
- SAP Community
- Products and Technology
- Human Capital Management
- HCM Blogs by SAP
- SuccessFactors Alert Message & Message Definitions...
Human Capital Management Blogs by SAP
Get insider info on SAP SuccessFactors HCM suite for core HR and payroll, time and attendance, talent management, employee experience management, and more in this SAP blog.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-25-2023
9:09 AM
Introduction
User experience has become a critical part of a successful implementation of SuccessFactors projects. One way to help customers increase the user experience is by enhancing alert messages and message definitions in time off. These two functionalities are used to throw error messages, warning messages, or info messages during leave requests. Alert messages are highly used to remind certain employees about a specific system event that may require their attention.
In this blog, I’ll provide some examples that you can use or adapt to your current configuration.
Details
Before jumping to the samples, it’s important to understand what can be used in both features to format the text.
- Alert messages support HTML tags. HTML stands for HyperText Markup Language – it is the standard markup language for web pages. HTML elements are composed of opening tags, content, and closing tags.
- On the other side, message definitions support BBCode (“Bulletin Board Code”). It is similar to HTML in the sense that BBCode also uses tags to format a specific text or word, but with a different convention.
Sample 1 – E-mail address in Alert Message:
E-mail addresses are defined as per the below tags:
<a href=mailto:"people@bestrun.com">people@bestrun.com</a>
Let’s decode the above expression:
- The <a> tag defines a hyperlink, which is used to link from one page to another. In our case, we want to open a new e-mail of our default mail client
- Next we have the attribute href (stands for “Hypertext Reference”) – this attribute indicates the relationship between pages to search engines. In this case, we want to activate the default mail client on the computer for sending an email – so we use the “mailto” link.
- The last part is the content that would be displayed in the alert message with the embedded link (marked in bold). For this example, I have used the e-mail itself, but you could have used any other text.

Image from Demo
Sample 2 – URL in Alert Message:
HTML links are defined as per the below tags (HTML):
<a href="https://www.google.com/" target="_blank">here</a>
Let’s decode the above expression:
- The <a> tag and href element were already clarified above
- target="_blank" is used to open the link in a new browser window or tab

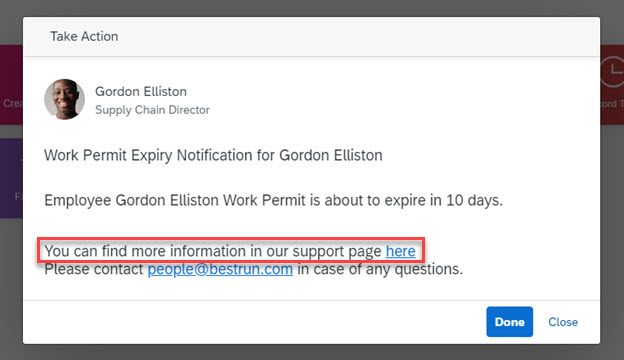
Image from Demo
Sample 3 – Tables in Alert Message:
Tables are defined as per the below tags (HTML):
<table style="width:100%">
<tr>
<th>Document Type</th>
<th>Renew Start Date</th>
</tr>
<tr>
<td style="text-align:center">Permanent Resident </td>
<td style="text-align:center">6 months before exp date</td>
</tr>
<tr>
<td style="text-align:center">Conditional Permanent Resident </td>
<td style="text-align:center">90 Days before exp</td>
</tr>
</table>
Let’s decode the above expression:
- <table> – this tag defines the overall table
- width is an HTML attribute that specifies the width of the element – since I have chosen 100% - it means this table will occupy all available width within my page
- <tr> – this HTML element defines a row of cells in a table
- <th> - this HTML element defines a cell as the header of a group of cells
- <td> - this HTML element defines a standard data cell in a table
- The text-align property specifies the horizontal alignment of text in an element – since I have used center – it means my content will be displayed horizontally centered in the standard cells

Image from Demo
Sample 4 – Background images in Alert Message:
A background message is defined per the below tags (HTML):
<p style="background-image: url('https://www.sap.com/dam/application/imagelibrary/photos/291000/291639.jpg/_jcr_content/renditions/29...');">
(…remaining content…)
</p>
Let’s decode the above expression:
- The <p> tag defines a paragraph in a webpage and indicates a line change.
- Next we have the tag <style> – this tag is usually used to define the style of the area or document that you’re currently working on.
- The last part is the background-image (which is a property that we can define in an HTML element) and the image URL that we would like to display in our HTML element (please be aware that this image should be placed in a public directory accessible through the Public Internet).

Image from Demo
Sample 5 – URL in Message Definition (Time Off only):
Now, let’s take a quick look at how the message definitions can be enhanced using BBCode.
In the below example, I have enhanced the message definition with the following:
- set the risk level in bold and with a different color;
- add links to external sites to share more information.
Here you can find the different codes that I used in my example:
Be aware that the country you are visiting has a [b][color=#FF9B4F]moderate[/color][/b] COVID-19 risk. Please check the local guidelines [xurl=https://google.com]here[/xurl] and regulations [xurl=https://www.google.pt]here[/xurl] or reach out to HR.
Tags:
- [b] – this tag set the specific text in bold
- [color] – this tag defines the colour of the text. I have used the hexadecimal colour value, but you can use also the colour name
- [xurl] – this tag creates a hyperlink with the value defined, and it opens it in a new web browser. If you want to open the link on the same web page, you can use the BBCode tag [url].

