
- SAP Community
- Products and Technology
- Enterprise Resource Planning
- ERP Blogs by SAP
- Enhancing a standard Fiori app - a real life examp...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This is a four-part blog:
1. Introduction and Analysis of the standard oData Service
2. Fiori enhancement approaches
3. Fiori extension with the SAP Web IDE (this part)
4. Extension of the standard oData Service
3 Fiori extension with the SAP Web IDE
Having eliminated the simplest extensibility options discussed previously, I then looked at using the SAP Web IDE.
3.1 Dependencies
Note that the SAP Web IDE is free to try, but to use it productively the customer must subscribe, either separately through the SAP Store, or as part of HANA Cloud Platform (HCP). More info about the SAP Web IDE here.
SAP HANA Cloud Connector must be installed (e.g. on a server) and configured to connect SAP Web IDE to the Fiori Gateway dev system - see the series of blogs starting here for detailed information about how to do this.
3.2 User Interface Extension
In this case the view to be changed is ‘S3’ (e.g. it’s the third screen down in detail level) in FIN_REVPAYPRPSL. The app does have some extension points documented in the Fiori Apps library, but none for view s3:

Therefore the approach taken was to create a copy of the view and to change it – this is a technique explicitly supported in the Web IDE:

Having selected the view to replace, we have an extension project which includes a custom copy of the standard view:

The manifest.jsonfile includes code to link the standard app to the extension view. Note if we later wanted to remove the extension, then this entry would need to be deleted along with the view:

In the S3 view definition a new column was added as follows:

The code was written largely by copying the entry for another column of the same type and then adjusting the field name in the various places where it appears.
3.3 Translatable Texts
To define translatable text (i18n>ITEM_TEXT) for the column description another extension option is available:

Having chosen this the I18N directory and files from the standard app are copied to the extension:

An additional entry may now be added for the Item Text column:

3.4 Deployment
Having completed the enhancements the Extension Project is deployed back to the Fiori Gateway development system.

On the next screen I chose to Deploy as a new app (having deployed once, subsequent deployments will be updates to the new app). I created and assigned a new custom Package. Following deployment the custom app can be seen in the front-end Fiori Gateway system as a BSP application:

3.5 Fiori Launchpad Configuration
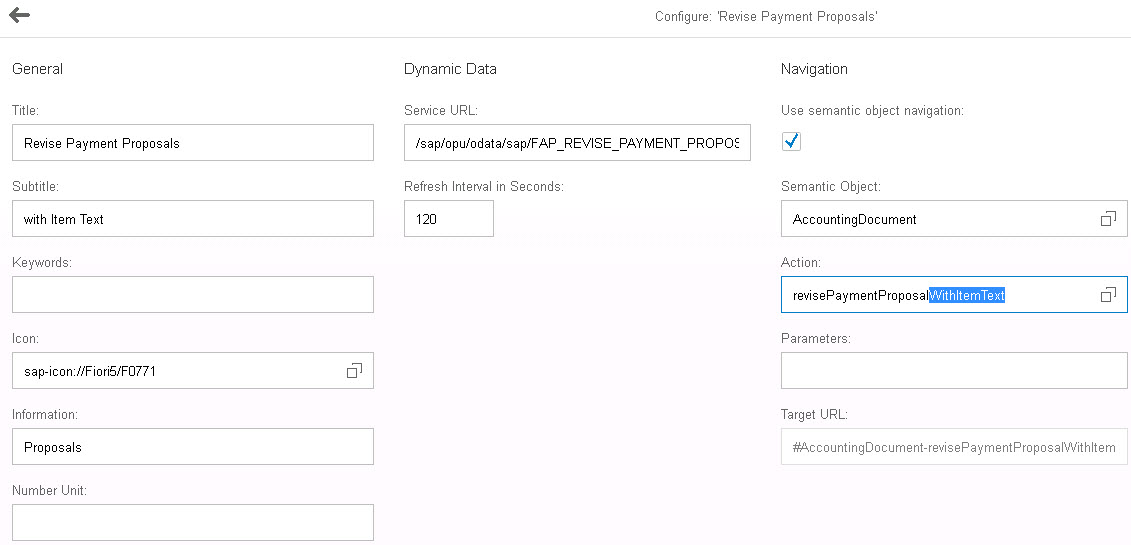
To access this custom version of the app, we now need to define a Tile and Target mapping in a Fiori Catalog:

Note the Semantic Object Action needs to be something different to that in the standard app:

For the Target Mapping:
· The URL includes the custom BSP application name (this can also be found in SICF).
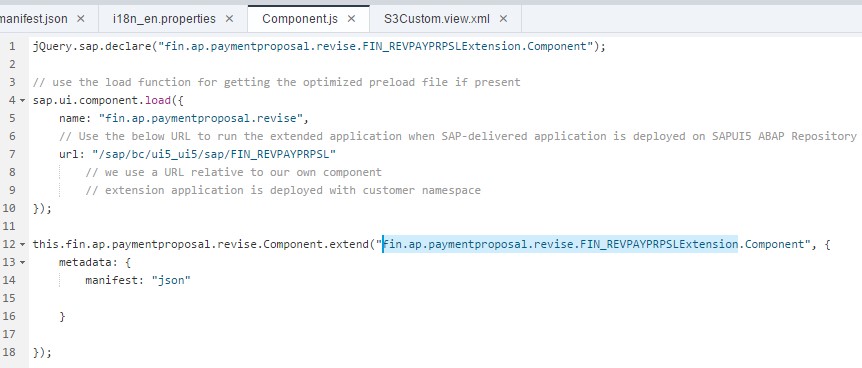
· The Component name can be found in the Component.js file of the extension project:

Therefore the Target Mapping looks like this:

3.6 Result
To test we must be careful to run the new custom version of the app, not the original standard version:

On the Invoice Items screen the Item Text now appears as required:

In the next part I extend the standard oData service with a custom field, to avoid having to start the Item Texts with a star.
- SAP Managed Tags:
- SAP S/4HANA
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Artificial Intelligence (AI)
1 -
Business Trends
363 -
Business Trends
30 -
Customer COE Basics and Fundamentals
1 -
Digital Transformation with Cloud ERP (DT)
1 -
Event Information
461 -
Event Information
28 -
Expert Insights
114 -
Expert Insights
190 -
General
1 -
Governance and Organization
1 -
Introduction
1 -
Life at SAP
414 -
Life at SAP
2 -
Product Updates
4,678 -
Product Updates
278 -
Roadmap and Strategy
1 -
Technology Updates
1,499 -
Technology Updates
101
- Enhancement for availability check in material reservation (MB21) in Enterprise Resource Planning Q&A
- Manage Settlement Rules - Projects in SAP S4HANA Public edition - how to retrieve the list? in Enterprise Resource Planning Q&A
- GL document journal for ALV report in Enterprise Resource Planning Q&A
- Your Sherlock Homes - How to Find Missing Business Catalogs? in Enterprise Resource Planning Blogs by SAP
- I am looking for a report for Order Intake and Revenue. in Enterprise Resource Planning Q&A
| User | Count |
|---|---|
| 8 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |