
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- EP: KM XML Forms & Keyboard Tabs - Navigation Issu...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Backdrop: When editing an existing XML Form or creating a new XML Form in Knowledge Management which contains a large number of input fields, it is not possible to navigate between input fields using the keyboard tab key.

Analyzing the Behavior
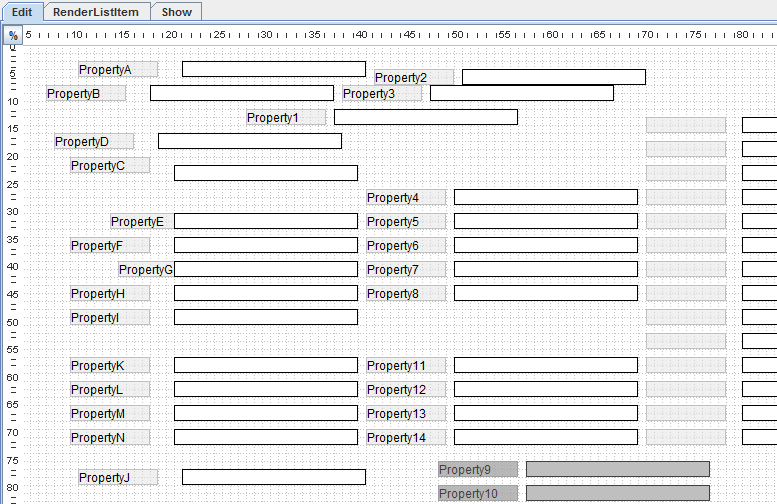
- Create a new XML Form or edit an existing XML Form which contains a large number of input fields, like the sample image above.
- Using the tab key on your keyboard try to navigate between the various entry fields.
- You are not able to navigate between the fields using the tab key.

Why is this occurring?
This is a browser specific issue which normally only occurs in Internet Explorer. Internet Explorer is unable to handle the complex HTML tables that are created when rendering such large XML Forms, as a result the tabbing functionality will not work.
Internet Explorer Points
As we know with different Web Browser Platforms comes a set of different Parameter & Property settings which need to be maintained in order to support optimal performance (functional aspect) and rendering. Additional information about the SAP release dates is provided within the publication of the current product matrix for NetWeaver (see SAP Service Marketplace at http://service.sap.com/PAM).
On the PAM you can find the details relevant for your current Web Browser Platform on whether or not it is supported and the limitations (if any) which may exist in such a Product Version setup. If you are using an older browser version I recommend reviewing the links below as IE11 is now the recommended version for utilization. For IE8/9/10 support has ended.
- SAP Note: 1458799 - Limited supportability for Internet Explorer 8 & 9
Resolving the KeyTab Issue
- If possible try using a different browser, e.g. Firefox/Chrome.
- Avoid too much "overlapping" of your controls as this leads to complex HTML tables and also to this tab problem.
- Try to arrange your controls more like a table, with less columns, as depicted in the images below.


- SAP Managed Tags:
- Java,
- SAP Enterprise Portal,
- SAP NetWeaver,
- Mobile
- arrange
- chrome
- Cloud
- cloud portal
- columns
- complexhtmltables
- controls
- creating
- customizing
- differentbrowser
- editing
- enterprise portal (ep)
- enterprise workspaces
- enterpriseportal70
- enterpriseportal701
- enterpriseportal702
- enterpriseportal71
- enterpriseportal72
- enterpriseportal730
- enterpriseportal731
- enterpriseportal740
- entryfields
- EP
- ep70
- ep701
- ep702
- ep71
- ep72
- ep730
- ep731
- ep74
- existing
- fields
- Fiori
- firefox
- Forms
- formsbuilder
- input
- inputfields
- JAVA
- JavaScript
- jquery
- keyboard
- kmc
- kmc wf substitute
- kmc-cm
- kmcache
- kmccm
- kmccontentmanagement
- kmcontent
- knowledege
- knowledge
- knowledge management
- knowledgemanagement
- largenumber
- less
- Mobile
- mobile portal
- navigate
- Navigation
- netweaver
- netweaver portal
- newxmlform
- not
- nw7.3
- overlapping
- portal
- Portal And Collaboration
- portal on device
- possible
- problem
- SAP
- SAP NetWeaver
- sap netweaver platform
- tab
- tabkey
- table
- various
- xfbuilder
- xml
- xml-abap conversion
- xml-security
- xmlform
- xmlforms
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
301 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
346 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
429 -
Workload Fluctuations
1
- Composite Data Source Configuration in Optimized Story Experience in Technology Blogs by SAP
- MDK - setFocus AlwaysHide not working on Android in OnReturning rule in Technology Q&A
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- What’s New in SAP Datasphere Version 2024.8 — Apr 11, 2024 in Technology Blogs by Members
- ABAP Matrix (AFM/ALM) in Technology Blogs by Members
| User | Count |
|---|---|
| 34 | |
| 17 | |
| 16 | |
| 15 | |
| 11 | |
| 9 | |
| 8 | |
| 8 | |
| 8 | |
| 7 |