusion
SAPUI5, React and Angular2 all are great UI frameworks that get the job done. Whatever framework of choice, it always comes into either personal preference or it suits your use case better.
In my opinion, building applications on top of SAP infrastructure/systems, it makes more sense to use SAPUI5. On the other hand, if my application requires a lot of custom controls that don't exist in SAPUI5, I would consider React or Angular2.
Did you have experience with any of these frameworks? Which framework you will use for your next project and why?
- SAP Managed Tags:
- SAPUI5,
- User Interface
25 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
110 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
74 -
Expert
1 -
Expert Insights
177 -
Expert Insights
348 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
392 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,871 -
Technology Updates
482 -
Workload Fluctuations
1
Related Content
- SAP BTP FAQs - Part 2 (Application Development, Programming Models and Multitenancy) in Technology Blogs by SAP
- Can I extend a certain app? With Clean Core? How? in Technology Blogs by SAP
- How to consume Odata service in ReactJS using Ui5 Web Components? in Technology Q&A
- Consume S4Hana on-Premise OData service into sapui5 react component using SAP BTP Destination in Technology Q&A
- SAPUI5 React Component-OData Consumption Query in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 15 | |
| 11 | |
| 10 | |
| 9 | |
| 8 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 7 |