
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Build Apps + SAP Mobile Start
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-16-2023
3:21 PM
Motivation:
In this blog you will learn how to display a responsive SAP Build Apps web application on your mobile phone with SAP Mobile Start.
SAP Build Apps empowers anyone to develop applications in a visual way by drag&drop of components.
SAP Mobile Start allows users to access native or web-responsive (such as SAPUI5) business apps, data, and information from SAP Build Work Zone, standard edition. Users can easily access content, apps, and tasks in one place so that they can stay informed and carry out all their tasks no matter where they are.
Prerequisites
Getting started:
First of all you need to create a SAP Build Apps application. For example my Sales Order App.
You need to build and deploy the application that end-users can access the app. In the “Launch” Navigation open the Build Service.
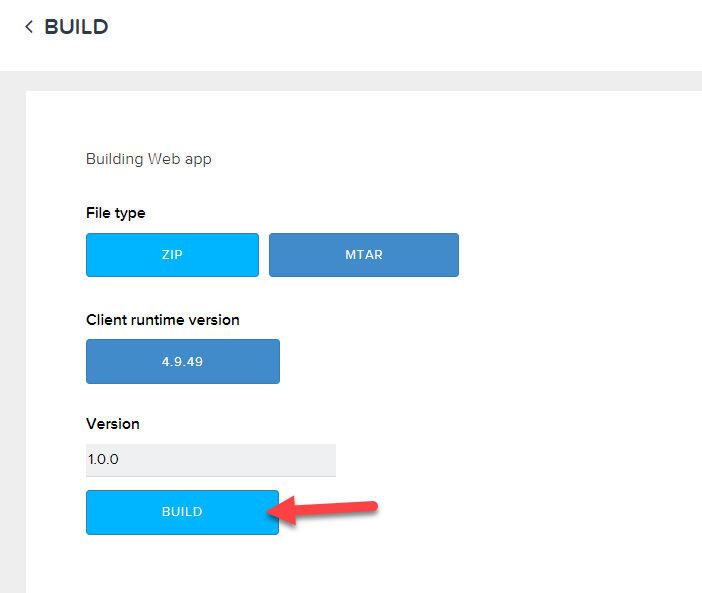
Build your project as MTAR. This will take about 15 minutes.
You can refresh the page and see the status of the current build process. After the build is completed, you can deploy the app to your BTP account. Select “Deploy MTA”.
Authorize BTP Deployments with your user, select HTML5 Application Repository where you want to upload your app. The deployment can take several minutes and looks like this:
After the successful deployment you can see the link to your deployed application:
Now all steps are completed in SAP Build Apps and we go to your Work Zone, standard edition account. Go to your BTP subaccount where you have deployed your app, go to Instances and Subscriptions in the left menu and select “SAP build Work Zone, standard edition”.
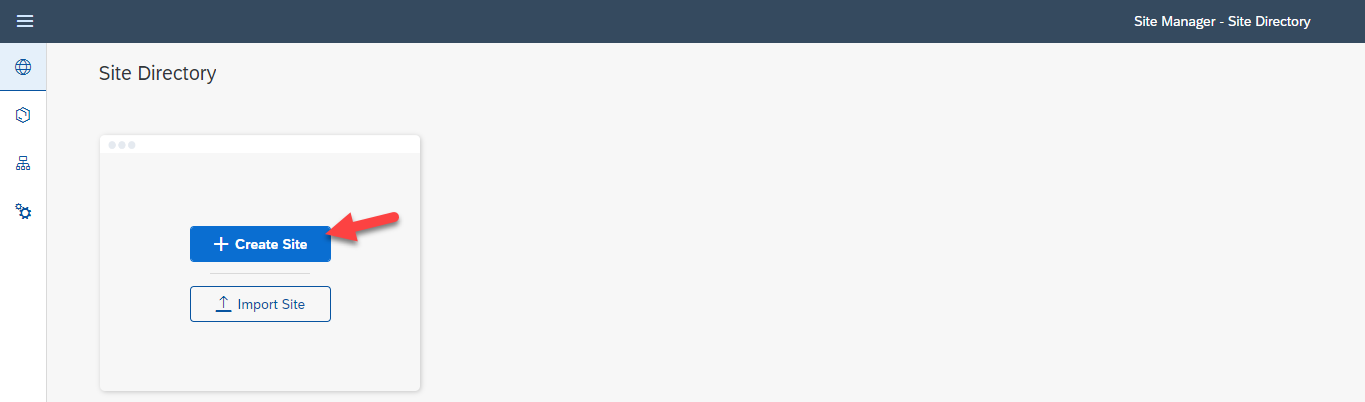
Now you can create a new Site in Work Zone.
Ensure that SAP Mobile Start is enabled:
Close the Site Editor and open the Channel Manager to update the content. This will make the deployed app visible in the Content Manager.
After the update is done, select Content Manager in the Menu on the left side, select Content Explorer und Select HTML5 Apps
Search for your SAP Build Apps Application and add it to your content.
Afterwards you should see your app in “My Content”.
Optional: If you have built an app with approval workflows in SAP Build Process Automation, you can also enable the “My Inbox” in the Content Explorer, that it will also appear in SAP Mobile Start.
Next step is to create a new Group where you can register the application.
Provide a Title and assign the apps to the group. Press Save afterwards.
Last step is to define the user right. In my case the role “Everyone” should be able to access to application. I open the Everyone role. You could also create new roles, if needed.
Press Edit and assign the apps to the role. Afterwards save.
That’s it. Let’s jump to the app.
I installed the SAP Mobile Start app from the app store.
After opening the SAP Mobile Start app the first time, accept the End User License Agreement. Press on the “Get Started”. Now you need the scan the QR Code to connects SAP Mobile Start with your Work Zone site. You can find the QR Code in your Work Zone Site. You can open the site from the Site Directory.
In the top right corner select your Settings.
Select SAP Mobile Start Application and select “Register” afterwards.
Scan the QR-Code and press continue. Afterwards you have to login with your user on your mobile phone.
Next step is to Create a Passcode in SAP mobile Start, additionally I activated the Biometric Authentication. Now you should see your app in SAP Mobile Start.
Final result
If you have any issue, you can find additional information how to set-up SAP Mobile start here: https://help.sap.com/docs/build-work-zone-standard-edition/sap-build-work-zone-standard-edition/sett...
General more information about:
Additional learning possibilities:
Have fun in visual programming!
In this blog you will learn how to display a responsive SAP Build Apps web application on your mobile phone with SAP Mobile Start.
SAP Build Apps empowers anyone to develop applications in a visual way by drag&drop of components.
SAP Mobile Start allows users to access native or web-responsive (such as SAPUI5) business apps, data, and information from SAP Build Work Zone, standard edition. Users can easily access content, apps, and tasks in one place so that they can stay informed and carry out all their tasks no matter where they are.
Prerequisites
- SAP Build Work Zone, standard edition
- SAP Build Apps
- SAP Mobile Start app on your mobile phone
Getting started:
First of all you need to create a SAP Build Apps application. For example my Sales Order App.