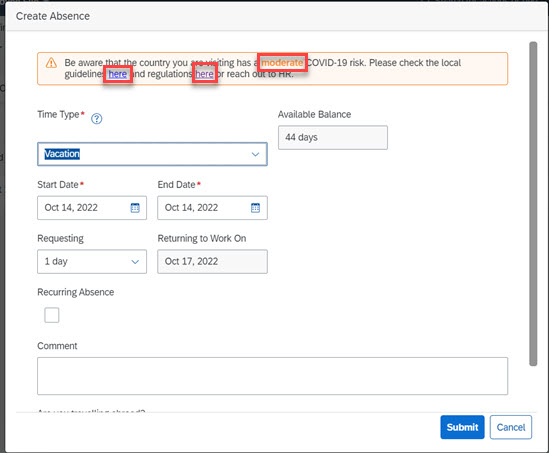
Image from Demo
Sample 6 – Dynamic Fields in Message Definition:
Another option to increase the user experience in Message Definition is by adding dynamic fields. The dynamic fields can be defined in the Parameters section of the Message Definition creation page.
In my example, I have added the country in curly brackets (since it is my dynamic field) and I have added the parameter country in the Parameters Section.

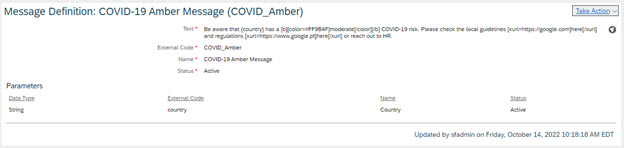
Image from Demo
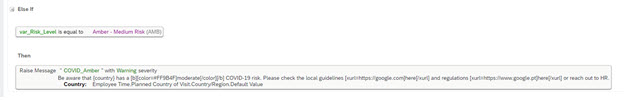
The next step is to create a business rule. Once you define the Then statement, the parameter defined in the message definition will be displayed in bold. You just need to select the field that you would like to display – in my case I am picking the name of the GO Country.

Image from Demo
Here you can find the code that I add in the message definition text:
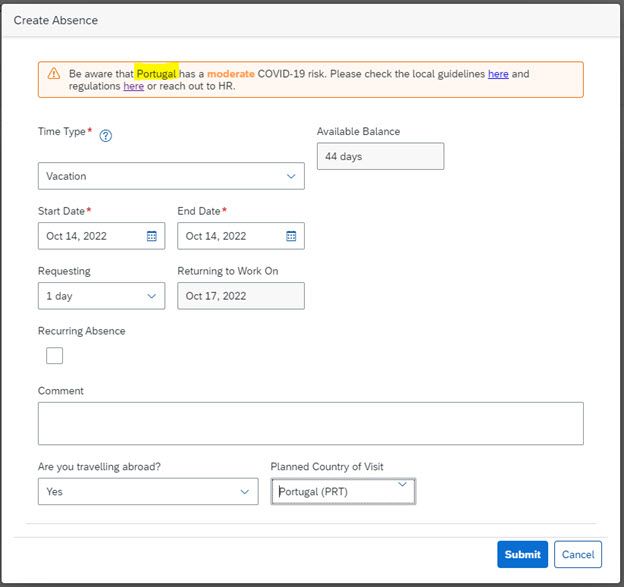
Be aware that {country} has a [b][color=#FF9B4F]moderate[/color][/b] COVID-19 risk. Please check the local guidelines [xurl=https://google.com]here[/xurl] and regulations [xurl=https://www.google.pt]here[/xurl] or reach out to HR.

Image from Demo
Conclusion
This blog post shared some examples of HTML/BBCode tags that can be used in alert message/message definitions for time off as a starting point when thinking about increasing the user experience of your employees or administrators.
Looking forward to your comments and seeing your use cases/experiences on this topic.
Labels:
16 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
1H 2023 Product Release
3 -
2H 2023 Product Release
3 -
Business Trends
104 -
Business Trends
4 -
Cross-Products
13 -
Event Information
75 -
Event Information
9 -
Events
5 -
Expert Insights
26 -
Expert Insights
19 -
Feature Highlights
16 -
Hot Topics
20 -
Innovation Alert
8 -
Leadership Insights
4 -
Life at SAP
67 -
Life at SAP
1 -
Product Advisory
5 -
Product Updates
499 -
Product Updates
42 -
Release
6 -
Technology Updates
408 -
Technology Updates
12
Related Content
- 1H 2024 Release Highlights: Leveraging AI within SAP SuccessFactors Recruiting to Accelerate Hiring in Human Capital Management Blogs by SAP
- SAP SuccessFactors Talent Intelligence Hub H1 2024 Release Insights in Human Capital Management Blogs by Members
- How to defer releasing Balances at the end of a Quarter(as opposed to the next open Period) in Human Capital Management Q&A
- Latest Updates to the Reimagined Applicant Management Tool in SAP SuccessFactors Recruiting in Human Capital Management Blogs by SAP
- New 1H 2024 SAP Successfactors Time (Tracking) Features in Human Capital Management Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 14 | |
| 4 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |