
- SAP Community
- Products and Technology
- Human Capital Management
- HCM Blogs by SAP
- Images in LMS Emails
Human Capital Management Blogs by SAP
Get insider info on SAP SuccessFactors HCM suite for core HR and payroll, time and attendance, talent management, employee experience management, and more in this SAP blog.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-28-2022
2:25 PM

Readers respond to images and other visuals far more quickly than the written word. They retain knowledge given through infographics for longer periods of time. Images can also help reflect and reinforce brand ideals. Whatever your reason, by the time you finish this article, you'll have the tools you need to start engaging your learners in a more meaningful way!
In an earlier blog, I wrote about dressing up your emails using the Organization Header/Footer Fields. I would highly recommend reviewing it first. The final sample in this blog will build on the organization header/footer described there.
Let's get started!
There are a number of ways in which you can include images in an LMS email, whether its in an Organization header/footer, VCAL, or inside the body of a notification. As previously noted, we'll be applying images to the header/footer, but they can certainly be applied elsewhere as well.
The <img> tag
The first, and most likely, if you are doing this already, is the <img> or "image" tag. By way of example, you can include in your HTML a line that looks like this:
<img src="https://blogs.sap.com/wp-content/uploads/2014/10/sap_new_logotl_573811.jpg"/>The src="" portion is the URL and filename of the image.
There are many other attributes you can add to an image tag to adjust its height, width, and other fun tricks. The point of this blog is not to go into great depths of HTML, rather to introduce you to the basics. There are lots of educational sites out there for more fun with HTML (and CSS). W3Schools happens to be a great one for beginners.
Where to host the image?
The challenge using this approach tends to be where to store an image so that it is publicly available for consumption by an email client like, MS Outlook. The images can't be behind anything that requires authentication, so sites like SharePoint tend to be out of the question.
Corporate website
If its just the logo you are trying to add to your email templates, it's likely your organization has formal logos out on your corporate website. Contact your IT, Marketing, etc department to see if there is something formal that can be used.
SuccessFactors
Another possible solution is to send your images to SuccessFactors, and they'll host them for you. There are some limitations and requirements, but for the purposes of a logo, or other small image in an email, this will work just fine. Information on having SuccessFactors host your images can be found this this KBA
LMS
If you are trying to leverage an image that is in the LMS already (again, such as the logo), you can use the URL the the LMS uses. In Learning Administration, navigate to:
System Administration >> Application Administration >> Images
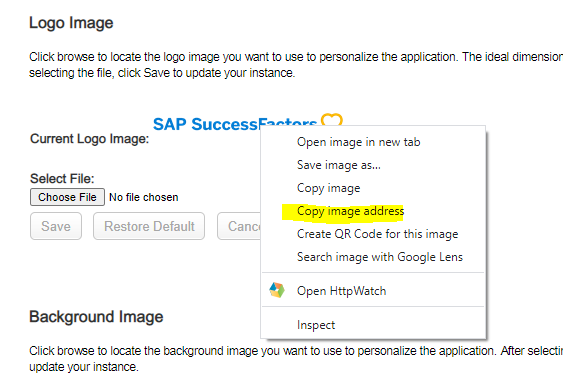
There, you'll see a "preview" of the logo (and other imagery used by the LMS). If you right click on any of those images, most browsers will give you a pop out menu that has an option to "Copy Image Address". This will be the address to put into the src attribute of your image tag. The caveat to this approach is that LMS is using those images in a number of places - so this is only useful for things like the company logo.

Right Click Menu on Image
What gets copied to your clipboard will be what should go in the src attribute of the image tag.
This is an example of the image tag with the copied image address (I've removed my specific LMS tenant ID, of course).
<img src="https://yourLMSTenantIDHere.plateau.com/learning/images/logo.png;mod=7a7d3149"/>Base64 Encoding images
While I have outlined several different options above for using publicly available images, there is one challenge that is often difficult to overcome. Change. (and don't we all have enough of that already?!) If the filename, or URL of that image changes, you get our nemesis, the broken image icon.
![]()
Broken image
A solution may be to encode your images into base64. I won't go into great details of what it is, but at a high level, this allows us to convert images (and other types of data) into a human readable sequence of characters and numbers (or "string"). When can then take this string, and use it as the "src" attribute of an image tag.
This will overcome the broken URL issue described above, as it actually stores the image itself in your code (email template), rather than externally. This also has the added advantage that your imagery is not hosted externally, and therefore, protected from unwanted public use.
The one pitfall that I can think of, is that it will make your code very long and messy looking. Base64 encoded images are very long. The larger the image, the longer the string gets. Even the smallest of images tend to be long.
How to base64 encode an image?
There are lots of tools out there on the internet that do this. I find this one to be the easiest to use. Drag your image file (png, gif, etc) from your local drive (desktop, or whatever you have it stored), to the browser window on the drop spot. Then wait. It'll only take a moment before its finishing the conversion. When its done (you'll be notified on screen). Click the "copy image" button you see on the page. Your clipboard will now have the base64 encoded image (very long string) you need for the "src" attribute of your image tag.
To give you an idea of what this will look like, here is an encoded image string.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAL4AAAAWCAYAAAB+OyYeAAAACXBIWXMAAC4jAAAuIwF4pT92AAAAB3RJTUUH4AYGCBIu2oo3+gAAAAd0RVh0QXV0aG9yAKmuzEgAAAAMdEVYdERlc2NyaXB0aW9uABMJISMAAAAKdEVYdENvcHlyaWdodACsD8w6AAAADnRFWHRDcmVhdGlvbiB0aW1lADX3DwkAAAAJdEVYdFNvZnR3YXJlAF1w/zoAAAALdEVYdERpc2NsYWltZXIAt8C0jwAAAAh0RVh0V2FybmluZwDAG+aHAAAAB3RFWHRTb3VyY2UA9f+D6wAAAAh0RVh0Q29tbWVudAD2zJa/AAAABnRFWHRUaXRsZQCo7tInAAAVyklEQVR4nO2aeZRX5ZH3P3Xv/e1L7+wujKIoighNKyggkYDLIGhGlKg5Lgkxed2BXjgamhBZWozGZXyNZsxxjBMFNY4ZzSijYFSkFxEEN1wwSkt308tvX++t949f09IsMSb+8TKH7zl9+v7uraeeeqrqqftU1RVV5TAO41BA+2oJFHmY7jhMyTv8k2WQwmCT4/BCYLZu5hUxMxHOdQzOtvMcI0LKMNissNY/Sxv35iWHHf8wDgV0r5Ef+Nys8AYYjAuQ3gcO5KKQSPNfwPDiEk7E3f85KUileTmWZd6AOfoxHHb8wzgE0PmkXF9WzD0YEIuA4/Cqo3wogl+EM4pCHIUDGJDJQCrDBhG2CvgVxhcFOQ43pGK0ZvOcWfQ9/fSw4x/G/9foflpG+0w2e32QTLANuMp/oTbtea4vij+VpM4f5tZklA6FywOz9cU+Bg+KlRzAjxF+5Q9jdu/mtZI5Oqmf48tNbxcRcg/HyXtwpF2Xn/zpXxNKalvChMr9dLZm9JcTuvd7fsPzboaO9NK951EJeG1ly4iEPo3zTRQgdduOgUwFljuJ6flU60fEvsn4Qx1Svz1E2hTYT80FuMbFdCn/66JYzxp5vLiMuYkeurMxTin5gX5+ILr403JdJs/GsjlfbYp9+MwvDrEKhUicSlFV5OYNXry+5YgxF9MaiGFBNpHHMN8in16lK6tW78tIFr/iIRXchCd4BNlEFDs7RldN7OhHU938Y3xFvyDVAyKCIgiKYXViuraQSjykd1a9uC/vfjwWvHkOnsASnHwl7oCBnQPH/hKRp4i0Ldb7pnV9E0UeipC690px4k2YrjD5PEjfCRYMExzbweF0vaPyk29lvpqmCXjCV2LnIB+7V1dO2Ppt8P2m2PXv4vf5+LiojEE9HdxdPEdv/nt5bVstrmHCp0XlDO3uYLEBgNt8hFDFTbi8A8kkYqQjbZguC39pFf6yJ6Wm6U6pf8XsxykVmEag5ATsbJBg+RAM1+z9ZlMNYnnKsdzluLxluH2luANlBEqPwxP4F4LF/y21TZcdTFhZ1DwRb/AF3IEqxDRIR78km0zhKxqMv/g6whXNUtN44t+rjEMGuW4TZBCmuxyXtxxPsOyrv1AZ7kAFjri+tflURhMsn0eofB7Csd8a328Iv4uhwAByIAav/yO8Rl2sOVU2I2DAyYbUbByK6bmUbBIy8Sew7GOJJ44hn51MrONNPAFQjkOx+rOSK1BABHJpQK/YbzYRGydXiErZ9LVkEmPIx8cTa7+BZHcMEVBjicxrtvYbC2DrjXjDkIpEyWenYncdi81xJLp+RiYJYg4BY8g/opBDAm6foprFdEMutZ5UdAKZ2EQysYmkYhPJxicS/ORbifYAOLkuUj2Q7AHMzm+N7zeEYeEyDQwccBwy/yg/EdIACh4LcZdhekAMwPlAl53e3kv3Z7lp3TnEPTO1Yfxj/RjUNZYixnlkE5DPvofjnIDpniB1jSN0edX2/Wc0wJCtuqJqc++dZqluHoNhXY06w6hwDQBa9xunMhgnD2iKjypf7c0LksBSqWl+Fzv7vq6auA1AqpuWECz/J5JdO3XFuFoAubVpGDlZTqAEEj3/qSvHrQaQ/7MuQHHpT1CdjmoFYraST6/RhvGP9F/nW3Mw3Bfh2EdjSATHfhG3+x5dMirXR1PTcjGW+xLUOQYxdmPnntUVY+/re17f4iNjzUdkOk6+FDHbgPVkkr/TX04olNZuaSnD614AzhTUDiHmTtD/Qfid3j7mK70YFsAuvaPqzf3NOh6pbpmFZc3CsU9AxI3p/oxs7BFtOP25/ut6+/uI9T00NxwxoihrSSdX6V0T0lLbtAJ3cDKZOKiCyhJZ8tEXJKIvasPYxwpr3nQOlnkZjn0CkMewWshEfqOrznwLQK7fHsLfcyeBch+xzhex9DU8xctI9MT0jvHzZH7jCLzeW3Cc8aAuxPgEtZ8H12pdfnJPn/k9tNkZYrgJIYwC+q3jm8JxGNl7+YkFzg6ysQRGUQDMOqnbdARYq8HaqHef1QU8tj8HYzbBihCx9k6Ea7BzLxEaECCx+1Jg6f5TCmg+3/+WhCnkYnk0lj2gpMIGLM8kTNdAjt+0WRYZD4L1P7ps1Hu6svKpfYgvwV96PPHOVqAWAHWV4Q9djr8UEt27gdWy4I0KwkUv4S89BXUgHQVf8RhUz5PqplO0YfxNAFLd+CihAVdguiEVAU8QDHM6Pa0zZPG283XJqJxUN/6G0ICrMV0QawdfEVieabJg4xm66rS5ctGTBscOf4aSATNIdEE+E8HtHkXZ8O/w5Xs/lPqW4wGwdC3BsjEkdkPejuD1n0TpUTNo3fo9uY0JpN02Vp6CvtQjt90msBS2PSn69BxHFu/wkO74IyVHTMMwIdldeMuKORbTdaHUNU/X5ZUvFda18TFCgy7DtAp0nhBY7inYX0yX6tfPQzxXEigdSGRnwW6B0qkUDYZEtw08Jgs2LiVYdituf0EvpgXuwGmIzJOalu/rynGr8Wb9GNaPcPkArcKhgopjS0i1vCELNlfgdr2Ov7SCWBuoRgkUjyY8eDatW04Hrtlj0dBM7Yyslk0Ik0W5DFhxEJ/+WnSvkTP9Pk4kB4bBWkNXjIuieiV2rodAqYvQoKvweJ9H0x9K3Zanpbrl/P24OPYVWB4QWa8rx28AeRMxwLbnFoyyNxScHKh5ntQ2XSQLG+dKTfP9iHFhbwRr1GWTdh9QWpHbibb/Ny4fhAachL/0XjT7rizavElufec2uWVd2V7UEZLdAH0Rg3zeJhUpvLKVZIGneznBAaeQ6LSJdvyUbG4E0V33YbnBMK+VusZSqX3rIsKDriCXgUjrQ2RTJxBru458GkIV3yWerpLqppmEB11NNgk9O2tQp4j47vOJdyQJD7xUapomMHz4EDyBGWQSkE3/VBvGF5OMldL52c8R6rV+XIoUkwiWjiHVA9nULG0YX0y6cwhdf1kFxnJdiuLNFvKrTBxEppG54AOyTR9y8qkfSm1LDe805lA+Itmzja4dl5LqGEKyu4pkVzcuL9hcBSDVLd8nNOgycmnoaX2YVPI4Yu1Xk4lDaOAkxDMD0XOItzfgDYPbB8muOrp2nI3KUqluHIe/6FZQiLS+TDY2ilTPRKJffoLLbwEPSf3GEGY6hZOPEv0S/MXHgdFF67Yl4CzByM4lWFFBvCNNLjNSV1YWke4aSeenD4BxH/tAlIfIQ3ERJ3U9KT/8mz19HxjKco8foj10JpO8bAFoQ9Uamf/qm6BXYOfPR+1xBMrLELkQO3uhVDfeqw1VNwDILRuOweM7g3TMQaQgqPAA+czZeIMnkL3gdGBD34wK5DIQLP9ZYbMYvWf+JCS7P0LMnx5MWF0xLgqcI3VbZpJLXILtTMLtPRJPaAyOPQbVa2RRywxdNu6Dr1+65ns1+c/YGchnN2jD+AcA5OYNC4m0NeH1r2fLlh5GDL8adSAT68YnN2r92BTwvix4M4HHv5mgdyup5B9xHMgkd4PxEmoPw2A7ufRHBCtGg8xEfXfgOCB5EPmhLNoUxhtoIrF1ud41J12Qx04VArkDpmu+1L11DO7iRtb9qFZffdXutwTHBtMVxB0YgQKBEkhHjtSn5zjAT+Ti+wOMOOtIcM3E0ZGoY5DPglDeq4NLQCETj0DoZr1zZBzYLvM3ZPAXvYs39p4umZqR6qbj8PTmymJv0J+fuB5AqpsbcHkhHXXI63y9s+rdwv2mFajza3xFRSS7JuOP/olUENwByMQayQ6YoiuPSAPIwqZjC8dqvFieFVK3+U9Yvo269IQD+kHLu/zH2FEsKCrlFK+bOzsel3UV39ePvt7eX6H7CaktKeFMAMfh9kFXaLIvqdQ7J38BLAeWy61vHUmy51zQWkzX0fhLr5fa5qd0ReV6XK5L8BW5iHc4YPxIFjZfhjjFpCPgK4ZM4nL2dnwovA7juzcCHRiGjVhtGMabxFrX6L3nfm09XpePfg54TupbfOQzVcQzP0aYi7/kKKLtq4CZhQPpX0W+UJkKhQv9bPmwj/9dE9LAo4VfI5Ga5sEFZ9SdWl+Z6qNbdfpv91xLdfNQsomCU/mL30JMQMHO9eZLjNFfjuqWmqbliL+OokFjsdxjC1F7ZFSqmx6hRxYwrep1mpsewRu6iqKyyRjWZNIxmHT/bqluukcbxi8l7RRKC54gpHrWEY/UFPSqIPIlgMx/YxbHn7UEb/gUsgnIxNtBPagDyp4NNKhwbndatWFk/CvbT3i8cNVbIBP8vccqUAn0aVAYgipkUyk87i/20u0H2FmwvCAcofVTbalpAtMNmn9f7yo4PQA51++ItH4PX9F38BbNBmaT6kFu3foZmfRtekflv+9ttKn1akeekB+mErzpDxC2lWc6H5OJZZfr39TH2f17uSAcYDkm9HTyRvE73M0csKSusRQ81ThZl64cPx9AfzH2L8CDsmDjh7h8L2OYgIwC1uPoXHIp8AQNvOG5GCbY+cJZOZsAuEhu3jC/15kKVR/LAw4368pT+28ITj6owDKv2aJMp+AOXUeqZ6E2nP6R1o9LAeuB9VLdfDyOPRbkhN559hj3q8aYnY1iefdwNLR+qi3VzVnAB1rcb74bXztCf3VmoTmiTsHZVUP9aKpfH6wNZ3xZ+KUpXF7IJHaSiNwEjhcDBSOBOlnEiAHoyvGLpLrpt6iei5Mbh+NMweU9kqLBN0Jbo87hceaMv1pqN9+D3TEdOz8W9Cxc/oEEyn4uNS0vEvK+RSpZSG7V6dBVVf0/uKppHo+/+A+4/RDruA+Xe6WurPxCqhu3YHlPhkjh+CmaKGz6fdZ1y4Yh3PX8l6pLDxA89Kv8SzQGAobLjeP49iIqKviIAkZEbtvTZ1DAcPfjdveYCHC21L49hWzqLJz8OFTPwhc+inzmUbnxtXV9dtjD/BJt7n5Crvd5+ddQiJNiyrPb75FzRtygB84Ne9HxhEwK+vi92wfJGG2OwyUsLQRIC9v4AQOH1xDdhdRuciH5u3D7vyCXLcI0LwKH3qjRIvMbR+ALnIQ6kE3XkEm+09uSUmAq3sBCLO8giM0Anu0nhZH3/zUh90NIB4G1Fl8pZFKjpK75RqLxVynXPLngaRjmsEICx46CRtVdKJ0aA6X2zaOwjTSWZxGWe4/8e+rcWxBjEqY1SWq2DNWVo3fKwo0XEC57XOo2byWTPx+XvIhhnoHLN0yqm8/VhsoXZMHGo7ECG+Vn73WRSfwA4QUsbyUubzHp1If6y9O2AMiidwaQinxX7zj9eQCpbrwGk2f09pN+BSA1W4ZiZz8GPIgOBZDaTdfgcT+qS0a9DSB1zVU49kYMA9BhumTURqluKjiSyAFKvzoTT7CQrObTv9GVY7+Q6pYzMV3DcHKF4AOg/BnDnIrLN0SqW2Zpw7hnZX7TMNzeJn52eVxqmm/UlZXP73llFf65jv5qGlkLei3eoItU9GpgScG25lUYViEHyeTfwN7so3/Xpw9S/fpg3MXf1RVjHqUQxJDa5msQ42FcPsg5ZcB+3dmSS/SB7tUyvKSEhaEwU+UI/rBttcwadbHm9qUFaP+dTAyF+KPPhy+VJJnKMKvsUu17S1n4fA/R/vFsQhVTcPmuJ7rrJ6RTraDF+EvDWB6ItL6oDVUbpbrpAcIDofPTVm0Y39BvQTetewORGyge7CEVnQc8i6iJ5SkQZFMHUcWBoXeO/0Jqmq8h3vEbQgNGkIk/T1DbSJPH5RuKLwSpqIPavygIILtweSGbqsB23sWyChstnwVfCQiFyGNwG5n4OgJlFUTbWqS6aSuGeTahCtj9GRyvET6z/pV4x7WEBw6mp/VZWdi0HsM4leLBZURaXVh8jlr3EGu/ltCACuzWTVLduBYMD5ZrCgNHIgubPwX1Mej4h+n45P9KTeN/4fApIifjLfOQ7AbbtVpqmq9m8IkPs+u9u6S66QVUWxEmEAhDvCOO6fmzVL8eRNzegi7VvZ+yHONjxCzkTqbrVal9K4VlDsBx6I3EheOK476PxO6rCA44gkjrU1LdtA6L0RQPriCyK4YpH/dy3IXlhnQMcO6XxR/OJx2px/2fTxK74GVKhn4HJ18vNU3fQQkRKD0VywOJzrv07tM/kwWbK0AL8gr7NNa8yyg/5kqpabkdddYi0oPq+bgDkOh6Fyf//sF8ouRire5ZI6HiYq4Nhjj3yCjP7fitzDr6Su1X4+94XCaHQzzn9RNOJcgmU8wuu1Q37k1j6JJRCbwffZdE52KSXdsxXRae4JGYnjCZxA4Su+8gZ8+Sxa94gEoyyVZUHt7PUe8+K4LavyeTbAUdIYtf8SDSTi7VSi7Vitipfcd8HXRl5b+RjE8l0fUncskY7sBA3MGh2Lk46dhaUsmzteG0dQWjOreS7NmKqo3hcqHOM+Rz01DnE/LpVgzpBNAVletJRWaQiryO6RqIr/hsTHc33Z//GtLT9MeVeV126m5y+SnEu/6A6c4SKJ6G5Q4Rbfsj2fhpenvlLl126m40M5lE1x8wXAl8xdPx+KeAfkznjiVYzvvYxtt07vgZhvEJ7uAsguU34fKdTTbRSDr2z7rqlB1k9RXatzdgWF14g3MIlt+E6T6NVHQddnaGLju5nbzXA3xKLtUKxq79FOX3Pk7ky1+j2oPp8mK4dpHLnoNjP4E6rUBWbkN01SkdZNJTSXY9heVK4S8+G8NdTKzjBZx0VV+RIFW0lmjbw6jTBoaAHofg16VLFXXPJNZ+N3Z+J57wZDyBU8kmPyDStlAbqm4p2CLvoFKQV7W9n6xq3k37B/+GaXrxFV2Jv/QmTNcwom3PoDKz74h8EBT/i/4kGuVBgFARMyqKeH7b/V/lIZ3/IdOCAV7w+gmnk2TiaWaXXaov7cun/0dq8x60GDjpaJx8CMcVx73rL7pkagZALnrSYOhRATwRW1dNTx5MMFmw2Y/hMagcWaBp3OyFNvikJ91bffi7IIveGYAjgzBUgTZddnL7fjQXXWQw+vZjyJkJvf241j55AKK5rP66sl8vQeq3DwXTTybRsXfjZJ/1VBAMFUMqqvWj2g5IU/9BGbhKyaczyImfH+hjManfPhTbDmBmE1o/euf+sj9pMLpyKHbWh6NRvf2Efg4uN3/uxewyyO7M6z3nHfBsKws2V+DxufrWPq/ZIuxyA+iqU/rZTBZtKsddVEIuE9t3rj6a2pYwlhPGKs3Q2t29t/5kwWY/PtcQ8rbNB+99tq9tZV6Lj7AlB5O38H1YcDCWy4WZ6NT6cd+oQxx9Su4Nh7kOAxJRXot0MN1fygSPm+d9PjzpFMlE8sBOD4e/xz+MQxiRp+TOojC34EBPjG04HFlcQiiVJJZIMbP8Ul1/sLGHHf8wDmn0rJFlxWHq7Fyhap5K0xOLc/6Ay/SNvzbusOMfxiGP6BpZHC6nPhWlO5Fievkl2vx1Yw47/mH8r0B0jVyVybGpYq6+/bfQ/z/ch6mh7TZBegAAAABJRU5ErkJggg==Don't let it intimidate you. Put that value as your source in an image tag (don't forget the double quotes!), like this:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAL4AAAAWCAYAAAB+OyYeAAAACXBIWXMAAC4jAAAuIwF4pT92AAAAB3RJTUUH4AYGCBIu2oo3+gAAAAd0RVh0QXV0aG9yAKmuzEgAAAAMdEVYdERlc2NyaXB0aW9uABMJISMAAAAKdEVYdENvcHlyaWdodACsD8w6AAAADnRFWHRDcmVhdGlvbiB0aW1lADX3DwkAAAAJdEVYdFNvZnR3YXJlAF1w/zoAAAALdEVYdERpc2NsYWltZXIAt8C0jwAAAAh0RVh0V2FybmluZwDAG+aHAAAAB3RFWHRTb3VyY2UA9f+D6wAAAAh0RVh0Q29tbWVudAD2zJa/AAAABnRFWHRUaXRsZQCo7tInAAAVyklEQVR4nO2aeZRX5ZH3P3Xv/e1L7+wujKIoighNKyggkYDLIGhGlKg5Lgkxed2BXjgamhBZWozGZXyNZsxxjBMFNY4ZzSijYFSkFxEEN1wwSkt308tvX++t949f09IsMSb+8TKH7zl9+v7uraeeeqrqqftU1RVV5TAO41BA+2oJFHmY7jhMyTv8k2WQwmCT4/BCYLZu5hUxMxHOdQzOtvMcI0LKMNissNY/Sxv35iWHHf8wDgV0r5Ef+Nys8AYYjAuQ3gcO5KKQSPNfwPDiEk7E3f85KUileTmWZd6AOfoxHHb8wzgE0PmkXF9WzD0YEIuA4/Cqo3wogl+EM4pCHIUDGJDJQCrDBhG2CvgVxhcFOQ43pGK0ZvOcWfQ9/fSw4x/G/9foflpG+0w2e32QTLANuMp/oTbtea4vij+VpM4f5tZklA6FywOz9cU+Bg+KlRzAjxF+5Q9jdu/mtZI5Oqmf48tNbxcRcg/HyXtwpF2Xn/zpXxNKalvChMr9dLZm9JcTuvd7fsPzboaO9NK951EJeG1ly4iEPo3zTRQgdduOgUwFljuJ6flU60fEvsn4Qx1Svz1E2hTYT80FuMbFdCn/66JYzxp5vLiMuYkeurMxTin5gX5+ILr403JdJs/GsjlfbYp9+MwvDrEKhUicSlFV5OYNXry+5YgxF9MaiGFBNpHHMN8in16lK6tW78tIFr/iIRXchCd4BNlEFDs7RldN7OhHU938Y3xFvyDVAyKCIgiKYXViuraQSjykd1a9uC/vfjwWvHkOnsASnHwl7oCBnQPH/hKRp4i0Ldb7pnV9E0UeipC690px4k2YrjD5PEjfCRYMExzbweF0vaPyk29lvpqmCXjCV2LnIB+7V1dO2Ppt8P2m2PXv4vf5+LiojEE9HdxdPEdv/nt5bVstrmHCp0XlDO3uYLEBgNt8hFDFTbi8A8kkYqQjbZguC39pFf6yJ6Wm6U6pf8XsxykVmEag5ATsbJBg+RAM1+z9ZlMNYnnKsdzluLxluH2luANlBEqPwxP4F4LF/y21TZcdTFhZ1DwRb/AF3IEqxDRIR78km0zhKxqMv/g6whXNUtN44t+rjEMGuW4TZBCmuxyXtxxPsOyrv1AZ7kAFjri+tflURhMsn0eofB7Csd8a328Iv4uhwAByIAav/yO8Rl2sOVU2I2DAyYbUbByK6bmUbBIy8Sew7GOJJ44hn51MrONNPAFQjkOx+rOSK1BABHJpQK/YbzYRGydXiErZ9LVkEmPIx8cTa7+BZHcMEVBjicxrtvYbC2DrjXjDkIpEyWenYncdi81xJLp+RiYJYg4BY8g/opBDAm6foprFdEMutZ5UdAKZ2EQysYmkYhPJxicS/ORbifYAOLkuUj2Q7AHMzm+N7zeEYeEyDQwccBwy/yg/EdIACh4LcZdhekAMwPlAl53e3kv3Z7lp3TnEPTO1Yfxj/RjUNZYixnlkE5DPvofjnIDpniB1jSN0edX2/Wc0wJCtuqJqc++dZqluHoNhXY06w6hwDQBa9xunMhgnD2iKjypf7c0LksBSqWl+Fzv7vq6auA1AqpuWECz/J5JdO3XFuFoAubVpGDlZTqAEEj3/qSvHrQaQ/7MuQHHpT1CdjmoFYraST6/RhvGP9F/nW3Mw3Bfh2EdjSATHfhG3+x5dMirXR1PTcjGW+xLUOQYxdmPnntUVY+/re17f4iNjzUdkOk6+FDHbgPVkkr/TX04olNZuaSnD614AzhTUDiHmTtD/Qfid3j7mK70YFsAuvaPqzf3NOh6pbpmFZc3CsU9AxI3p/oxs7BFtOP25/ut6+/uI9T00NxwxoihrSSdX6V0T0lLbtAJ3cDKZOKiCyhJZ8tEXJKIvasPYxwpr3nQOlnkZjn0CkMewWshEfqOrznwLQK7fHsLfcyeBch+xzhex9DU8xctI9MT0jvHzZH7jCLzeW3Cc8aAuxPgEtZ8H12pdfnJPn/k9tNkZYrgJIYwC+q3jm8JxGNl7+YkFzg6ysQRGUQDMOqnbdARYq8HaqHef1QU8tj8HYzbBihCx9k6Ea7BzLxEaECCx+1Jg6f5TCmg+3/+WhCnkYnk0lj2gpMIGLM8kTNdAjt+0WRYZD4L1P7ps1Hu6svKpfYgvwV96PPHOVqAWAHWV4Q9djr8UEt27gdWy4I0KwkUv4S89BXUgHQVf8RhUz5PqplO0YfxNAFLd+CihAVdguiEVAU8QDHM6Pa0zZPG283XJqJxUN/6G0ICrMV0QawdfEVieabJg4xm66rS5ctGTBscOf4aSATNIdEE+E8HtHkXZ8O/w5Xs/lPqW4wGwdC3BsjEkdkPejuD1n0TpUTNo3fo9uY0JpN02Vp6CvtQjt90msBS2PSn69BxHFu/wkO74IyVHTMMwIdldeMuKORbTdaHUNU/X5ZUvFda18TFCgy7DtAp0nhBY7inYX0yX6tfPQzxXEigdSGRnwW6B0qkUDYZEtw08Jgs2LiVYdituf0EvpgXuwGmIzJOalu/rynGr8Wb9GNaPcPkArcKhgopjS0i1vCELNlfgdr2Ov7SCWBuoRgkUjyY8eDatW04Hrtlj0dBM7Yyslk0Ik0W5DFhxEJ/+WnSvkTP9Pk4kB4bBWkNXjIuieiV2rodAqYvQoKvweJ9H0x9K3Zanpbrl/P24OPYVWB4QWa8rx28AeRMxwLbnFoyyNxScHKh5ntQ2XSQLG+dKTfP9iHFhbwRr1GWTdh9QWpHbibb/Ny4fhAachL/0XjT7rizavElufec2uWVd2V7UEZLdAH0Rg3zeJhUpvLKVZIGneznBAaeQ6LSJdvyUbG4E0V33YbnBMK+VusZSqX3rIsKDriCXgUjrQ2RTJxBru458GkIV3yWerpLqppmEB11NNgk9O2tQp4j47vOJdyQJD7xUapomMHz4EDyBGWQSkE3/VBvGF5OMldL52c8R6rV+XIoUkwiWjiHVA9nULG0YX0y6cwhdf1kFxnJdiuLNFvKrTBxEppG54AOyTR9y8qkfSm1LDe805lA+Itmzja4dl5LqGEKyu4pkVzcuL9hcBSDVLd8nNOgycmnoaX2YVPI4Yu1Xk4lDaOAkxDMD0XOItzfgDYPbB8muOrp2nI3KUqluHIe/6FZQiLS+TDY2ilTPRKJffoLLbwEPSf3GEGY6hZOPEv0S/MXHgdFF67Yl4CzByM4lWFFBvCNNLjNSV1YWke4aSeenD4BxH/tAlIfIQ3ERJ3U9KT/8mz19HxjKco8foj10JpO8bAFoQ9Uamf/qm6BXYOfPR+1xBMrLELkQO3uhVDfeqw1VNwDILRuOweM7g3TMQaQgqPAA+czZeIMnkL3gdGBD34wK5DIQLP9ZYbMYvWf+JCS7P0LMnx5MWF0xLgqcI3VbZpJLXILtTMLtPRJPaAyOPQbVa2RRywxdNu6Dr1+65ns1+c/YGchnN2jD+AcA5OYNC4m0NeH1r2fLlh5GDL8adSAT68YnN2r92BTwvix4M4HHv5mgdyup5B9xHMgkd4PxEmoPw2A7ufRHBCtGg8xEfXfgOCB5EPmhLNoUxhtoIrF1ud41J12Qx04VArkDpmu+1L11DO7iRtb9qFZffdXutwTHBtMVxB0YgQKBEkhHjtSn5zjAT+Ti+wOMOOtIcM3E0ZGoY5DPglDeq4NLQCETj0DoZr1zZBzYLvM3ZPAXvYs39p4umZqR6qbj8PTmymJv0J+fuB5AqpsbcHkhHXXI63y9s+rdwv2mFajza3xFRSS7JuOP/olUENwByMQayQ6YoiuPSAPIwqZjC8dqvFieFVK3+U9Yvo269IQD+kHLu/zH2FEsKCrlFK+bOzsel3UV39ePvt7eX6H7CaktKeFMAMfh9kFXaLIvqdQ7J38BLAeWy61vHUmy51zQWkzX0fhLr5fa5qd0ReV6XK5L8BW5iHc4YPxIFjZfhjjFpCPgK4ZM4nL2dnwovA7juzcCHRiGjVhtGMabxFrX6L3nfm09XpePfg54TupbfOQzVcQzP0aYi7/kKKLtq4CZhQPpX0W+UJkKhQv9bPmwj/9dE9LAo4VfI5Ga5sEFZ9SdWl+Z6qNbdfpv91xLdfNQsomCU/mL30JMQMHO9eZLjNFfjuqWmqbliL+OokFjsdxjC1F7ZFSqmx6hRxYwrep1mpsewRu6iqKyyRjWZNIxmHT/bqluukcbxi8l7RRKC54gpHrWEY/UFPSqIPIlgMx/YxbHn7UEb/gUsgnIxNtBPagDyp4NNKhwbndatWFk/CvbT3i8cNVbIBP8vccqUAn0aVAYgipkUyk87i/20u0H2FmwvCAcofVTbalpAtMNmn9f7yo4PQA51++ItH4PX9F38BbNBmaT6kFu3foZmfRtekflv+9ttKn1akeekB+mErzpDxC2lWc6H5OJZZfr39TH2f17uSAcYDkm9HTyRvE73M0csKSusRQ81ThZl64cPx9AfzH2L8CDsmDjh7h8L2OYgIwC1uPoXHIp8AQNvOG5GCbY+cJZOZsAuEhu3jC/15kKVR/LAw4368pT+28ITj6owDKv2aJMp+AOXUeqZ6E2nP6R1o9LAeuB9VLdfDyOPRbkhN559hj3q8aYnY1iefdwNLR+qi3VzVnAB1rcb74bXztCf3VmoTmiTsHZVUP9aKpfH6wNZ3xZ+KUpXF7IJHaSiNwEjhcDBSOBOlnEiAHoyvGLpLrpt6iei5Mbh+NMweU9kqLBN0Jbo87hceaMv1pqN9+D3TEdOz8W9Cxc/oEEyn4uNS0vEvK+RSpZSG7V6dBVVf0/uKppHo+/+A+4/RDruA+Xe6WurPxCqhu3YHlPhkjh+CmaKGz6fdZ1y4Yh3PX8l6pLDxA89Kv8SzQGAobLjeP49iIqKviIAkZEbtvTZ1DAcPfjdveYCHC21L49hWzqLJz8OFTPwhc+inzmUbnxtXV9dtjD/BJt7n5Crvd5+ddQiJNiyrPb75FzRtygB84Ne9HxhEwK+vi92wfJGG2OwyUsLQRIC9v4AQOH1xDdhdRuciH5u3D7vyCXLcI0LwKH3qjRIvMbR+ALnIQ6kE3XkEm+09uSUmAq3sBCLO8giM0Anu0nhZH3/zUh90NIB4G1Fl8pZFKjpK75RqLxVynXPLngaRjmsEICx46CRtVdKJ0aA6X2zaOwjTSWZxGWe4/8e+rcWxBjEqY1SWq2DNWVo3fKwo0XEC57XOo2byWTPx+XvIhhnoHLN0yqm8/VhsoXZMHGo7ECG+Vn73WRSfwA4QUsbyUubzHp1If6y9O2AMiidwaQinxX7zj9eQCpbrwGk2f09pN+BSA1W4ZiZz8GPIgOBZDaTdfgcT+qS0a9DSB1zVU49kYMA9BhumTURqluKjiSyAFKvzoTT7CQrObTv9GVY7+Q6pYzMV3DcHKF4AOg/BnDnIrLN0SqW2Zpw7hnZX7TMNzeJn52eVxqmm/UlZXP73llFf65jv5qGlkLei3eoItU9GpgScG25lUYViEHyeTfwN7so3/Xpw9S/fpg3MXf1RVjHqUQxJDa5msQ42FcPsg5ZcB+3dmSS/SB7tUyvKSEhaEwU+UI/rBttcwadbHm9qUFaP+dTAyF+KPPhy+VJJnKMKvsUu17S1n4fA/R/vFsQhVTcPmuJ7rrJ6RTraDF+EvDWB6ItL6oDVUbpbrpAcIDofPTVm0Y39BvQTetewORGyge7CEVnQc8i6iJ5SkQZFMHUcWBoXeO/0Jqmq8h3vEbQgNGkIk/T1DbSJPH5RuKLwSpqIPavygIILtweSGbqsB23sWyChstnwVfCQiFyGNwG5n4OgJlFUTbWqS6aSuGeTahCtj9GRyvET6z/pV4x7WEBw6mp/VZWdi0HsM4leLBZURaXVh8jlr3EGu/ltCACuzWTVLduBYMD5ZrCgNHIgubPwX1Mej4h+n45P9KTeN/4fApIifjLfOQ7AbbtVpqmq9m8IkPs+u9u6S66QVUWxEmEAhDvCOO6fmzVL8eRNzegi7VvZ+yHONjxCzkTqbrVal9K4VlDsBx6I3EheOK476PxO6rCA44gkjrU1LdtA6L0RQPriCyK4YpH/dy3IXlhnQMcO6XxR/OJx2px/2fTxK74GVKhn4HJ18vNU3fQQkRKD0VywOJzrv07tM/kwWbK0AL8gr7NNa8yyg/5kqpabkdddYi0oPq+bgDkOh6Fyf//sF8ouRire5ZI6HiYq4Nhjj3yCjP7fitzDr6Su1X4+94XCaHQzzn9RNOJcgmU8wuu1Q37k1j6JJRCbwffZdE52KSXdsxXRae4JGYnjCZxA4Su+8gZ8+Sxa94gEoyyVZUHt7PUe8+K4LavyeTbAUdIYtf8SDSTi7VSi7Vitipfcd8HXRl5b+RjE8l0fUncskY7sBA3MGh2Lk46dhaUsmzteG0dQWjOreS7NmKqo3hcqHOM+Rz01DnE/LpVgzpBNAVletJRWaQiryO6RqIr/hsTHc33Z//GtLT9MeVeV126m5y+SnEu/6A6c4SKJ6G5Q4Rbfsj2fhpenvlLl126m40M5lE1x8wXAl8xdPx+KeAfkznjiVYzvvYxtt07vgZhvEJ7uAsguU34fKdTTbRSDr2z7rqlB1k9RXatzdgWF14g3MIlt+E6T6NVHQddnaGLju5nbzXA3xKLtUKxq79FOX3Pk7ky1+j2oPp8mK4dpHLnoNjP4E6rUBWbkN01SkdZNJTSXY9heVK4S8+G8NdTKzjBZx0VV+RIFW0lmjbw6jTBoaAHofg16VLFXXPJNZ+N3Z+J57wZDyBU8kmPyDStlAbqm4p2CLvoFKQV7W9n6xq3k37B/+GaXrxFV2Jv/QmTNcwom3PoDKz74h8EBT/i/4kGuVBgFARMyqKeH7b/V/lIZ3/IdOCAV7w+gmnk2TiaWaXXaov7cun/0dq8x60GDjpaJx8CMcVx73rL7pkagZALnrSYOhRATwRW1dNTx5MMFmw2Y/hMagcWaBp3OyFNvikJ91bffi7IIveGYAjgzBUgTZddnL7fjQXXWQw+vZjyJkJvf241j55AKK5rP66sl8vQeq3DwXTTybRsXfjZJ/1VBAMFUMqqvWj2g5IU/9BGbhKyaczyImfH+hjManfPhTbDmBmE1o/euf+sj9pMLpyKHbWh6NRvf2Efg4uN3/uxewyyO7M6z3nHfBsKws2V+DxufrWPq/ZIuxyA+iqU/rZTBZtKsddVEIuE9t3rj6a2pYwlhPGKs3Q2t29t/5kwWY/PtcQ8rbNB+99tq9tZV6Lj7AlB5O38H1YcDCWy4WZ6NT6cd+oQxx9Su4Nh7kOAxJRXot0MN1fygSPm+d9PjzpFMlE8sBOD4e/xz+MQxiRp+TOojC34EBPjG04HFlcQiiVJJZIMbP8Ul1/sLGHHf8wDmn0rJFlxWHq7Fyhap5K0xOLc/6Ay/SNvzbusOMfxiGP6BpZHC6nPhWlO5Fievkl2vx1Yw47/mH8r0B0jVyVybGpYq6+/bfQ/z/ch6mh7TZBegAAAABJRU5ErkJggg=="/>Now, you don't have to worry about URL changes, broken images, finding public space to host images, etc.
Bringing it all together
Now that we know how to create an image tag, let's take a look at what that looks like in an organization header/footer.
In the header, I'll use our base64 encoded logo.
<html>
<body>
<table border="1" width="800" cellspacing="0" cellpadding="0" align="center">
<!--Header -->
<tr>
<td style="padding: 35px; text-align: left; border-color:#000000 font-family: Arial, Tahoma, sans-serif; color: #000000; font-size: 28px; font-weight: 600; background-color: #ffffff;" align="center" bgcolor="#ffffff"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAL4AAAAWCAYAAAB+OyYeAAAACXBIWXMAAC4jAAAuIwF4pT92AAAAB3RJTUUH4AYGCBIu2oo3+gAAAAd0RVh0QXV0aG9yAKmuzEgAAAAMdEVYdERlc2NyaXB0aW9uABMJISMAAAAKdEVYdENvcHlyaWdodACsD8w6AAAADnRFWHRDcmVhdGlvbiB0aW1lADX3DwkAAAAJdEVYdFNvZnR3YXJlAF1w/zoAAAALdEVYdERpc2NsYWltZXIAt8C0jwAAAAh0RVh0V2FybmluZwDAG+aHAAAAB3RFWHRTb3VyY2UA9f+D6wAAAAh0RVh0Q29tbWVudAD2zJa/AAAABnRFWHRUaXRsZQCo7tInAAAVyklEQVR4nO2aeZRX5ZH3P3Xv/e1L7+wujKIoighNKyggkYDLIGhGlKg5Lgkxed2BXjgamhBZWozGZXyNZsxxjBMFNY4ZzSijYFSkFxEEN1wwSkt308tvX++t949f09IsMSb+8TKH7zl9+v7uraeeeqrqqftU1RVV5TAO41BA+2oJFHmY7jhMyTv8k2WQwmCT4/BCYLZu5hUxMxHOdQzOtvMcI0LKMNissNY/Sxv35iWHHf8wDgV0r5Ef+Nys8AYYjAuQ3gcO5KKQSPNfwPDiEk7E3f85KUileTmWZd6AOfoxHHb8wzgE0PmkXF9WzD0YEIuA4/Cqo3wogl+EM4pCHIUDGJDJQCrDBhG2CvgVxhcFOQ43pGK0ZvOcWfQ9/fSw4x/G/9foflpG+0w2e32QTLANuMp/oTbtea4vij+VpM4f5tZklA6FywOz9cU+Bg+KlRzAjxF+5Q9jdu/mtZI5Oqmf48tNbxcRcg/HyXtwpF2Xn/zpXxNKalvChMr9dLZm9JcTuvd7fsPzboaO9NK951EJeG1ly4iEPo3zTRQgdduOgUwFljuJ6flU60fEvsn4Qx1Svz1E2hTYT80FuMbFdCn/66JYzxp5vLiMuYkeurMxTin5gX5+ILr403JdJs/GsjlfbYp9+MwvDrEKhUicSlFV5OYNXry+5YgxF9MaiGFBNpHHMN8in16lK6tW78tIFr/iIRXchCd4BNlEFDs7RldN7OhHU938Y3xFvyDVAyKCIgiKYXViuraQSjykd1a9uC/vfjwWvHkOnsASnHwl7oCBnQPH/hKRp4i0Ldb7pnV9E0UeipC690px4k2YrjD5PEjfCRYMExzbweF0vaPyk29lvpqmCXjCV2LnIB+7V1dO2Ppt8P2m2PXv4vf5+LiojEE9HdxdPEdv/nt5bVstrmHCp0XlDO3uYLEBgNt8hFDFTbi8A8kkYqQjbZguC39pFf6yJ6Wm6U6pf8XsxykVmEag5ATsbJBg+RAM1+z9ZlMNYnnKsdzluLxluH2luANlBEqPwxP4F4LF/y21TZcdTFhZ1DwRb/AF3IEqxDRIR78km0zhKxqMv/g6whXNUtN44t+rjEMGuW4TZBCmuxyXtxxPsOyrv1AZ7kAFjri+tflURhMsn0eofB7Csd8a328Iv4uhwAByIAav/yO8Rl2sOVU2I2DAyYbUbByK6bmUbBIy8Sew7GOJJ44hn51MrONNPAFQjkOx+rOSK1BABHJpQK/YbzYRGydXiErZ9LVkEmPIx8cTa7+BZHcMEVBjicxrtvYbC2DrjXjDkIpEyWenYncdi81xJLp+RiYJYg4BY8g/opBDAm6foprFdEMutZ5UdAKZ2EQysYmkYhPJxicS/ORbifYAOLkuUj2Q7AHMzm+N7zeEYeEyDQwccBwy/yg/EdIACh4LcZdhekAMwPlAl53e3kv3Z7lp3TnEPTO1Yfxj/RjUNZYixnlkE5DPvofjnIDpniB1jSN0edX2/Wc0wJCtuqJqc++dZqluHoNhXY06w6hwDQBa9xunMhgnD2iKjypf7c0LksBSqWl+Fzv7vq6auA1AqpuWECz/J5JdO3XFuFoAubVpGDlZTqAEEj3/qSvHrQaQ/7MuQHHpT1CdjmoFYraST6/RhvGP9F/nW3Mw3Bfh2EdjSATHfhG3+x5dMirXR1PTcjGW+xLUOQYxdmPnntUVY+/re17f4iNjzUdkOk6+FDHbgPVkkr/TX04olNZuaSnD614AzhTUDiHmTtD/Qfid3j7mK70YFsAuvaPqzf3NOh6pbpmFZc3CsU9AxI3p/oxs7BFtOP25/ut6+/uI9T00NxwxoihrSSdX6V0T0lLbtAJ3cDKZOKiCyhJZ8tEXJKIvasPYxwpr3nQOlnkZjn0CkMewWshEfqOrznwLQK7fHsLfcyeBch+xzhex9DU8xctI9MT0jvHzZH7jCLzeW3Cc8aAuxPgEtZ8H12pdfnJPn/k9tNkZYrgJIYwC+q3jm8JxGNl7+YkFzg6ysQRGUQDMOqnbdARYq8HaqHef1QU8tj8HYzbBihCx9k6Ea7BzLxEaECCx+1Jg6f5TCmg+3/+WhCnkYnk0lj2gpMIGLM8kTNdAjt+0WRYZD4L1P7ps1Hu6svKpfYgvwV96PPHOVqAWAHWV4Q9djr8UEt27gdWy4I0KwkUv4S89BXUgHQVf8RhUz5PqplO0YfxNAFLd+CihAVdguiEVAU8QDHM6Pa0zZPG283XJqJxUN/6G0ICrMV0QawdfEVieabJg4xm66rS5ctGTBscOf4aSATNIdEE+E8HtHkXZ8O/w5Xs/lPqW4wGwdC3BsjEkdkPejuD1n0TpUTNo3fo9uY0JpN02Vp6CvtQjt90msBS2PSn69BxHFu/wkO74IyVHTMMwIdldeMuKORbTdaHUNU/X5ZUvFda18TFCgy7DtAp0nhBY7inYX0yX6tfPQzxXEigdSGRnwW6B0qkUDYZEtw08Jgs2LiVYdituf0EvpgXuwGmIzJOalu/rynGr8Wb9GNaPcPkArcKhgopjS0i1vCELNlfgdr2Ov7SCWBuoRgkUjyY8eDatW04Hrtlj0dBM7Yyslk0Ik0W5DFhxEJ/+WnSvkTP9Pk4kB4bBWkNXjIuieiV2rodAqYvQoKvweJ9H0x9K3Zanpbrl/P24OPYVWB4QWa8rx28AeRMxwLbnFoyyNxScHKh5ntQ2XSQLG+dKTfP9iHFhbwRr1GWTdh9QWpHbibb/Ny4fhAachL/0XjT7rizavElufec2uWVd2V7UEZLdAH0Rg3zeJhUpvLKVZIGneznBAaeQ6LSJdvyUbG4E0V33YbnBMK+VusZSqX3rIsKDriCXgUjrQ2RTJxBru458GkIV3yWerpLqppmEB11NNgk9O2tQp4j47vOJdyQJD7xUapomMHz4EDyBGWQSkE3/VBvGF5OMldL52c8R6rV+XIoUkwiWjiHVA9nULG0YX0y6cwhdf1kFxnJdiuLNFvKrTBxEppG54AOyTR9y8qkfSm1LDe805lA+Itmzja4dl5LqGEKyu4pkVzcuL9hcBSDVLd8nNOgycmnoaX2YVPI4Yu1Xk4lDaOAkxDMD0XOItzfgDYPbB8muOrp2nI3KUqluHIe/6FZQiLS+TDY2ilTPRKJffoLLbwEPSf3GEGY6hZOPEv0S/MXHgdFF67Yl4CzByM4lWFFBvCNNLjNSV1YWke4aSeenD4BxH/tAlIfIQ3ERJ3U9KT/8mz19HxjKco8foj10JpO8bAFoQ9Uamf/qm6BXYOfPR+1xBMrLELkQO3uhVDfeqw1VNwDILRuOweM7g3TMQaQgqPAA+czZeIMnkL3gdGBD34wK5DIQLP9ZYbMYvWf+JCS7P0LMnx5MWF0xLgqcI3VbZpJLXILtTMLtPRJPaAyOPQbVa2RRywxdNu6Dr1+65ns1+c/YGchnN2jD+AcA5OYNC4m0NeH1r2fLlh5GDL8adSAT68YnN2r92BTwvix4M4HHv5mgdyup5B9xHMgkd4PxEmoPw2A7ufRHBCtGg8xEfXfgOCB5EPmhLNoUxhtoIrF1ud41J12Qx04VArkDpmu+1L11DO7iRtb9qFZffdXutwTHBtMVxB0YgQKBEkhHjtSn5zjAT+Ti+wOMOOtIcM3E0ZGoY5DPglDeq4NLQCETj0DoZr1zZBzYLvM3ZPAXvYs39p4umZqR6qbj8PTmymJv0J+fuB5AqpsbcHkhHXXI63y9s+rdwv2mFajza3xFRSS7JuOP/olUENwByMQayQ6YoiuPSAPIwqZjC8dqvFieFVK3+U9Yvo269IQD+kHLu/zH2FEsKCrlFK+bOzsel3UV39ePvt7eX6H7CaktKeFMAMfh9kFXaLIvqdQ7J38BLAeWy61vHUmy51zQWkzX0fhLr5fa5qd0ReV6XK5L8BW5iHc4YPxIFjZfhjjFpCPgK4ZM4nL2dnwovA7juzcCHRiGjVhtGMabxFrX6L3nfm09XpePfg54TupbfOQzVcQzP0aYi7/kKKLtq4CZhQPpX0W+UJkKhQv9bPmwj/9dE9LAo4VfI5Ga5sEFZ9SdWl+Z6qNbdfpv91xLdfNQsomCU/mL30JMQMHO9eZLjNFfjuqWmqbliL+OokFjsdxjC1F7ZFSqmx6hRxYwrep1mpsewRu6iqKyyRjWZNIxmHT/bqluukcbxi8l7RRKC54gpHrWEY/UFPSqIPIlgMx/YxbHn7UEb/gUsgnIxNtBPagDyp4NNKhwbndatWFk/CvbT3i8cNVbIBP8vccqUAn0aVAYgipkUyk87i/20u0H2FmwvCAcofVTbalpAtMNmn9f7yo4PQA51++ItH4PX9F38BbNBmaT6kFu3foZmfRtekflv+9ttKn1akeekB+mErzpDxC2lWc6H5OJZZfr39TH2f17uSAcYDkm9HTyRvE73M0csKSusRQ81ThZl64cPx9AfzH2L8CDsmDjh7h8L2OYgIwC1uPoXHIp8AQNvOG5GCbY+cJZOZsAuEhu3jC/15kKVR/LAw4368pT+28ITj6owDKv2aJMp+AOXUeqZ6E2nP6R1o9LAeuB9VLdfDyOPRbkhN559hj3q8aYnY1iefdwNLR+qi3VzVnAB1rcb74bXztCf3VmoTmiTsHZVUP9aKpfH6wNZ3xZ+KUpXF7IJHaSiNwEjhcDBSOBOlnEiAHoyvGLpLrpt6iei5Mbh+NMweU9kqLBN0Jbo87hceaMv1pqN9+D3TEdOz8W9Cxc/oEEyn4uNS0vEvK+RSpZSG7V6dBVVf0/uKppHo+/+A+4/RDruA+Xe6WurPxCqhu3YHlPhkjh+CmaKGz6fdZ1y4Yh3PX8l6pLDxA89Kv8SzQGAobLjeP49iIqKviIAkZEbtvTZ1DAcPfjdveYCHC21L49hWzqLJz8OFTPwhc+inzmUbnxtXV9dtjD/BJt7n5Crvd5+ddQiJNiyrPb75FzRtygB84Ne9HxhEwK+vi92wfJGG2OwyUsLQRIC9v4AQOH1xDdhdRuciH5u3D7vyCXLcI0LwKH3qjRIvMbR+ALnIQ6kE3XkEm+09uSUmAq3sBCLO8giM0Anu0nhZH3/zUh90NIB4G1Fl8pZFKjpK75RqLxVynXPLngaRjmsEICx46CRtVdKJ0aA6X2zaOwjTSWZxGWe4/8e+rcWxBjEqY1SWq2DNWVo3fKwo0XEC57XOo2byWTPx+XvIhhnoHLN0yqm8/VhsoXZMHGo7ECG+Vn73WRSfwA4QUsbyUubzHp1If6y9O2AMiidwaQinxX7zj9eQCpbrwGk2f09pN+BSA1W4ZiZz8GPIgOBZDaTdfgcT+qS0a9DSB1zVU49kYMA9BhumTURqluKjiSyAFKvzoTT7CQrObTv9GVY7+Q6pYzMV3DcHKF4AOg/BnDnIrLN0SqW2Zpw7hnZX7TMNzeJn52eVxqmm/UlZXP73llFf65jv5qGlkLei3eoItU9GpgScG25lUYViEHyeTfwN7so3/Xpw9S/fpg3MXf1RVjHqUQxJDa5msQ42FcPsg5ZcB+3dmSS/SB7tUyvKSEhaEwU+UI/rBttcwadbHm9qUFaP+dTAyF+KPPhy+VJJnKMKvsUu17S1n4fA/R/vFsQhVTcPmuJ7rrJ6RTraDF+EvDWB6ItL6oDVUbpbrpAcIDofPTVm0Y39BvQTetewORGyge7CEVnQc8i6iJ5SkQZFMHUcWBoXeO/0Jqmq8h3vEbQgNGkIk/T1DbSJPH5RuKLwSpqIPavygIILtweSGbqsB23sWyChstnwVfCQiFyGNwG5n4OgJlFUTbWqS6aSuGeTahCtj9GRyvET6z/pV4x7WEBw6mp/VZWdi0HsM4leLBZURaXVh8jlr3EGu/ltCACuzWTVLduBYMD5ZrCgNHIgubPwX1Mej4h+n45P9KTeN/4fApIifjLfOQ7AbbtVpqmq9m8IkPs+u9u6S66QVUWxEmEAhDvCOO6fmzVL8eRNzegi7VvZ+yHONjxCzkTqbrVal9K4VlDsBx6I3EheOK476PxO6rCA44gkjrU1LdtA6L0RQPriCyK4YpH/dy3IXlhnQMcO6XxR/OJx2px/2fTxK74GVKhn4HJ18vNU3fQQkRKD0VywOJzrv07tM/kwWbK0AL8gr7NNa8yyg/5kqpabkdddYi0oPq+bgDkOh6Fyf//sF8ouRire5ZI6HiYq4Nhjj3yCjP7fitzDr6Su1X4+94XCaHQzzn9RNOJcgmU8wuu1Q37k1j6JJRCbwffZdE52KSXdsxXRae4JGYnjCZxA4Su+8gZ8+Sxa94gEoyyVZUHt7PUe8+K4LavyeTbAUdIYtf8SDSTi7VSi7Vitipfcd8HXRl5b+RjE8l0fUncskY7sBA3MGh2Lk46dhaUsmzteG0dQWjOreS7NmKqo3hcqHOM+Rz01DnE/LpVgzpBNAVletJRWaQiryO6RqIr/hsTHc33Z//GtLT9MeVeV126m5y+SnEu/6A6c4SKJ6G5Q4Rbfsj2fhpenvlLl126m40M5lE1x8wXAl8xdPx+KeAfkznjiVYzvvYxtt07vgZhvEJ7uAsguU34fKdTTbRSDr2z7rqlB1k9RXatzdgWF14g3MIlt+E6T6NVHQddnaGLju5nbzXA3xKLtUKxq79FOX3Pk7ky1+j2oPp8mK4dpHLnoNjP4E6rUBWbkN01SkdZNJTSXY9heVK4S8+G8NdTKzjBZx0VV+RIFW0lmjbw6jTBoaAHofg16VLFXXPJNZ+N3Z+J57wZDyBU8kmPyDStlAbqm4p2CLvoFKQV7W9n6xq3k37B/+GaXrxFV2Jv/QmTNcwom3PoDKz74h8EBT/i/4kGuVBgFARMyqKeH7b/V/lIZ3/IdOCAV7w+gmnk2TiaWaXXaov7cun/0dq8x60GDjpaJx8CMcVx73rL7pkagZALnrSYOhRATwRW1dNTx5MMFmw2Y/hMagcWaBp3OyFNvikJ91bffi7IIveGYAjgzBUgTZddnL7fjQXXWQw+vZjyJkJvf241j55AKK5rP66sl8vQeq3DwXTTybRsXfjZJ/1VBAMFUMqqvWj2g5IU/9BGbhKyaczyImfH+hjManfPhTbDmBmE1o/euf+sj9pMLpyKHbWh6NRvf2Efg4uN3/uxewyyO7M6z3nHfBsKws2V+DxufrWPq/ZIuxyA+iqU/rZTBZtKsddVEIuE9t3rj6a2pYwlhPGKs3Q2t29t/5kwWY/PtcQ8rbNB+99tq9tZV6Lj7AlB5O38H1YcDCWy4WZ6NT6cd+oQxx9Su4Nh7kOAxJRXot0MN1fygSPm+d9PjzpFMlE8sBOD4e/xz+MQxiRp+TOojC34EBPjG04HFlcQiiVJJZIMbP8Ul1/sLGHHf8wDmn0rJFlxWHq7Fyhap5K0xOLc/6Ay/SNvzbusOMfxiGP6BpZHC6nPhWlO5Fievkl2vx1Yw47/mH8r0B0jVyVybGpYq6+/bfQ/z/ch6mh7TZBegAAAABJRU5ErkJggg=="/></td>
</tr>
<tr>
<td style="padding: 35px; text-align: left; font-family: Arial, Tahoma, sans-serif; color: #000000; font-size: 15px;" align="center"><p>In the footer, I'll use externally hosted social media icons
</p>
</td>
</tr>
<tr>
<td style="padding: 0px 35px 30px 10px; text-align: left; font-family: Arial, Tahoma, sans-serif; color: #ffffff; font-size: 14px; font-weight: 400; background-color: #3a5c77;" bgcolor="#3a5c77">
<br/>Join us on Scoial Media.<p>
<img src="https://raw.githubusercontent.com/konsav/email-templates/master/images/social-icons/facebook.png" alt=F>
<img src="https://raw.githubusercontent.com/konsav/email-templates/master/images/social-icons/twitter.png" alt=T>
<img src="https://raw.githubusercontent.com/konsav/email-templates/master/images/social-icons/googleplus.png" alt=G>
<img src="https://raw.githubusercontent.com/konsav/email-templates/master/images/social-icons/instagram.png" alt=I>
</p>
</td>
</tr>
</table>
</body>
</html>The output looks something like this (message body, of course is where the specific template text will appear.)

Before I wrap up, I'll put this one last thought out there. While we encourage the use of images in your email messages, please ensure that any images you use are yours, free to you to use and distribute!
Summary
In summary, we reviewed two methods of using images tags in your templates, talked briefly about the benefits & challenges of each approach, and provided instructions/samples of each.
- SAP Managed Tags:
- SAP SuccessFactors Learning,
- SAP Enterprise Learning,
- SAP Learning Solution
Labels:
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
1H 2023 Product Release
3 -
2H 2023 Product Release
3 -
Business Trends
104 -
Business Trends
5 -
Cross-Products
13 -
Event Information
75 -
Event Information
9 -
Events
5 -
Expert Insights
26 -
Expert Insights
24 -
Feature Highlights
16 -
Hot Topics
20 -
Innovation Alert
8 -
Leadership Insights
4 -
Life at SAP
67 -
Life at SAP
1 -
Product Advisory
5 -
Product Updates
499 -
Product Updates
46 -
Release
6 -
Technology Updates
408 -
Technology Updates
14
Related Content
- LMS - How does the "Remind recipients if no de date is set" feature added to 2024 1H work? in Human Capital Management Q&A
- How can I see the result of Email sending? in Human Capital Management Q&A
- IAS for Onboarding Welcome Email not triggering - How to troubleshoot in Human Capital Management Q&A
- Create a custom "Welcome Email" and send it to new users - SAP Enable Now in Human Capital Management Q&A
- Creating a “My Team-esque” Story Report for HR Managers + Deep Links in Human Capital Management Blogs by Members
Top kudoed authors
| User | Count |
|---|---|
| 4 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 2 |