- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Presentation Mode: Integration of Core Digital Boa...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The Digital Boardroom was a platform that enabled customers to track business performance with real-time insights in one place. It offered a unique experience that empowered users to run meetings with an interactive user interface.
With the Global Pandemic in 2020, we had to adjust and rethink our daily work experience. It also meant that our customers changed the way they used the Digital Boardroom with SAP Analytics Cloud. We took this as a chance to connect and learn from our customers what tools they still need to improve their efficiency in the new hybrid work model. Our solution, the Presentation Mode.
The Presentation Mode aims to bring the main features that are available with the traditional Digital Boardroom directly into the Optimized Experience. It demonstrates our ongoing commitment to provide a single platform with the integration of Stories, Analytic Applications, and the Digital Boardroom. You do not need an active Digital Boardroom license to use these features.
It is available as a Controlled Release for our current Digital Boardroom customers in the 2024 Q1 Quarterly Release Cycle (QRC) with a General Availability in the 2024 Q2 QRC (or 2024.07 for our Fast Track customers).
Now, let us examine some of the new features with this integration.
Import of Story Pages
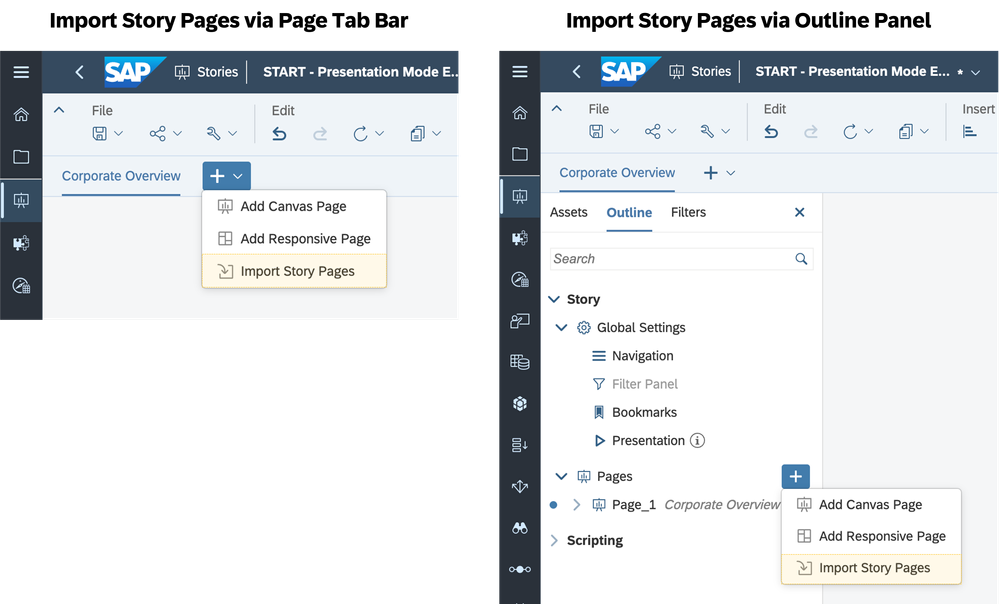
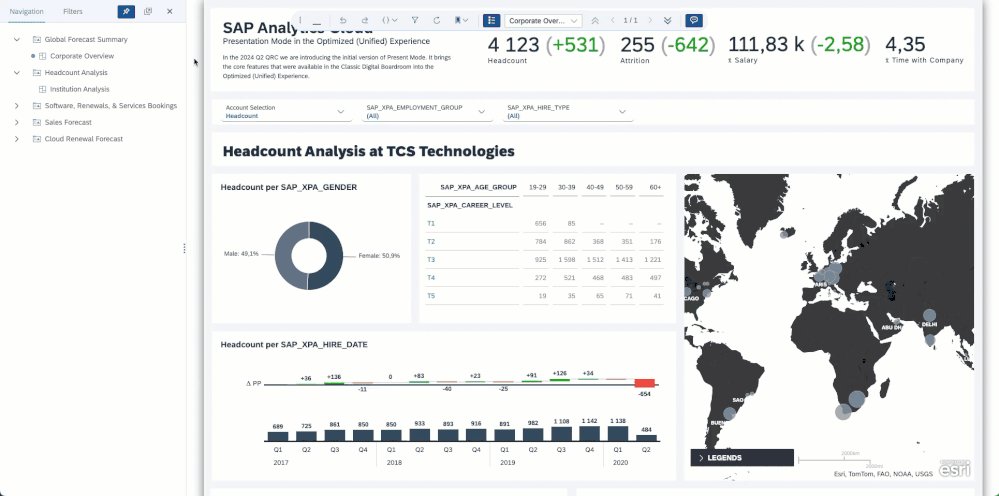
We have a new option in Edit Mode that lets you add pages from other stories that you have read access to. You can find it under Import Story Pages when you click the Add Page Button in the Page Tab Bar or the + in the Page Section of the Outline Panel. This way, you can use pages from other stories as your own.
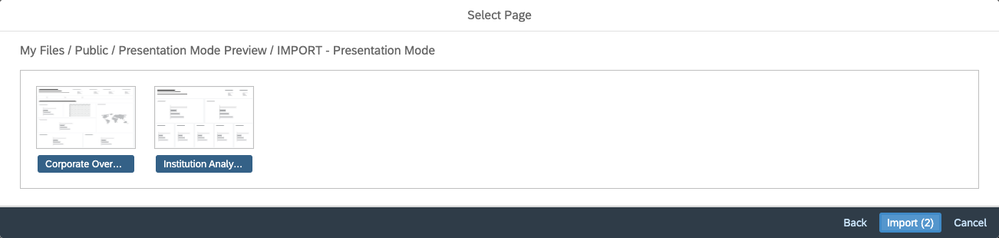
The Designer can choose one, some, or all pages from the target story after picking it. The screenshot below shows that we have picked all the pages from the target story.
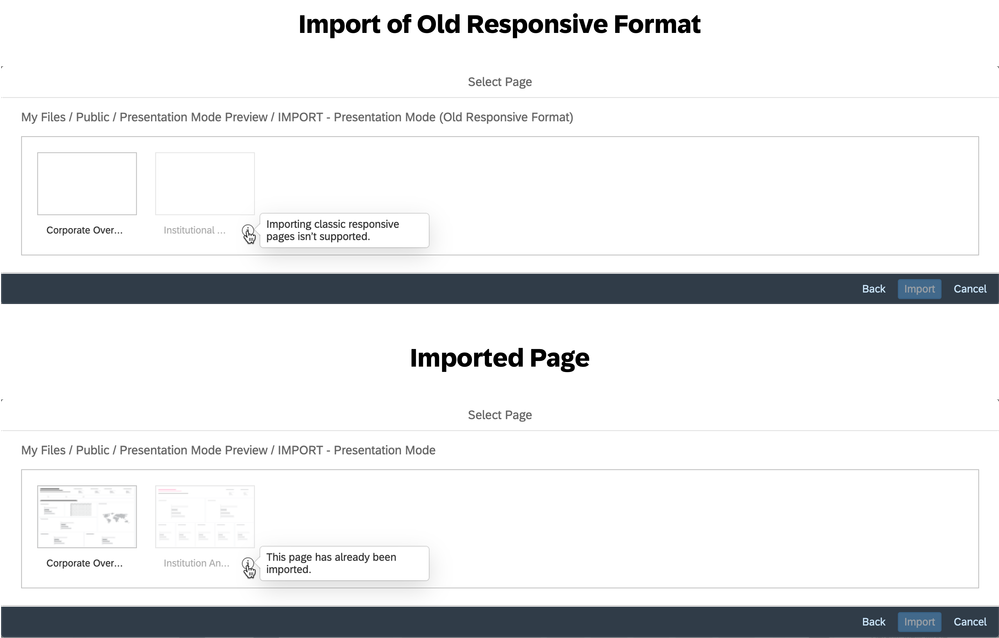
⚠️ NOTE we cannot import assets from the Classic Experience, pages that are not using the New Responsive Layout Format, or pages that have been imported before.
