- SAP Community
- Groups
- Interest Groups
- Application Development
- Discussions
- SAP Developer Challenge - UI5 Web Components for R...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SAP Developer Challenge - UI5 Web Components for React Challenge (Week 1)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-07-2023 9:18 AM - edited 06-14-2023 3:05 PM
This post is part of the UI5 Web Components for React Challenge (June 2023)
Welcome to the first week of our developer challenge! Your objective is to utilize the Table component from UI5 Web Components for React to showcase the data stored in the `tableData` variable on the webpage.
To accomplish this, you'll need a beginner's understanding of React and JavaScript. If you're unfamiliar with these topics, we've compiled some helpful resources for you to brush up on the fundamentals.
Resources
Getting Started
To get started, please sign up for an account on CodeSandbox, which you can access here. Make sure you are signed in; otherwise, you won't be able to fork the repository and work on your solution. You can verify your login status by checking the menu located at the top left of the page. It should resemble the screenshot provided.
The Challenge
Goal: Create a table using `tableData` in src/Solution.jsx
You have three tasks you need to accomplish to get credit for completion.
1) Change the name of the title in App.tsx to include your name. This title will change every week.
2) In Solution.jsx, below the label, create a table using the Table component from here. This table should create all table rows dynamically and load all rows at once. The column headers should match the object parameter labels. You are going to need to add titles to each of the rows in the data. I used tasks I was completing for this week as inspiration.
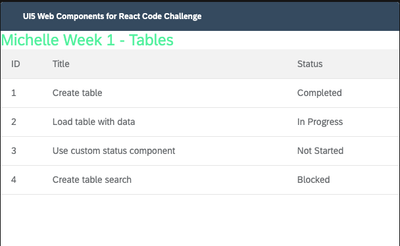
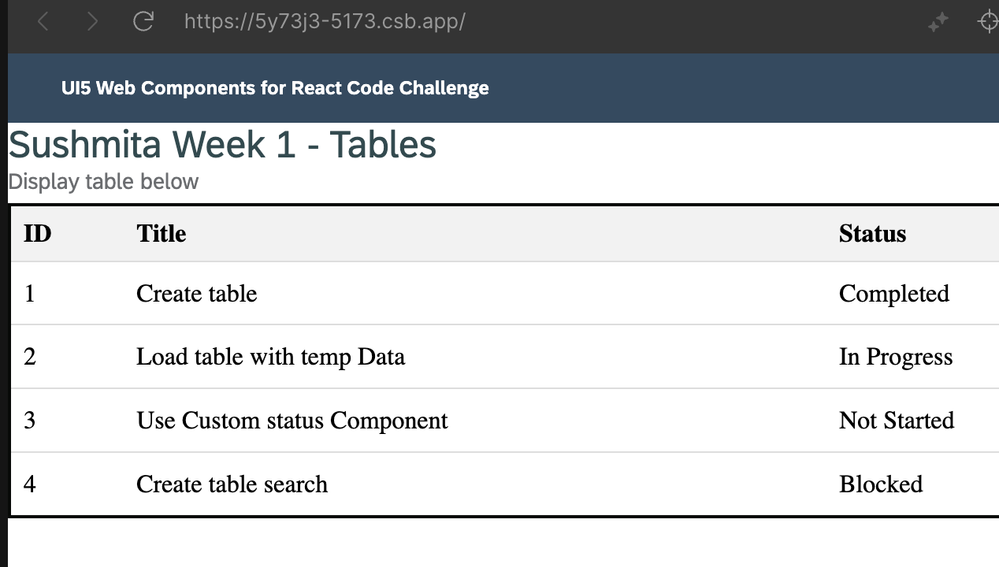
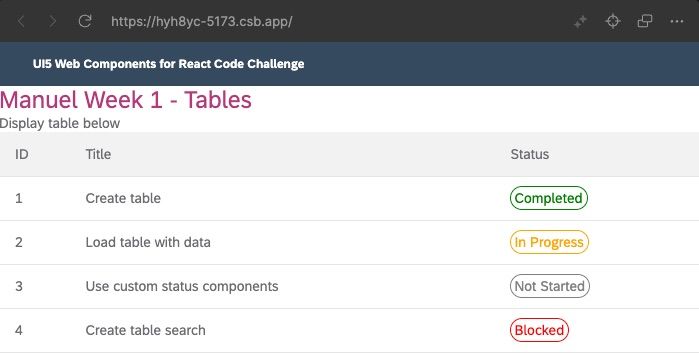
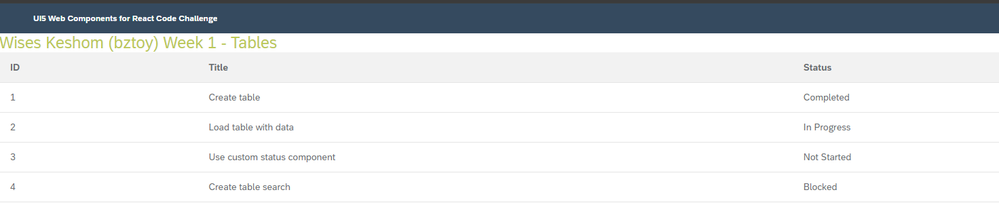
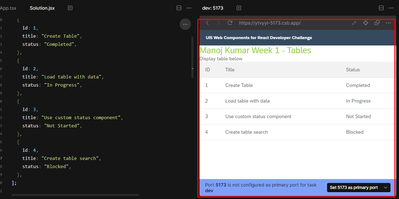
3) Take a screenshot of your full table and header like the screenshot at the top of this blog post and post it to THIS discussion.
You will be writing your code in the Solution.jsx file. As you write and save your code, you should observe the corresponding changes in the development space located on the right side of the screen. If it isn’t automatically updating, you can click the refresh button on the right that appears when you hover over the panel.
Note: If you encounter issues with your frontend not loading, ensure that you have imported all the necessary dependencies. Unfortunately, the debugging experience may not provide clear error messages. One useful approach is to comment out sections of code until the UI loads, then gradually uncomment to isolate the problematic line.
Get ready to showcase your React skills by incorporating the power of UI5 Web Components! Good luck!
- SAP Managed Tags:
- SAP Fiori
- Labels:
-
Fiori SAPUI5
-
User Experience
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-08-2023 12:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-08-2023 8:51 AM
Hi there!
Nice challenge and very easy to get started thanks to the CodeSandbox.
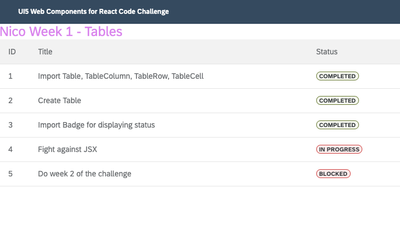
I am still not sure I am a big fan of JSX though. Mixing markup and logic seems dangerous and complex - I am not sure I understand the real benefits. Maybe someone can enlighten me 😅
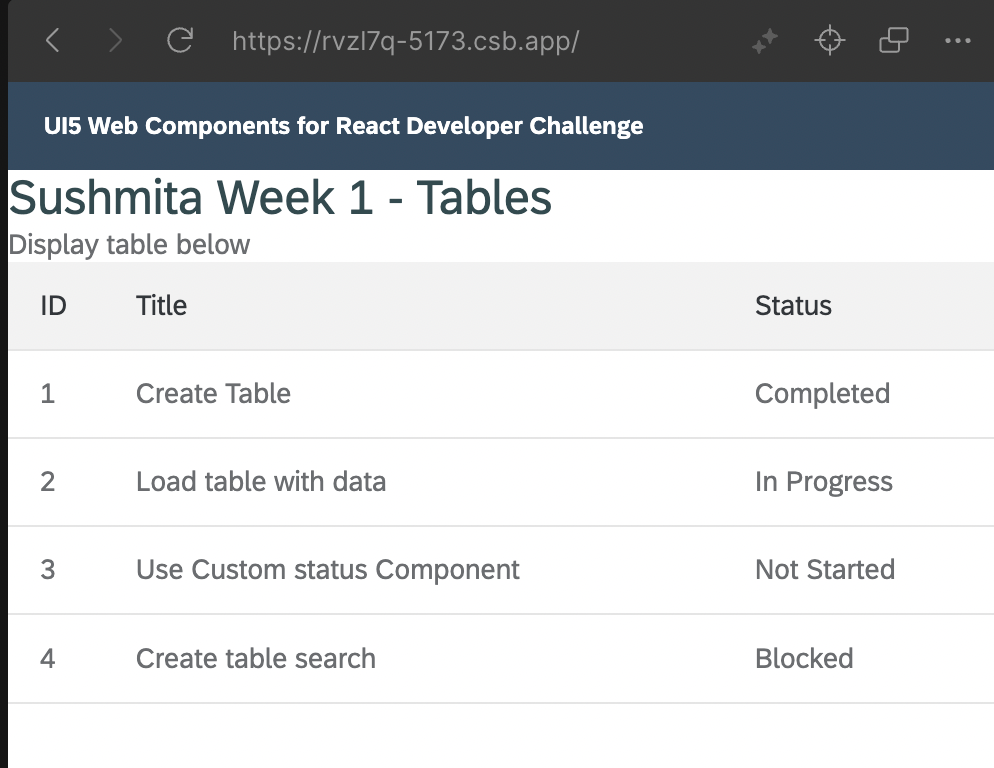
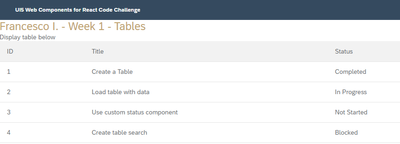
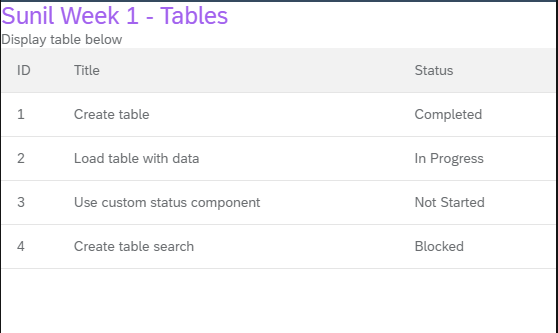
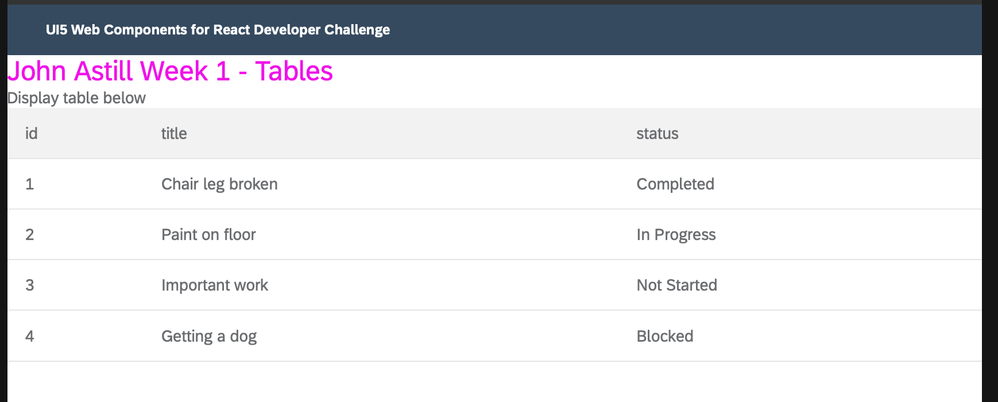
Anyway, here is my screen shot:
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2023 1:52 PM
Hi,
I don't know enough to enlighten you, but you piqued my interest. My new perspective based on a brief research is that it sounds or looks like JSX is optional and is like "another tool to add to one's toolbox if they desire." It sounds like a better version of or replacement for HTML, but not a replacement for the MVC of SAPUI5. I have been studying SAPUI5 and OpenUI5 and so far considered Web Components as totally separate, like a transition for web developers that may be interested in moving to UI5. I guess like anything else, JSX has its plus and minuses. Thank you for piquing my interest on JSX.
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2023 7:43 AM
Hi @joeremo,
Thanks for your reply. What you say makes total sense. It probably sits somewhere between raw HTML and the MVC approach. I guess it is a question of using the right approach for the right application.
I also do like to use the UI5 Web Components without React, like with no framework at also, simply using vite. This is the simplest approach, very close to raw HTML and therefore very performant.
Best, Nico
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-08-2023 11:28 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2023 4:26 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2023 2:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2023 11:50 AM - edited 06-13-2023 8:22 AM
Hello, am I the only one who has issues to open codesandbox.io website? It is returning ERR_TUNNEL_CONNECTION_FAILED in 99% of the times I try it.
EDIT: seems to be proxy issue on my side.
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2023 1:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2023 2:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2023 1:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2023 1:36 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2023 7:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-10-2023 2:42 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 3:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 4:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-12-2023 4:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2023 1:26 AM
It doesn't appear that you've used the SAP UI5 Web Components for React Table component. You will need to use that in order to get credit for completing this challenge. You can find the info for the Table component linked below, along with examples of how to use it. Good luck!
https://sap.github.io/ui5-webcomponents-react/?path=/docs/data-display-table--docs
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-17-2023 9:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2023 7:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2023 2:58 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2023 3:35 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-13-2023 10:28 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2023 12:29 PM
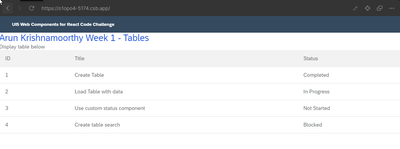
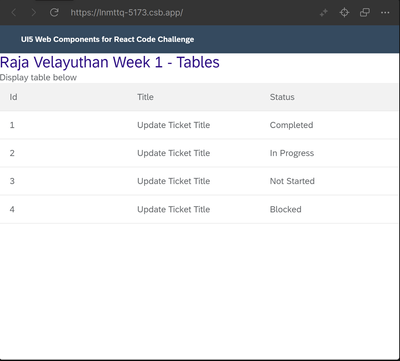
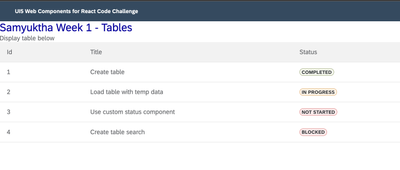
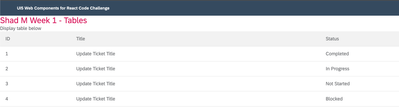
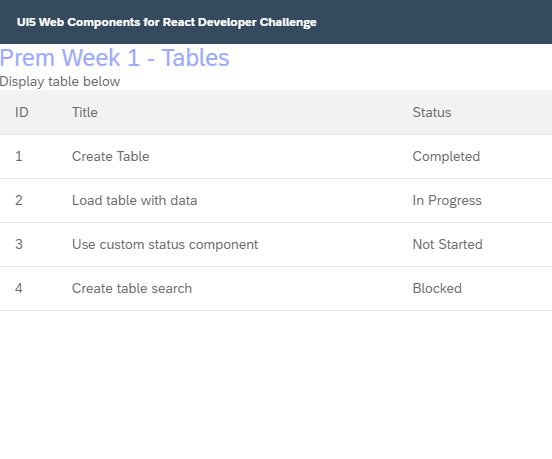
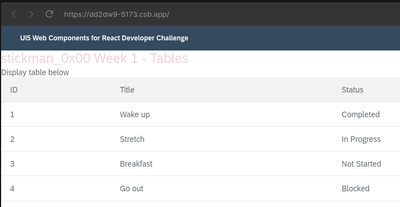
Here is my week 1 challenge. The challenge is awesome. I am excited to do it.
Thanks.
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2023 12:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2023 10:05 AM - edited 06-15-2023 10:18 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2023 10:21 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2023 10:21 AM - edited 06-15-2023 1:21 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-15-2023 11:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-16-2023 2:59 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-16-2023 10:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-16-2023 6:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-22-2023 3:24 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-23-2023 10:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2023 3:10 PM
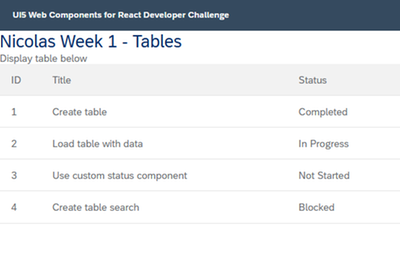
Hello,
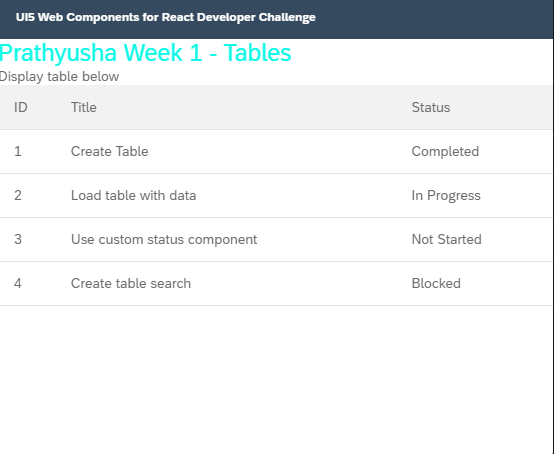
Thank you for the challenge. Here is the screenshot of my table:
Regards, Nicolas
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-30-2023 8:44 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-03-2023 3:58 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-05-2023 9:49 AM
Thanks @MichelleMoudy for the challenge, was looking for a kickstart into react for some time:)
Thanks,
Emanuel
- SAP Managed Tags:
- SAP Fiori
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-05-2023 9:50 PM - edited 07-05-2023 9:52 PM