- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Load local UI5 library while using fiori-tools-pro...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Load local UI5 library while using fiori-tools-proxy
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 08-08-2022 7:33 PM
Hi everyone,
I have a similar question to Fiori Tools - fiori-tools-proxy - Direct load & fiori-tools-servestatic issue in BAS | SAP Community.
I'm using the "fiori-tools-proxy" to serve (& preview) the LTS UI5 version "1.71.XX" within an FLP Sandbox.
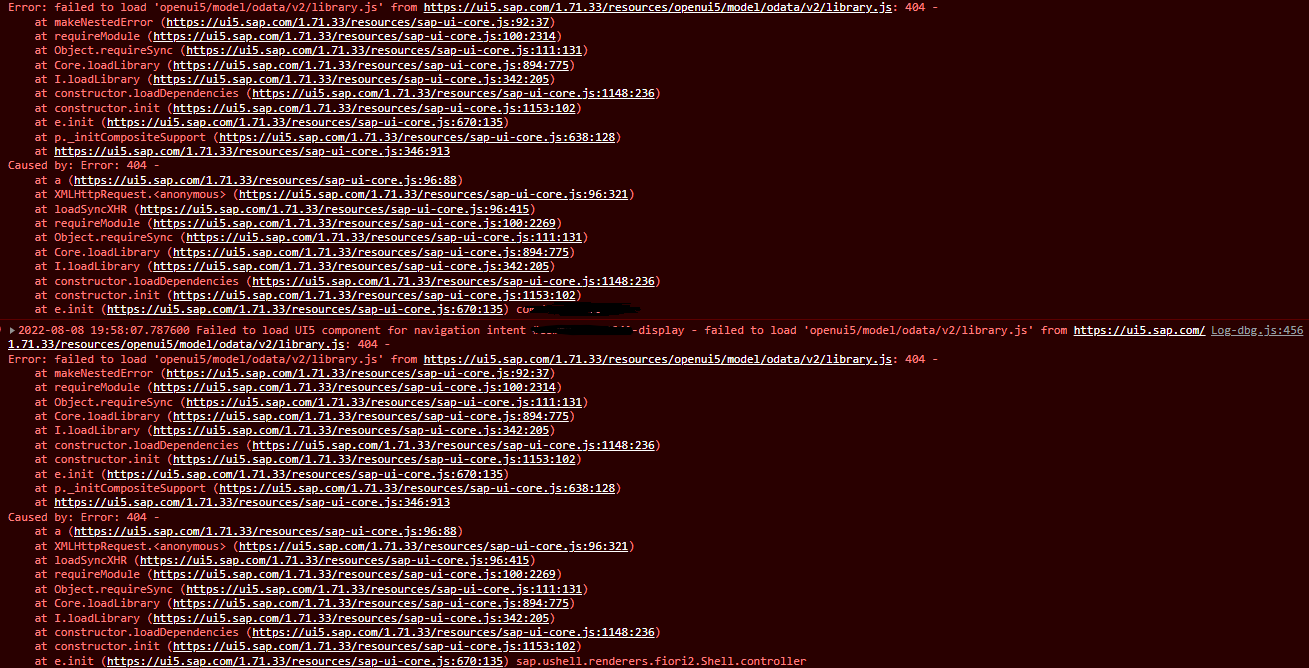
When adding a custom library, for example the promisified V2 OData Model from Mauricio via npm (both normal dependency and "ui5" + adding it into the manifest under "libs". I'm facing the issue that, due to the aforementioned "fiori-tools-proxy" usage and it's proxying of the UI5 resources, I end up getting requests to "https://ui5.sap.com/1.71.33/resources/openui5/model/odata/v2/library.js" which obviously does not exist there.

The app preview is run via the command "fiori run → start" with the flpSandbox.