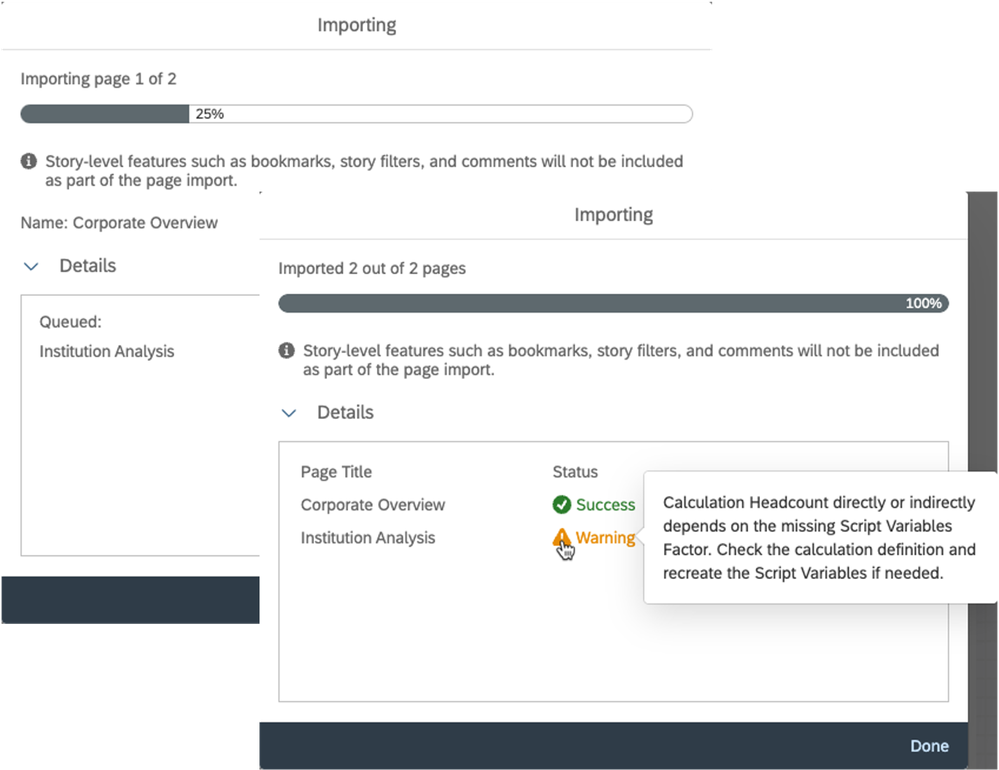
We show an Import Status that will help the Designers know which pages are imported and which ones are still in queue. When it is done, there is a status summary for each page as some objects might not be imported by us.
⚠️ NOTE we do not support importing components that cannot be copied and pasted across stories manually. You can check the list of limitations HERE.
The Outline Panel shows the Designer which pages come from the current story (shown by the Canvas or Responsive Page icons) and which ones are imported (shown by the Import icon).
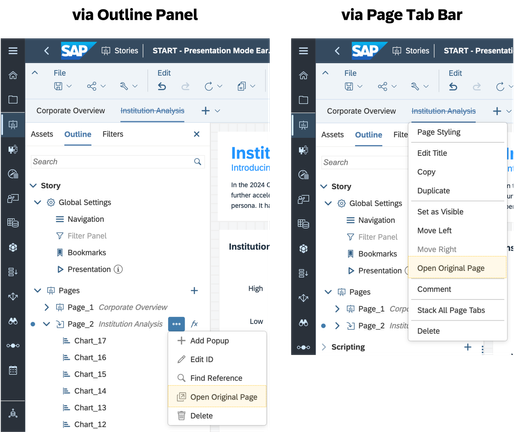
The Designer can change and edit the Imported Pages as they wish in their own story. They still have a link to the Original Story if they want to look at it again or re-import it later. They can find it via the Outline Panel, Page Tab Bar in the Toolbar, or through the Presentation Structure.
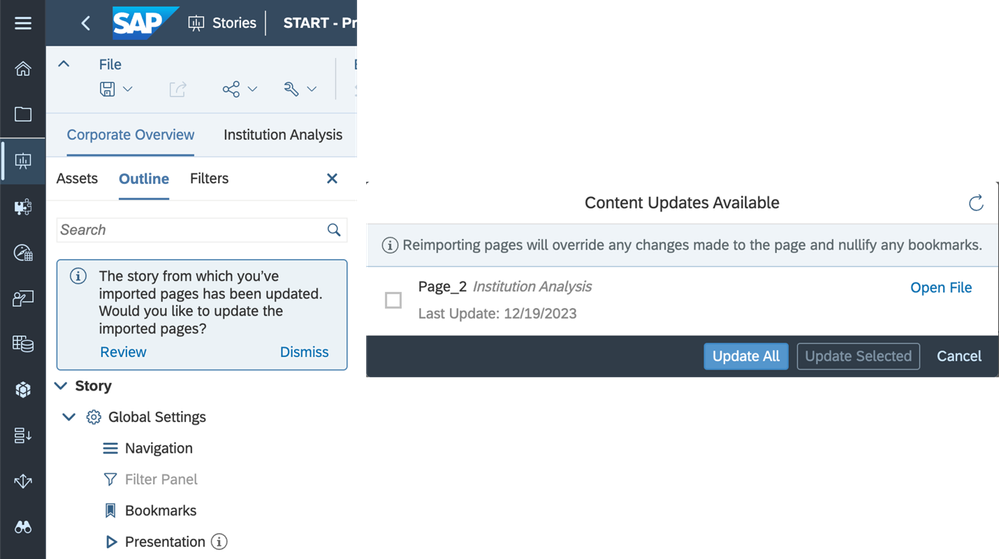
Furthermore, we will inform the Designer when we detect an update on any of the Imported Pages. It is up to the Designer to determine whether they want to re-import the page or keep their version. It is a dismissible information message which it is still accessible via the more action (three dot menu) under Presentation.
⚠️ NOTE reimporting pages does mean that we will override any customization that was made to that given page. It will invalidate existing Bookmarks and Story Translation as well.
Building a Presentation Structure
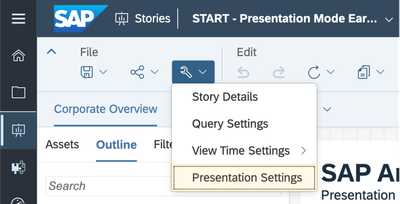
There is an option to build a Presentation Structure. It is accessible via the Outline Panel – Presentation or the Toolbar under Edit Story (Wrench) – Presentation Settings.
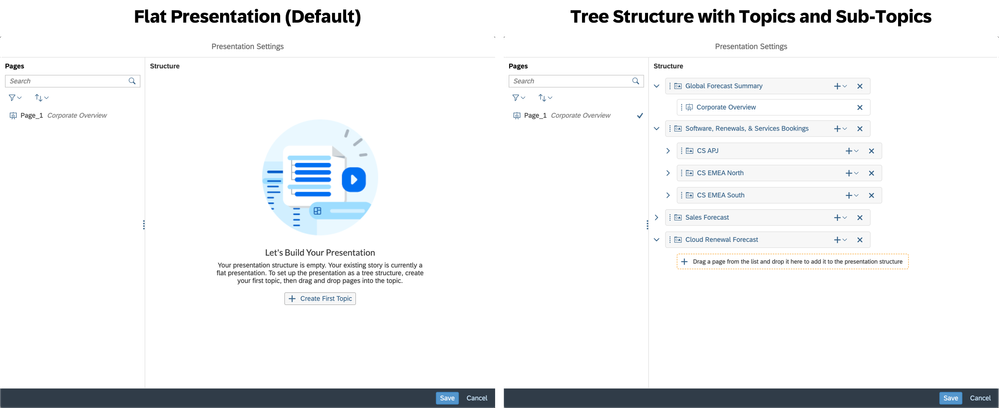
Within the Presentation Settings the Designer has the flexibility to group pages under Topics or Sub-Topics. The combination of Topics and Sub-Topics will lead to a tree structure that guides the presenter. There are a few things to keep in mind when building your presentation:
- It is not mandatory to configure a Presentation Structure. We continue to offer a Flat Presentation as the default for Present Mode.
- Designer has an option to revert to the Flat Presentation by deleting all Topics and Sub-Topics within the Presentation Structure (it is NOT available in the Controlled Release)
- It is not mandatory to use all pages from your Original Story within the Presentation Structure. For pages that are not used, they will remain hidden in Present Mode.
- We limit the consumption of a page once per Presentation Structure
- There is an option to hide a topic within the Presentation Structure. It will result in all sub-topics and pages to be hidden as well. Furthermore, hidden pages within View Mode will remain hidden in Present Mode.
Customizing the Presentation Mode Experience
There are a few more configuration options that are available to maximize the Presentation Mode experience. These include Toolbar Customization, Default Viewer, and Default Navigational Panel State.
Present Mode Toolbar Configuration (Floating Toolbar vs Set)
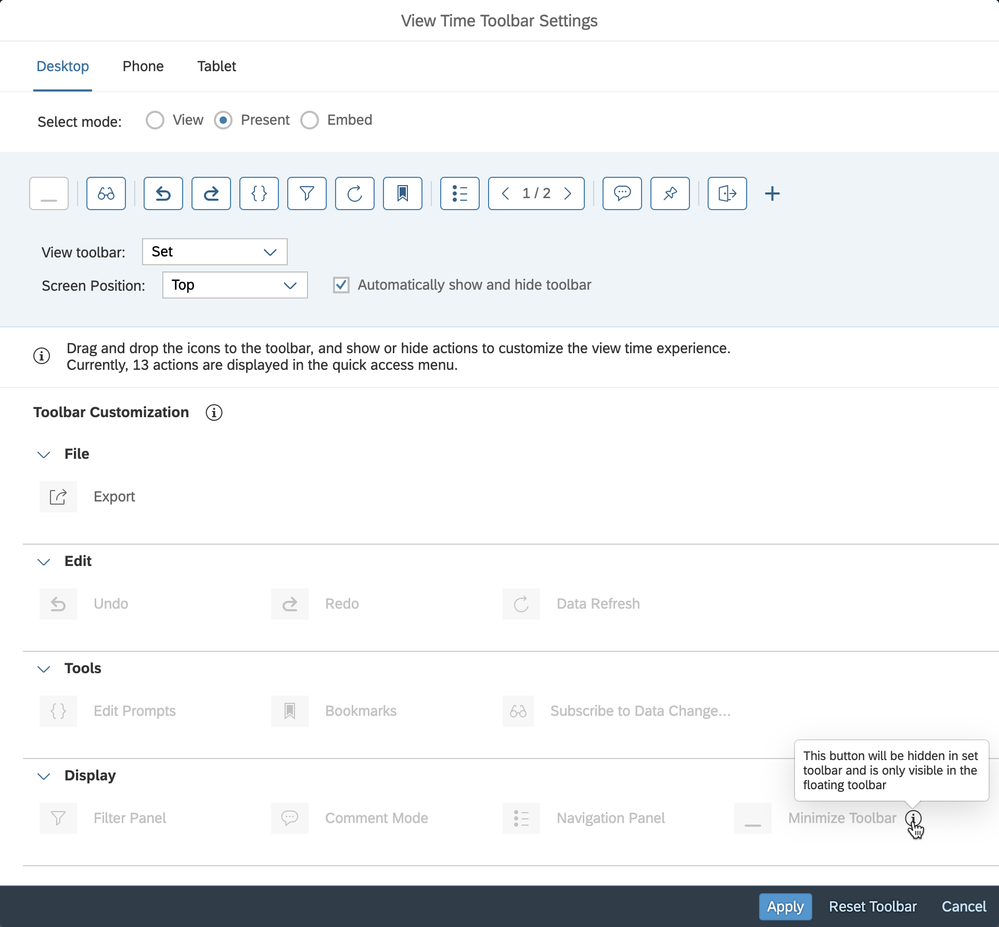