You need to build and deploy the application that end-users can access the app. In the “Launch” Navigation open the Build Service.

Build your project as MTAR. This will take about 15 minutes.

You can refresh the page and see the status of the current build process. After the build is completed, you can deploy the app to your BTP account. Select “Deploy MTA”.

Authorize BTP Deployments with your user, select HTML5 Application Repository where you want to upload your app. The deployment can take several minutes and looks like this:

After the successful deployment you can see the link to your deployed application:

Now all steps are completed in SAP Build Apps and we go to your Work Zone, standard edition account. Go to your BTP subaccount where you have deployed your app, go to Instances and Subscriptions in the left menu and select “SAP build Work Zone, standard edition”.

Now you can create a new Site in Work Zone.

Ensure that SAP Mobile Start is enabled:

Close the Site Editor and open the Channel Manager to update the content. This will make the deployed app visible in the Content Manager.

After the update is done, select Content Manager in the Menu on the left side, select Content Explorer und Select HTML5 Apps

Search for your SAP Build Apps Application and add it to your content.

Afterwards you should see your app in “My Content”.
Optional: If you have built an app with approval workflows in SAP Build Process Automation, you can also enable the “My Inbox” in the Content Explorer, that it will also appear in SAP Mobile Start.
Next step is to create a new Group where you can register the application.

Provide a Title and assign the apps to the group. Press Save afterwards.

Last step is to define the user right. In my case the role “Everyone” should be able to access to application. I open the Everyone role. You could also create new roles, if needed.

Press Edit and assign the apps to the role. Afterwards save.

That’s it. Let’s jump to the app.
I installed the SAP Mobile Start app from the app store.
After opening the SAP Mobile Start app the first time, accept the End User License Agreement. Press on the “Get Started”. Now you need the scan the QR Code to connects SAP Mobile Start with your Work Zone site. You can find the QR Code in your Work Zone Site. You can open the site from the Site Directory.

In the top right corner select your Settings.

Select SAP Mobile Start Application and select “Register” afterwards.

Scan the QR-Code and press continue. Afterwards you have to login with your user on your mobile phone.
Next step is to Create a Passcode in SAP mobile Start, additionally I activated the Biometric Authentication. Now you should see your app in SAP Mobile Start.
Final result

If you have any issue, you can find additional information how to set-up SAP Mobile start here: https://help.sap.com/docs/build-work-zone-standard-edition/sap-build-work-zone-standard-edition/sett...
General more information about:
- SAP Build Apps: https://help.sap.com/docs/build-apps
- SAP Mobile Start: https://help.sap.com/docs/mobile-start
Additional learning possibilities:
- https://learning.sap.com/learning-journey/utilize-sap-build-for-low-code-no-code-applications-and-au...
- Our brand new learning journey: https://learning.sap.com/learning-journey/develop-apps-with-sap-build-apps-using-drag-and-drop-simpl...
Have fun in visual programming!
- SAP Managed Tags:
- SAP Mobile Start,
- SAP Build Apps,
- SAP Build
Labels:
9 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
103 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
325 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,576 -
Product Updates
370 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
457 -
Workload Fluctuations
1
Related Content
- What’s New in SAP Analytics Cloud Q2 2024 in Technology Blogs by SAP
- How to generate a wrapper for function modules (BAPIs) in tier 2 in Technology Blogs by SAP
- DevOps with SAP BTP in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 7 in Technology Blogs by SAP
- Sap Build Andriod app displays black screen after logging in in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 5 |
