
- SAP Community
- Groups
- Interest Groups
- SAP Builders
- Blog Posts
- Create on-brand navigation experiences in SAP Buil...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Do you feel limited by the regular navigation elements in SAP Build Apps? Would you like to create truly on-brand experiences for your users? Whether you're a seasoned SAP Builder or just getting started, in this article you'll learn how to use and create custom navigation elements to take your app design to the next level.
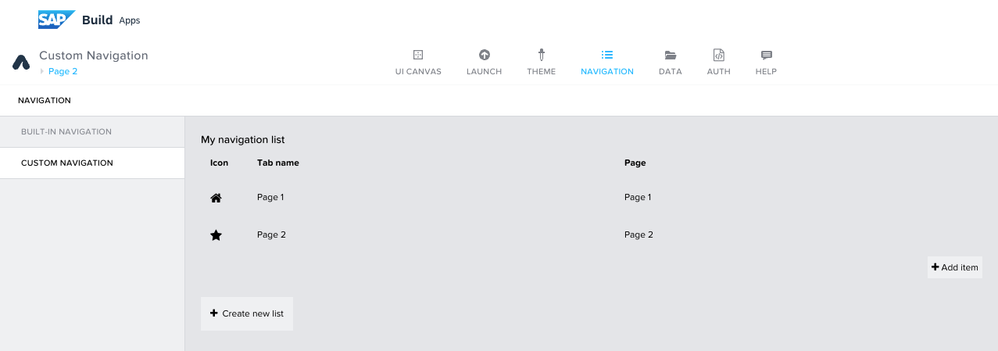
Adding custom navigation to the project
While the built-in navigation in SAP Build Apps is great for native mobile applications, when building web applications you might be looking for a more flexible approach. You can get creative with navigation by first adding a custom navigation list to your project on the Navigation tab. These lists of pages can be used as inputs for navigation components on the UI Canvas to craft custom experiences.
Using the 'Responsive navigation bar' component
As an out-of-the box solution for web apps, there is a custom navigation component on the Marketplace called Responsive navigation bar. The configuration is simple: Select the Navigation list you want to use for this component and type the name of the current page into the Current page property.
For styling, you have some options to determine at what screen size the menu should collapse into a mobile-style view, and two different style classes to control if the menu items should be aligned to the right or left. It's also up to you if you'd like to display icons next to the page names or not. Finally, you can upload your logo image to give the menu an on-brand touch. If you want to further customize the component's appearance, edit the Style class.
Once you're happy with how the component looks on the initial page of your app, repeat the configuration on each page included in your navigation list to complete the picture. Tip: Use Ctrl+C/Ctrl+V to copy-paste the component between pages. You will only need to change the name of the current page in the configuration.
Using the SAP Morning Horizon theme, the result will look something like this:
Creating your own custom navigation component
If you want to go all in on the design and craft your own custom navigation component, start by converting a Container into a new component and giving it a 'navigation' type property in the Component Template Editor. You can find more information about creating custom navigation components in the documentation. If you want to implement responsive behaviour in the component, taking a look at the inner workings of the Responsive navigation bar can be a good idea.
I hope this post has left you feeling inspired and empowered to use and create custom navigation elements in new or existing apps. I would love to see any components you come up with in the comments!
Happy building 🤗
- SAP Managed Tags:
- SAP Build
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
1H 2024 Product Release
1 -
Advanced Edition
1 -
Approval Workflows
1 -
Automating Processes
11 -
aws
1 -
BTP
1 -
Building Sites
7 -
Citizen Development
23 -
Contest
1 -
Developing Apps
27 -
Developing with SAP Integration Suite
2 -
Extensibility
1 -
Fusion Teams
3 -
Getting Started
24 -
How I Did It
23 -
Migration
1 -
Pro Development
7 -
Product Updates
2 -
Product Updates
1 -
SAP BTP Innovation
1 -
SAP Build
7 -
SAP Build apps
8 -
SAP Build CodeJam
1 -
SAP Build Process Automation
8 -
SAP Build work zone
7 -
SAP Integration Suite
1 -
SAP S4HANA
1 -
SAP Signavio Process Insights
1 -
SAP Signavio Process Intelligence
1 -
Standard Edition
1