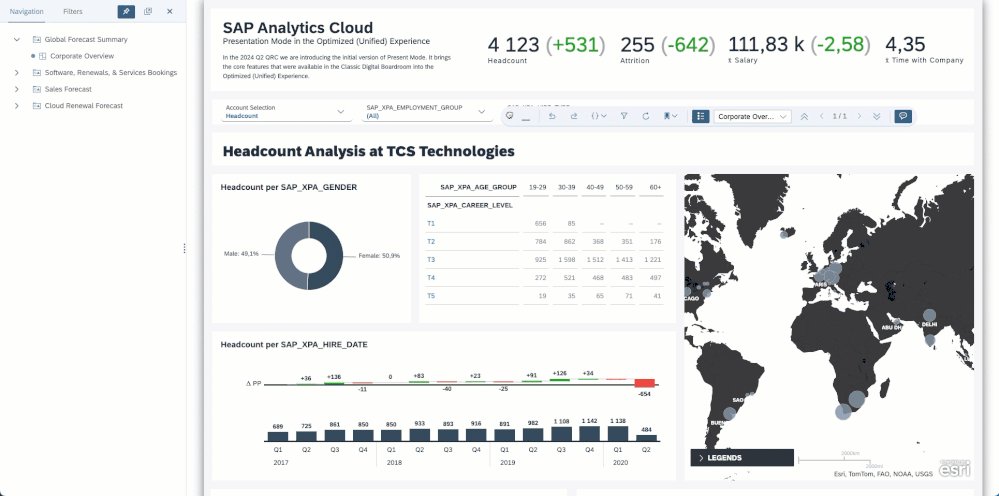
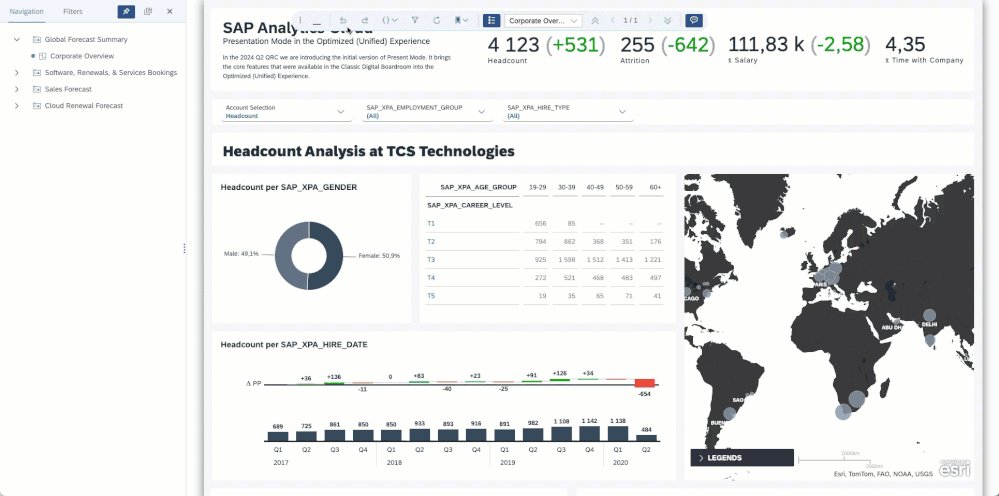
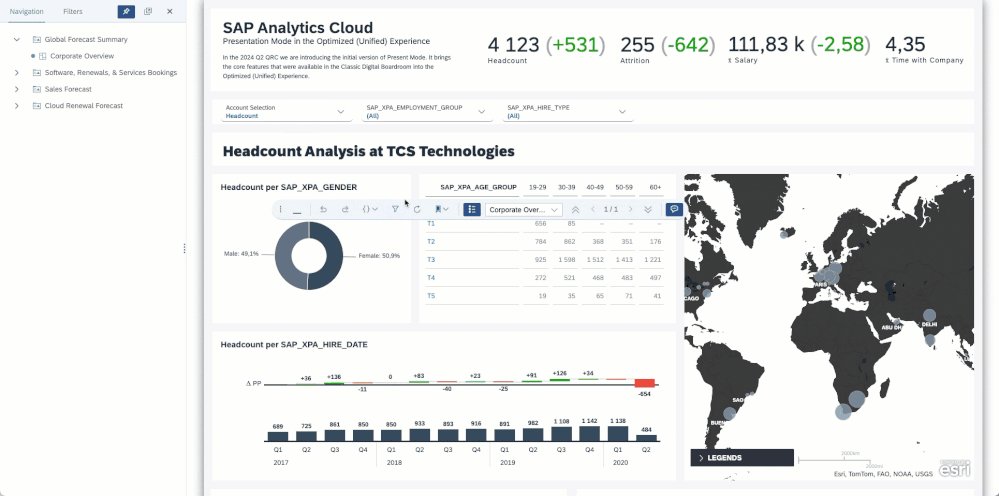
We have extended the existing Toolbar Settings that are available in Edit Mode. With the Present Mode selected, we have added an option to view the toolbar as floating or set. Floating Toolbar is the default configuration as it provides the best viewing experience in Present Mode.
⚠️ NOTE the pin toolbar button and minimize toolbar will automatically be hidden in Present Mode depending on the toolbar setting (fixed vs floating). For example, pin toolbar button is not applicable to the floating toolbar and minimize is not applicable to fixed toolbar.
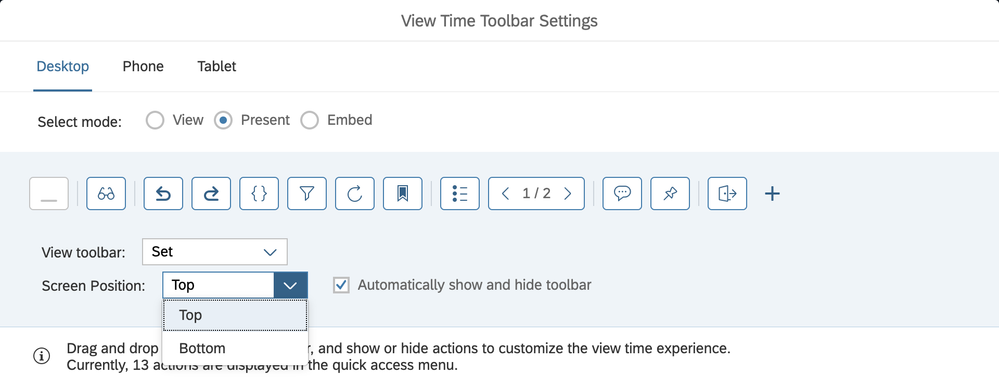
With the Set Toolbar, there is a new option to position the toolbar at the bottom. It provides a similar toolbar experience to the Classic Digital Boardroom.
⚠️ NOTE removing the Navigational Panel or Filter Panel from the Toolbar will hide the respective panel in Present Mode and will not be accessible.
Default Viewer Configuration and Navigation Panel State
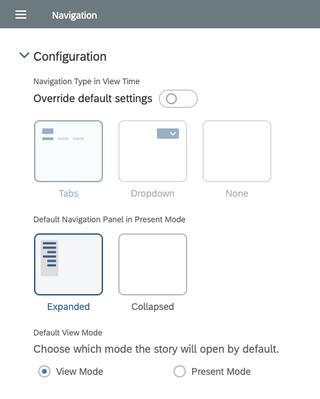
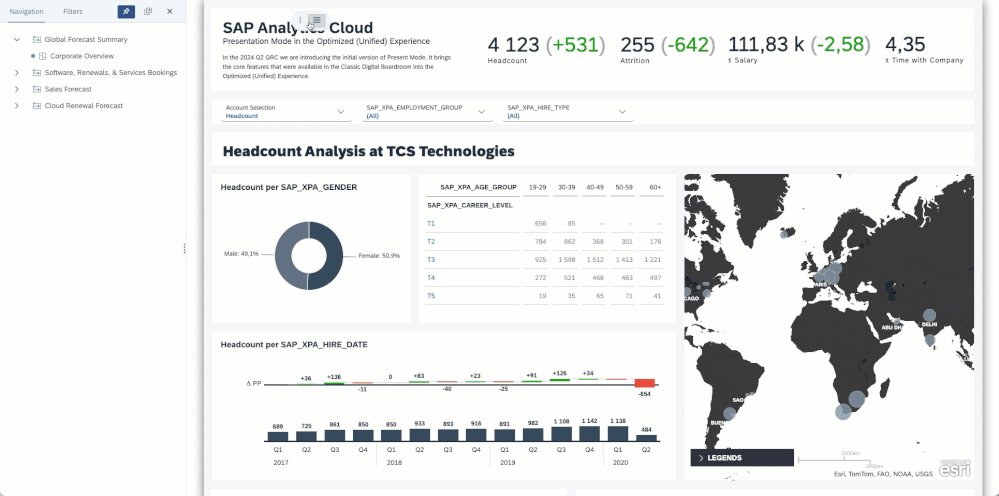
We have added a new option to configure the default mode the story will open in under Navigation in the Outline Panel. It provides the Designer the flexibility to eliminate the need for a Viewer to have click on Present Mode or edit the URL to enter Presentation Mode.
⚠️ NOTE we will maintain Present Mode when using a Story-to-Story Hyperlink irrespective of what the default view mode is. It is to ensure a consistent viewing experience as a user navigates across Stories.
We have also introduced a new option to determine the default state of the Navigation Panel in Present Mode (it is NOT available in the Controlled Release).
There are more details available in the expandable section below on details on which panel (Navigation or Filter) is shown based on the configuration options that are set.
Story Filter | Filter Panel Configuration | Navigation Panel Configuration | Panel Shown by Default |
Yes | Auto | Expanded | Filter |
Yes | Auto | Collapsed | None |
Yes | Auto | Disabled | Filter |
Yes | Visible | Expanded | Filter |
Yes | Visible | Collapsed | None |
Yes | Visible | Disabled | Filter |
Yes | Hide | Expanded | Navigation |
Yes | Hide | Collapsed | None |
Yes | Hide | Disabled | None |
No | Auto | Expanded | Navigation |
No | Auto | Collapsed | None |
No | Auto | Disabled | None |
No | Visible | Expanded | Filter |
No | Visible | Collapsed | None |
No | Visible | Disabled | Filter |
No | Hide | Expanded | Navigation |
No | Hide | Collapsed | None |
No | Hide | Disabled | None |
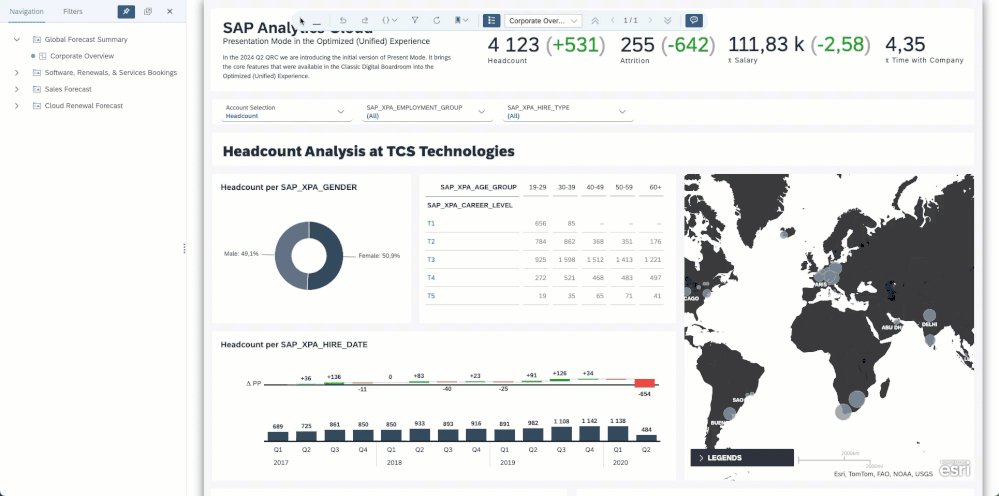
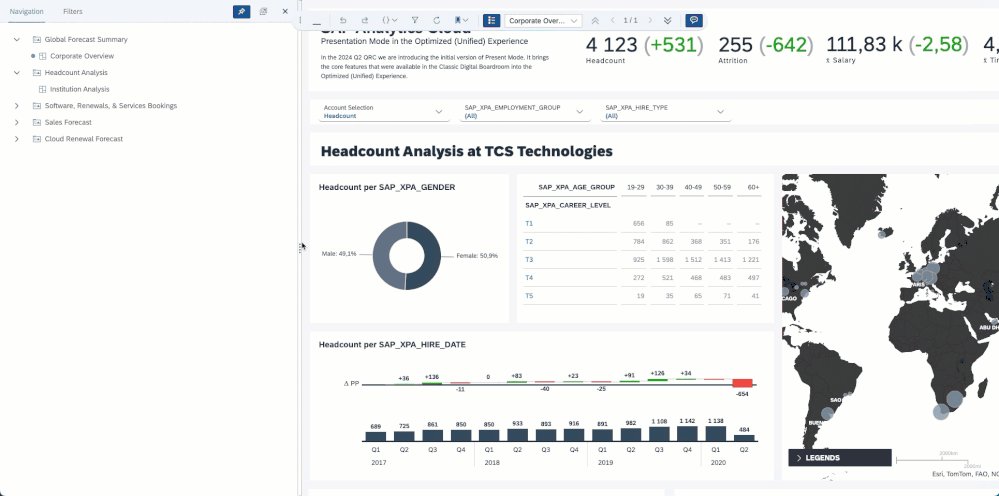
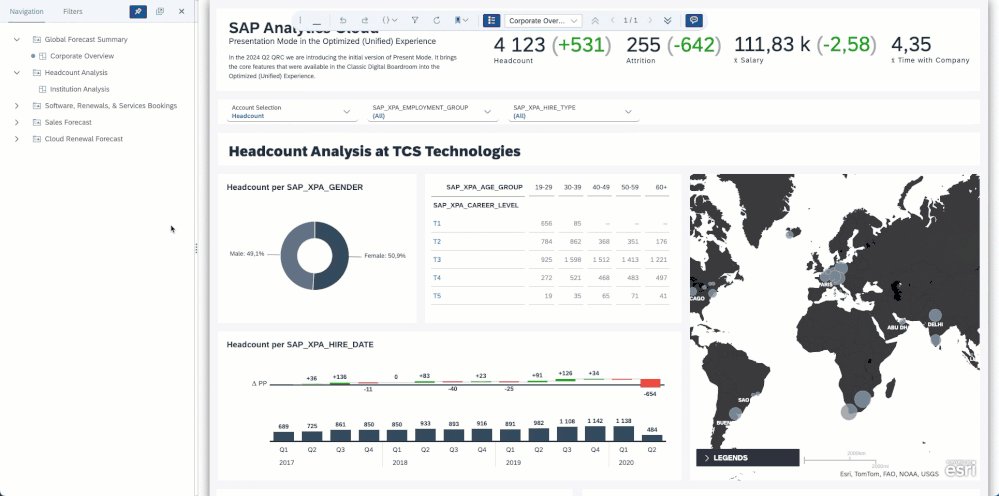
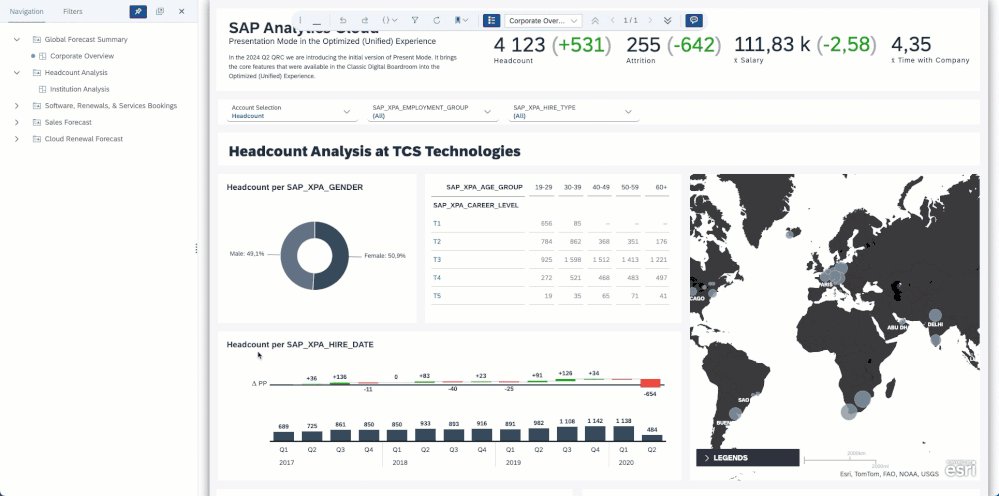
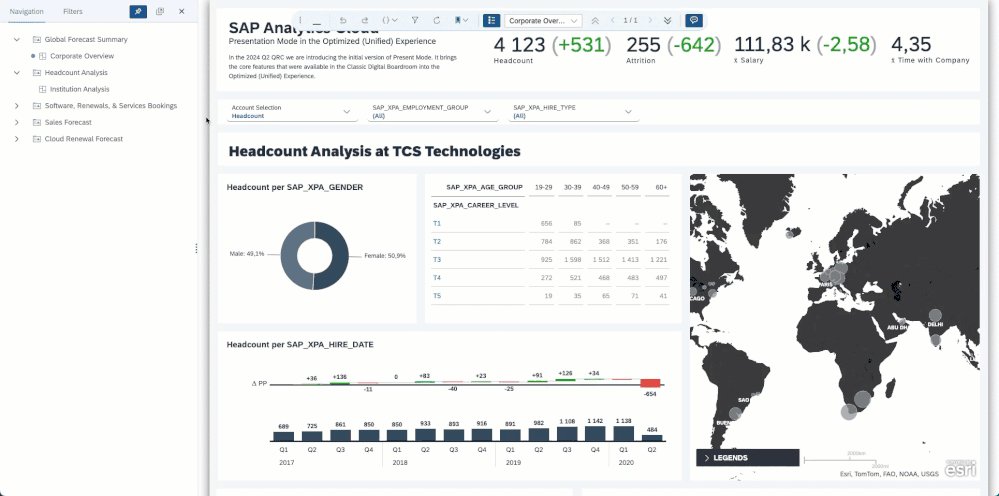
Present Mode
Present Mode can be accessed via the Present Mode button in the toolbar (next to Edit | View) or via URL with mode=present. For example, with the following URL
https://<TENANT>/sap/fpa/ui/tenants/<TENANT_ID>/app.html#/story2&/s2/<STORY_ID>/?mode=view
we would have to be update it to mode=present
https://<TENANT>/sap/fpa/ui/tenants/<TENANT_ID>/app.html#/story2&/s2/<STORY_ID>/?mode=present
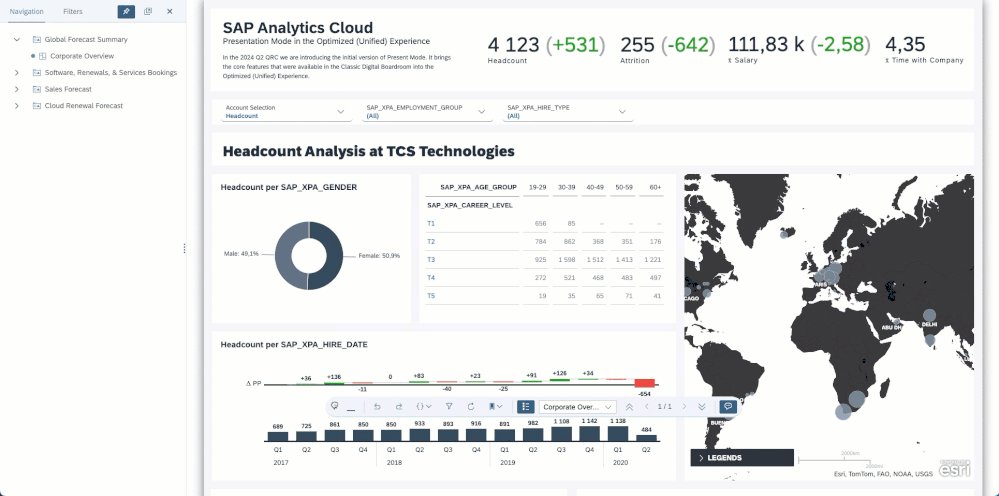
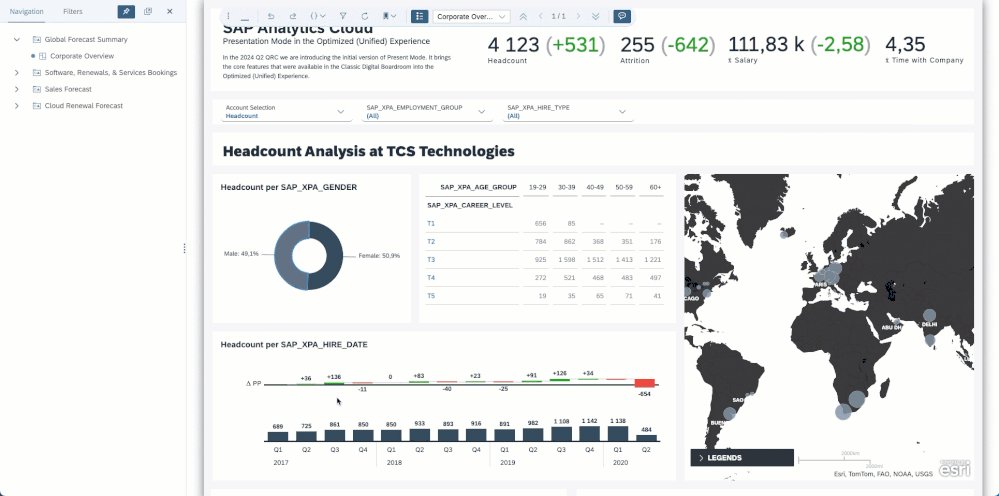
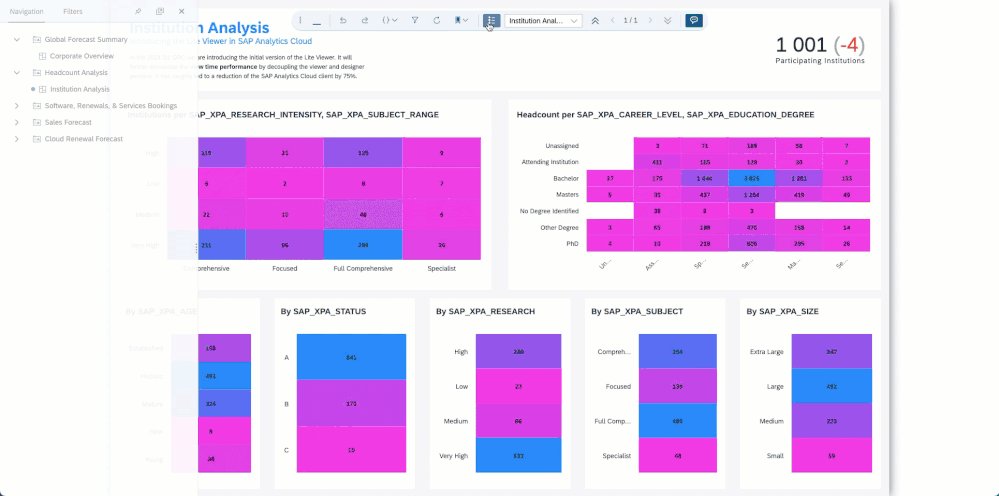
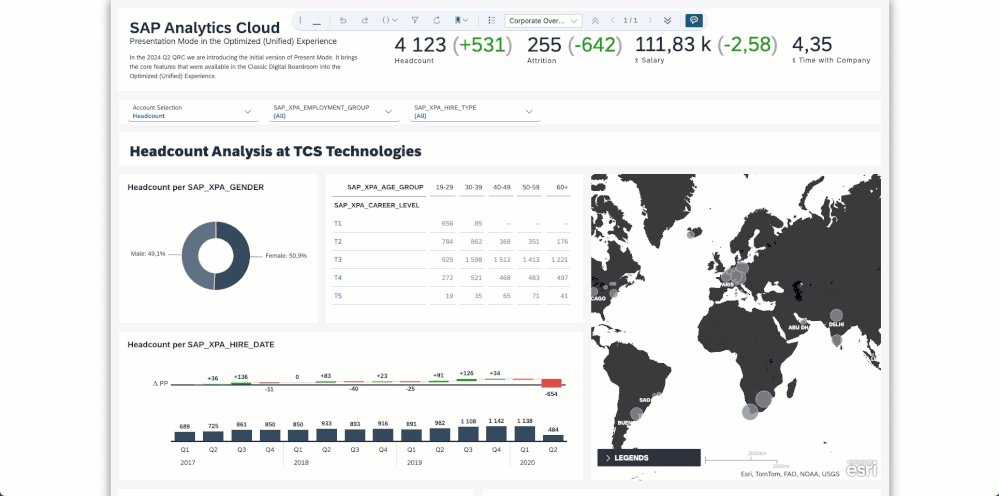
With Present Mode we offer a simplified experience focused on the content. There are two core features : Floating Toolbar and Navigation Panel.
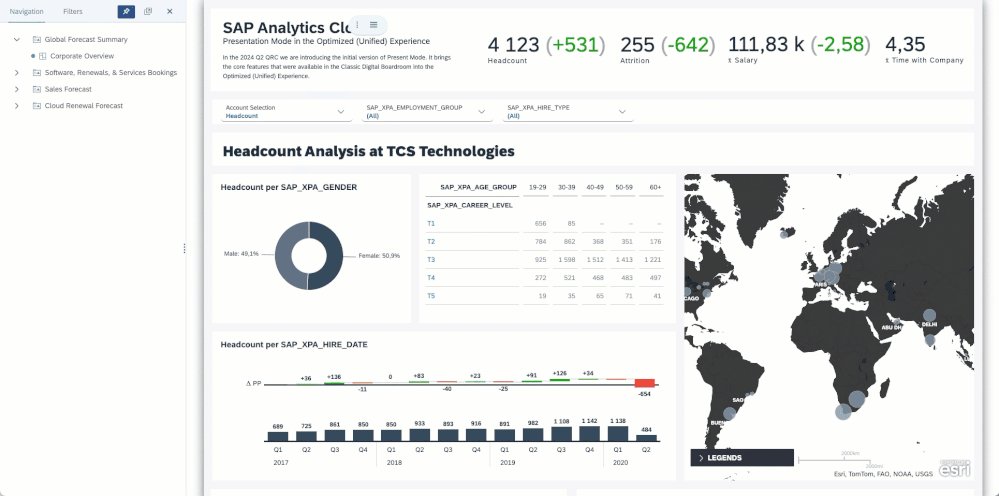
Floating Toolbar (Default)
It provides a cleaner look and maximizes space to view your content. The Viewer has an option to move the Toolbar to its desired location.
For Stories with a Presentation Structure, we limit the pages in the drop-down menu to those within the same Topic. There are two new icons within the Toolbar that allow for the navigation between Topics. We also have a keyboard shortcut:
- Navigation between Pages within the Topic: Shift + Right or Shift + Left (or Swipe Right or Swipe Left for Touch Support)
- Navigation between Topics: Shift + Up or Shift + Down (or Swipe Up or Swipe Down for Touch Support)
⚠️ NOTE the option and icons to navigate between topics will not appear for Flat Presentations.
There is an option to minimize the toolbar either via the minimize button or double click in the toolbar in any empty space (it is NOT available in the Controlled Release).
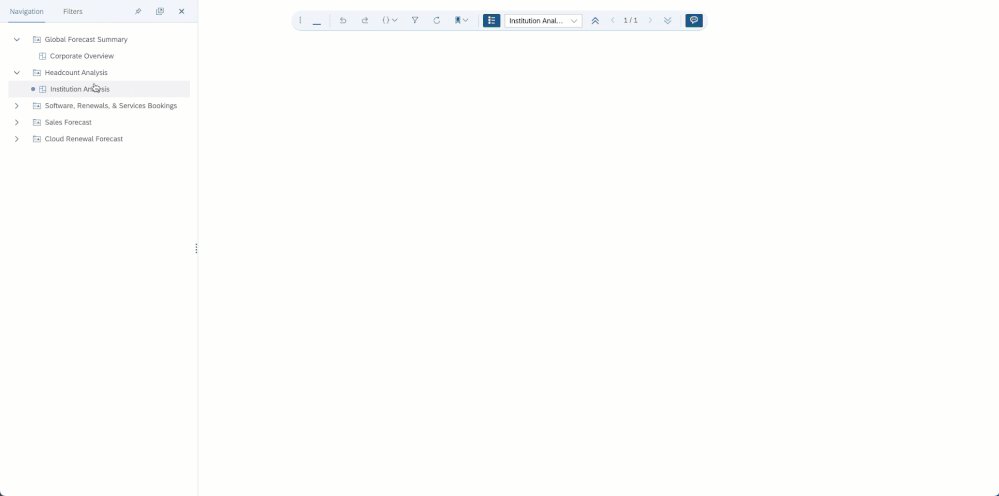
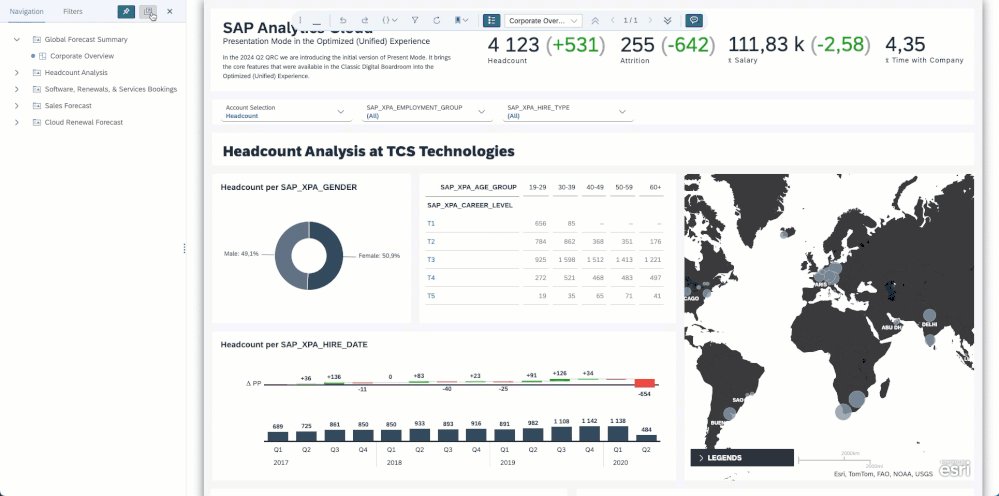
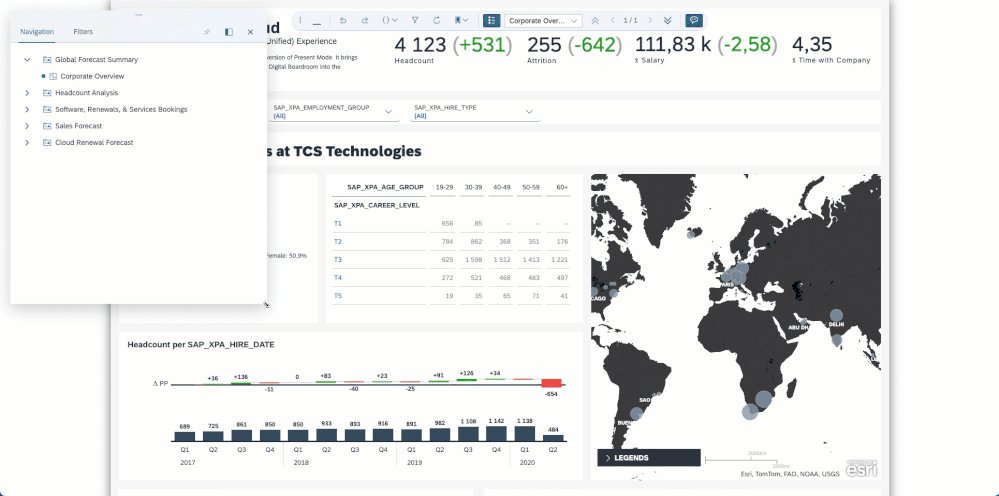
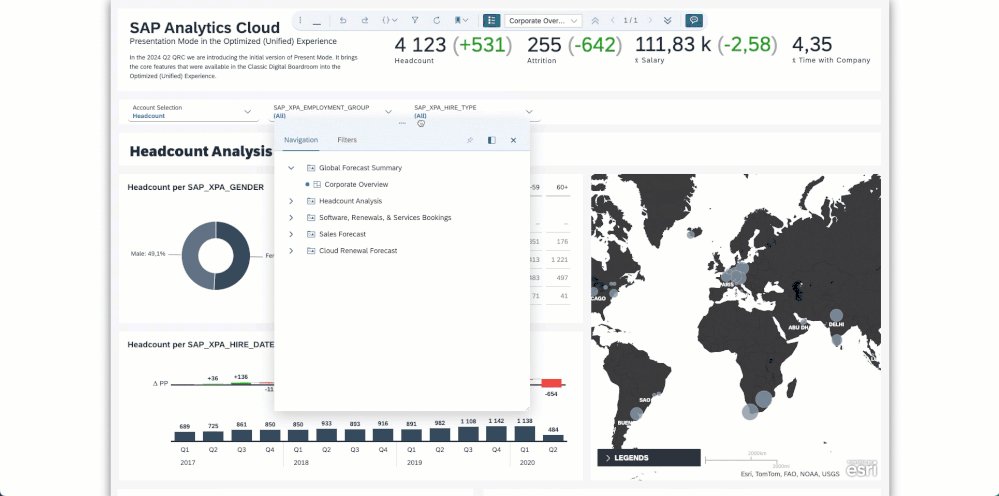
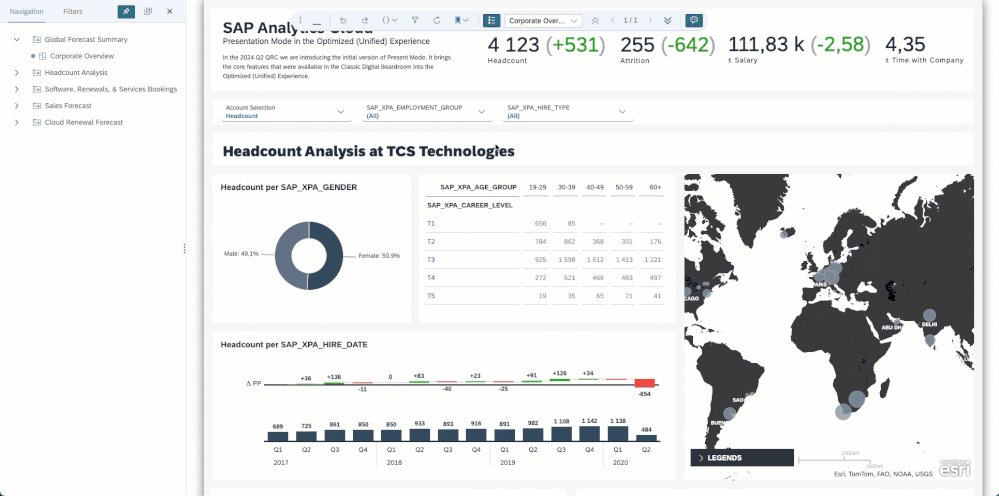
Navigation Panel
We now have a new Navigation Panel to help Viewers have a seamless navigation through simple and complex stories. It will be available irrespective of a Presentation Structure being configured. There are three states that Navigation Panel could be in: Floating, Pinned, and Unpinned
Pinned Navigation Panel
With a pinned Navigation Panel, we push content over to the right. It means that as you adjust the size of the Navigation Panel, the content on the screen will continue to be pushed over and resized.
Unpinned Navigation Panel