When running it locally (start-local), without proxying, it works however, I don't want to run it fully on local resources as the earliest version I can get here is "1.76.XX" and not the LTS "1.71.XX" version. Arguably this doesn't make too much of a difference and one could neglect that in theory.
I've also tried to use the Serve Static without success though. I thought I should be able to somehow add another proxy for anything going against "/resources/openui5" to load from my local resources. Maybe I need to go an old route and add/map this to the "resources" folder myself in this scenario?
If there is anything missing to better understand the question, please let me know. Any help or pointers are much appreciated!
Edit: ui5.yaml used to run the flpSandbox with it's proxying to ui5.sap.com: (I had to put it as screenshot in order to not fight with the editor here which messed up the syntax highlighting and formatting ...)

Here a version without any "insert Code" (for copy&paste):
# yaml-language-server: $schema=https://sap.github.io/ui5-tooling/schema/ui5.yaml.json
specVersion: "2.5"metadata: name: some.namespace.projecttype: applicationbuilder: customTasks: - name: ui5-task-transpile afterTask: replaceVersion configuration: debug: true removeConsoleStatements: true transpileAsync: trueserver: customMiddleware: - name: ui5-middleware-simpleproxy afterMiddleware: compression mountPath: /resources/openui5 configuration: baseUri: "https://localhost:8080/resources" - name: fiori-tools-appreload afterMiddleware: compression configuration: port: 35729 path: webapp delay: 300 - name: fiori-tools-proxy afterMiddleware: ui5-middleware-simpleproxy #compression configuration: ignoreCertError: false # If set to true, certificate errors will be ignored. E.g. self-signed certificates will be accepted ui5: path: - /resources - /test-resources url: https://ui5.sap.com directLoad: true # performance - name: fiori-tools-preview afterMiddleware: fiori-tools-appreload configuration: component: some.namespace.project ui5Theme: sap_fiori_3 # also tried adding libs as mentioned here: https://www.npmjs.com/package/@sap/ux-ui5-tooling#4-preview
- SAP Managed Tags:
- JavaScript,
- SAPUI5,
- SAP Fiori tools
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Take a look at https://www.npmjs.com/package/@sap-ux/ui5-proxy-middleware
Seems like you can import a handler function to filter what requests are proxied.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
That did it. I struggled a bit as I've never written anything proxy related but with a bit of staring at the docs of ui5-proxy-middleware and http-proxy-middleware and letting it slowly but surely sink in, I manged and It's actually *super* easy. 😄
For anyone wondering it *can* be as simple as ... https://gist.github.com/wridgeu/ca380144f0a7c0a5c50c91f69ef09bda
Answers (2)
Answers (2)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hello marcobeier ,
please check this guide on how to add a local library to your project:
Hope this helps!
Best regards,
Zdravko
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi mate.
Maybe try to add the simpleproxy in before the fiori tools with the path for the livs you want locally. This sould then resolve first and not go to the fiori tools proxy.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hey Jakob, thanks for the suggestion!
I'm afraid though this won't work as the simpleproxy takes in a URL and I'm not really getting anywhere with localhost. I've also tried adding the "ui5-middleware-simpleproxy" into the "afterMiddleware" prop for the "fiori-tools-proxy" which does not seem to be having any effect as the requests for the library are still going to "ui5.sap.com". 😕
I'll be adding the "ui5.yaml" excerpt into my question, maybe this can be of help or you can find an error in there. I will give it another go later today, hopefully I'm just missing something obvious.
- A Comprehensive Overview of Intelligent Scenario Lifecycle Management (ISLM) in Technology Blogs by SAP
- SAP HANA - Fiori: Add Apps to Business Roles which are not in a Business Catalog. in Technology Blogs by Members
- Help with NoClassDefFoundError for com/sap/aii/security/lib/exception/SecurityException in EJB Proj in Technology Q&A
- Jetzt verfügbar: SAP Signavio May 2024 release in Technology Blogs by SAP
- OUT NOW: SAP Signavio May 2024 release in Technology Blogs by SAP
| User | Count |
|---|---|
| 64 | |
| 8 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.