With an unpinned Navigation Panel, we overlay the panel on top of the content. We will automatically collapse the panel with certain interactions to ensure we focus on your content. Examples include clicking outside the Navigation Panel and clicking on a specific page.
Floating Panel
There is an option to detach the Navigation Panel to have it in a floating state. The Navigation Panel will remain on screen and can be moved anywhere on screen or resized both vertically and horizontally.
Other Features
There are a few limitations from the Classic Digital Boardroom that are now supported with the integration. These include:
- Commenting
- Bookmarking
- Import Hidden Pages
- Export (it is NOT available in the Controlled Release) - with Present Mode we will preserve the order of the structure of the Presentation by going depth first. Page Range and Page Number will not be available.
SAP Analytics Cloud Resources
For more information on the Unification of Stories and Analytic Application, see the Blog Post from Jie Deng!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
106 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
70 -
Expert
1 -
Expert Insights
177 -
Expert Insights
339 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
381 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
470 -
Workload Fluctuations
1
- Be a Cockroach: A Simple Guide to AI and SAP Full-Stack Development - Part I in Technology Blogs by Members
- What’s New in SAP Datasphere Version 2024.10 — May 7, 2024 in Technology Blogs by Members
- SAP Integration Suite - Design Guidelines in the integration flow editor of SAP Cloud Integration in Technology Blogs by SAP
- Essential SAP Fiori Transaction Codes for Fiori Developers in Technology Q&A
- Streamlining User Provisioning from IBM Verify to SAP Cloud Identity Services in Technology Blogs by Members
| User | Count |
|---|---|
| 17 | |
| 11 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 |